במדריך הבא נדבר על אופטימיזציה לתמונות באינטרנט – שהן אלמנט חשוב ביותר בהקשר של קידום אתרים וגם ספציפית קידום תמונות בגוגל.
איך להתקדם בגוגל תמונות: אופטימיזציה לתמונות באתר ומה הקשר לקידום אתרים?
אז למה חשוב לבצע אופטימיזציה לתמונות באתר ואיך עושים זאת נכון? איך להתקדם בגוגל תמונות?
כל זאת ועוד…במדריך שלפניכם 😊
תמונות הן מהמרכיבים החשובים ביותר של האינטרנט, אחרי טקסט כמובן. אתר אינטרנט ללא תמונות לרוב יהיה משעמם ופחות מניע גולשים, מאשר אתר שיש בו תמונות.
כמו כן, יש לא מעט תחומים בהם שימוש בתמונות הוא חובה ואף הכרחי להצדקת האתר.
קידום תמונות בגוגל: מתי נרצה לעשות אופטימיזציה לתמונות?
התשובה היא, בתכלס, תמיד. לדוגמא:
- אופטימיזציה לתמונות עבור אתרי מסחר אונליין
- אופטימיזציה לתמונות אתרי פורטפוליו והצגת עבודות
- אופטימיזציה לתמונות עבור אתרים תדמיתיים בהם התמונות הן ה"מוצר" – לדוגמא שמלות כלה, צילום אירועים וכו'
- אופטימיזציה לתמונות עבור רשתות חברתיות – יותר ויותר מחקרים מצביעים על העובדה כי פוסטים עם תמונות זוכים להרבה יותר תגובות ושיתופים, באחוז ניכר לעומת פוטסים וסטטוסים ללא תמונות.
קידום תמונות במנועי חיפוש: שימוש נכון + אופטימיזציה לתמונות
השקעתם ורכשתם תמונות מתוך אתרי תמונות / מאגרי תמונות, או שאפילו הגדלתם ראש וצילמתם תמונות בעצמכם?
כדאי גם למקסם אותן לצרכי SEO ולבצע קידום תמונות כמו שצריך.
קידום בגוגל תמונות על ידי אופטימיזציה לתמונות זוהי אחת הדרכים הטובות להגדיל טראפיק לאתר בתחומים מסוימים – בעיקר כאלה המתמקדים בצד הויזואלי.
למרות האמור לעיל, שימוש לא נכון בתמונות יכול לגרום יותר נזק מתועלת לאתר, ואף לפגוע במאמצי הקידום באופן משמעותי.
כאשר מדברים על שימוש בתמונות בהקשר של קידום אורגני, חשוב להקפיד על כמה כללים. כמו כן, שימוש לא נכון בתמונות יכול לפגוע באופן משמעותי במהירות האתר, ולכן יכולה להיות לכך השפעה לא מבוטלת על הקידום.
כללים בסיסיים עבור אופטימיזציה של תמונות:
1. משקל ומימדי התמונה
אחד הפרמטרים החשובים עבור קידום תמונות באינטרנט וספציפית קידום בגוגל תמונות בעזרת אופטימיזציה לתמונות – זהו משקל התמונה.
מצד אחד נרצה להשתמש בתמונות באיכות גבוהה אבל מצד שני שזה לא יבוא על חשבון מהירות האתר, חווית המשתמש והקידום.
ההמלצה היא תמיד תמיד "לאפטמז" (מלשון אופטימיזציה) את התמונות למקסימום האפשרי, מבלי לגרוע משמעותית באיכות.
על מנת לראות את הפוטנציאל האורגני ותוך כמה זמן נכפיל לך את ההכנסות
ניתן לחייג למספר 052-9095200 או למלא את הטופס:
המלצות עבור אופטימיזציה של תמונות לאתר בהיבט הטכני:
- שימוש בפורמט מתאים לסיטואציות שונות (jpg,png,gif ועוד) – פירוט מלא על סוגי הפורמטים השונים בהמשך.
- חשוב – הגדרת מימדים לכל תמונה באתר – הימנעו עד כמה שאפשר מהצגת תמונה בגודל קטן יותר מהגודל האמיתי (הפיזי) של התמונה, על מנת לא לבזבז משאבים מיותרים. ככל שהאתר גדול ובעל תנועה רבה יותר כך המשמעות לכך גדולה יותר.
- הקפדה על התאמה רספונסיבית – במידה ואתם עובדים עם וורדפרס ועם תבנית מודרנית, רוב הסיכויים שסגרו לכם את הפינה הזאת. אבל במידה ולא, חשוב להקפיד תמיד שהתמונות באתר, במיוחד תמונות שנמצאות בתוך פוסטים, הן רספונסיביות ומוצגות היטב גם במכשירים סלולריים, טאבלטים וכו'.
- דחיסה מקסימלית של משקל התמונה מבלי לגרוע באיכות בצורה משמעותית (הרחבה על כלים ושיטות לעשות זאת – בהמשך).
אופטימיזציה לתמונות: משקל מומלץ לתמונות
כדי לדעת איך להתקדם בגוגל תמונות – חשוב לה
בין שמשקל התמונות הוא קריטי.
כמעט כל תמונה ניתנת לדחיסה וכיווץ ברמה כזו או אחרת, לכן תמיד מומלץ להשתמש רק במימדים שבאמת צריך ושמוצגים פיזית באתר, ולהקטין את משקל התמונות עד כמה שאפשר.
זה נכון לכל אתר באשר הוא, אבל במיוחד לאתרים עם המון תמונות. אין כלל אחד שנכון בכל המקרים, אבל מומלץ להקפיד שמשקל תמונה לא יעלה על 70-80K, אלא אם זאת תמונה גלרייה / סליידר בעלת חשיבות מיוחדת.
2. בחירת שם מתאים לתמונה
מרכיב נוסף של אופטימיזציה לתמונות זהו שם התמונה.
בחיפוש של גוגל תמונות, נלקחים בחשבון כמה וכמה פרמטרים על מנת להציג את התמונה הרלוונטית לשאילתא. אחד מהם הוא שם הקובץ.
מומלץ להשקיע עוד שניה ולתת לתמונה שם המתאר את מה שרואים בתמונה. חשוב להקפיד על שם קובץ באנגלית (כי במידה ותרצו לעבור אחסון בהמשך, תמונות בעברית יעשו לכם כאב ראש רציני) ולהשתמש במקפים אמצעיים ולא רווחים. הסיבה היא שגוגל מתמודד טוב יותר עם מקפים אמצעיים.
דוגמאות לשם לא טוב של תמונה:
- DSC2387.jpg
- מקדם_אתרים.png
דוגמא לשם טוב של תמונה:
- search-engine-optimizer.jpg
לאלו מכם שתוהים – כן, גוגל יודע להתמודד גם עם שמות תמונה באנגלית עבור שפות אחרות – כפי שהוא יודע לתרגם מחרוזות חיפוש ולהדגיש מילים מתורגמות בתוצאות החיפוש. מעבר לכך, יש עוד אלמנטים שניתן להגדיר שבהם אין בעיה בשימוש בעברית.
3. ALT לתמונה – חלק משמעותי בתהליך של קידום תמונות
על מנת לבצע אופטימיזציה לתמונות באתר – לא מספיק רק להתייחס להיבט הטכני, אלא גם להיבט של קידום אתרים.
תגית alt שהיא קיצור של alternative, היא פרמטר שמטרתו לתאר את התמונה.
את תגית האלט (או טקסט חלופי) מגדירים בתוך מערכת הניהול / קוד html עבור כל תמונה בנפרד, ותפקידה במקור היא לשמש עיוורים ואנשים בעלי מוגבלויות שמשתמשים בתוכנה מיוחדת שסורקת את התגיות הללו ומקריאה מה שכתוב.
טכנית בקוד, זה נראה ככה:
<img src="tree.jpg" alt="עץ">
מעבר לחשיבות של התגית בהיבט של הנגשת אתרים, יש לה חשיבות גם למנועי חיפוש. תגית alt עוזרת למנועי החיפוש להבין מהו נושא התמונה (ביחד עם דברים נוספים כמו שם הקובץ, ההקשר של העמוד בו היא נמצאת וכו') וזה גם משפיע מטבע הדברים על חיפוש התמונות בגוגל.
כמו כן, תגית אלט (טקסט חלופי) היא חלק מאופטימיזציית on-page לכל דבר. בנוסף, כאשר ישנו קישור חיצוני היוצא מתוך התמונה, תגית האלט משמשת כמעין אנקור טקסט ("טקסט העוגן") עבור התמונה.
איך בודקים אם לתמונה יש תגית ALT?
יש כמה דרכים:
- הדרך החורנית – עולים על התמונה עם העכבר –> קליק ימני –> בדוק מרכיב (הניסוח משתנה בדפדפנים שונים).
נרצה לחפש את התגית בתוך הפקודה <img> כפי שהודגם מקודם.
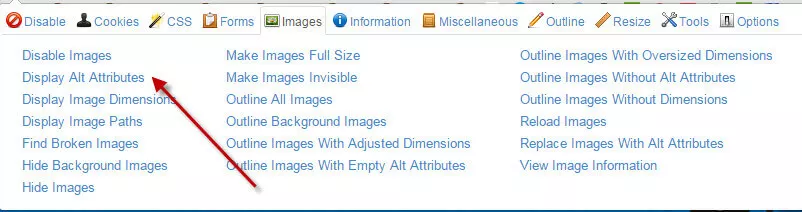
- משתמשים בתוסף בשם Web Developer (מצוין להרבה משימות אחרות). התוסף מאפשר לנו בלחיצה כפתור, להציג את כל תגיות האלט שיש לתמונות בעמוד מסוים.
- Screaming Frog – שימוש בצפרדע מתאים כאשר נרצה לבצע סריקה יסודית של תמונות באתר.
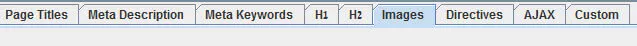
התהליך הוא הזנת URL לסריקה ואז לחיצה על הלשונית Images.

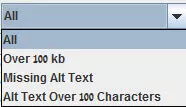
שם נראה את רשימת התמונות באתר, שאותן ניתן למיין לפי מספר פרמטרים:

- תמונות שמשקלן עולה על 100kb
- תמונות ללא תגיות ALT
- תמונות עם תגיות ALT שמכילות מעל 100 תווים (וכנראה כדאי לקצר אותן קצת)
יש כמובן עוד דרכים ועוד תוספים למיניהם, אבל נראה לי שכיסיתי פה את הנושא מבחינת צורך נקודתי, פר עמוד ובדיקה גורפת לאתר.
טיפים לאופטימיזציה של תגיות ALT:
- לא צריך לדחוף בכח מילות מפתח, אלא להשתדל לתאר מה שרואים בתמונה.
- אם ניתן לשלב בין תיאור התמונה + מילת מפתח רלוונטית לעמוד בצורה טבעית – מה טוב.
- לא צריך להגזים עם התיאור, תגית אלט באורך 2-5 מילים זה די והותר.
- מומלץ שתגית האלט ותגית הטייטל לתמונה לא יהיו זהות.
- לאתרי מסחר – אם יש למוצר מספר דגם, מומלץ להשתמש בו בתגית אלט (על מנת להופיע בחיפושים בגוגל תמונות).
- אין צורך להשתמש באלטים עבור תמונות רקע / תמונות דקורטיביות – אפילו מומלץ שלא, על מנת שגוגל לא יחשוד שאתם מנסים לעשות אובר-אופטימיזציה.
4. קידום תמונות על ידי הגדרת תגית Title לתמונה
כשמדברים על קידום תמונות, גם תגית title של תמונה היא חשובה.
טייטלים לתמונות, או Captions, הם סוג של tooltip שרואים במעבר עכבר על תמונה. הרבה נוהגים לבלבל אותם עם תגיות ALT.
ככה זה נראה (תעברו עם העכבר על תמונה):
טייטלים לתמונות הם עוד אינדיקציה לרלוונטיות ונושא התמונה שיכולה לעזור לגוגל להבין על מה התמונה מדברת ולשפר את הדירוגים שלה בחיפוש התמונות.
להבדיל מתגית ALT, תגית טייטל בדרך כלל תהיה יותר תיאורית וקצת יותר ארוכה, ומטרתה לתאר לגולש מה רואים בתמונה ו/או מה יבוא לאחר לחיצה על התמונה.
אתרי חדשות עושים שימוש תדיר בתגית זו.
ככה זה נראה בקוד:
<img class="alignnone wp-image-1323 size-full" title="דוגמא לטייטל של תמונה">
5. אופטימיזציה לתמונות: סוגי תמונות וסיומות קבצים
על מנת לבצע אופטימיזציה לתמונות באתר, כדאי להכיר את הפורמטים הפוצים שיש לתמונות.
יש כמה פורמטים נפוצים לשימוש בתמונות באינטרנט. ארחיב בקצרה על כל אחד מהם:
- JPEG/JPG – הפורמט הותיק ביותר וכנראה הנפוץ ביותר לתמונות באינטרנט. היתרון של פורמט JPG היא האפשרות להציג תמונות באיכות גבוהה יחסית ובמשקל נמוך. תמונות מסוג JPG לא תומכות בשקיפות (opacity).
- GIF – פורמט GIF גם הוא איתנו לא מעט זמן, החל מהימים שעוד היו דיסקטים. גיפים תומכים ב256 צבעים בלבד, לכן הם פורמט פחות איכותי לתמונות ומיועדות בעיקר לשימוש בתור אייקונים או דקורציות למיניהם. כמו כן, פורמט גיפ תומך באנימציה ואפילו פייסבוק החלו לאחרונה לתמוך בפורמט הזה בפיד.
בשורה התחתונה – גיפים לא נועדו להצגת תמונות, במיוחד כאשר יש חשיבות לאיכות התמונה, אלא לאייקונים, אנימציות ואלמנטים פשוטים יותר. - PNG – זהו הפורמט החדש (יחסית) שבחבורה. היתרונות העיקריים של קבצי PNG – איכות גבוהה יותר בהשוואה לJPG וGIF, ותמיכה בשקיפות. קבצי PNG למעשה מתחלקים ל2 פורמטים – PNG24 שהוא איכותי יותר (ומשקל התמונה בהתאם) וPNG8 שהוא החסכוני מבינהם.
- קיימים עוד המון פורמטים של תמונות, אבל הם פחות רלוונטיים לשימוש באתרי אינטרנט.
טיפ – עבור מי שמשתמש בפוטושופ, אני תמיד ממליץ להשוות משקלי תמונות באמצעות Save for web and devices בין הפורמטים השונים (ישנה תצוגה מקדימה של משקל התמונה לפני שמירה של הקובץ).
קידום תמונות בגוגל: כללי אצבע לבחירת פורמטים של תמונות
- ברוב המקרים, פורמט JPG יעשה את העבודה. תמונות בJPG מאפשרות איכות גבוהה ומשקל קבצים נמוך.
- לא להשתמש בקבצי GIF בקבצים גדולים המכילים פרטים רבים – משקל הקובץ יהיה גדול. הפורמט לא מיועד לזה ומתאים יותר שימוש לאלמנטים קטנים ופשוטים.
- במידה ושקיפות משחקת תפקיד חשוב – השתמשו בפורמט PNG. תמיד כדאי להשוות בין PNG24 וPNG8 על מנת להקטין את משקל התמונות למינימום האפשרי.
6. שימוש נכון בThumbnails
Thumbnails (תמונות מקדימות) הן מרכיב חשוב ואף קריטי באתרים מסוימים – בעיקר אתרים מבוססי גלריות ואתרי מסחר. Thumbnails ("תמונות ממוזערות" לפי גוגל טרנסלייט…) יכולות להיות נהדרות מצד אחד אבל לחבל משמעותית באתר ובחווית משתמש מצד שני.
מה שהכי קריטי בשימוש בתמונות אלו הן שמירה על איכות סבירה ועל משקל נמוך ככל הניתן.
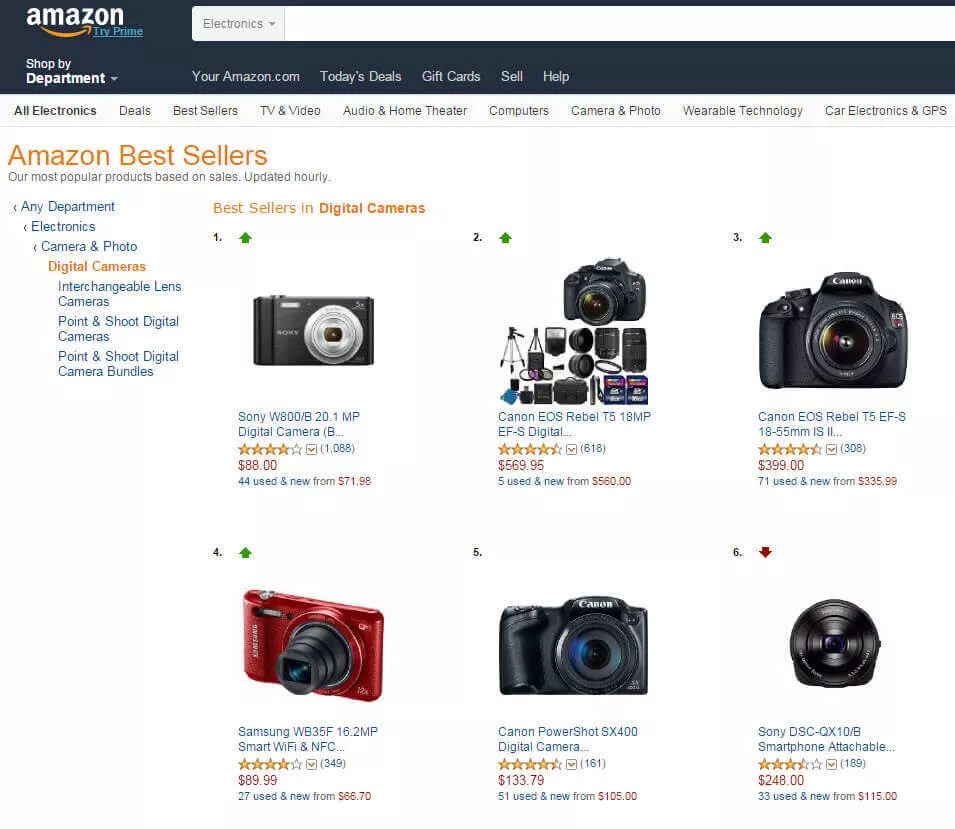
באתרי מסחר גדולים המתבססים על תמונות ממוזערות להצגת דפי קטגוריה ותצוגה מקדימה של מוצרים – עובדה זו חשובה במיוחד. הידעתם שכל שניה של עיכוב בטעינה של האתר עולה לאמזון 1.6 מיליארד דולר בשנה? חלק ניכר מזמן הטעינה באתרים מסוג זה – זה התמונות. לטיפים נוספים על קידום חנות וירטואלית ואתרי מסחר.
נכון, רובנו רק יכולים לחלום שיהיה לנו אתר בסדר גודל כזה, אבל אתם יודעים – שינויים גדולים מתחילים מלמטה ובקטן. ככל שנפנים זאת מוקדם יותר כך טוב יותר.

טיפים לשימוש נכון ב Thumbnails:
- מומלץ מאד לייצר תמונה מוקטנת עבור ה-thumbnail ותמונה גדולה יותר עבור עמוד המוצר עצמו. לא להשתמש בתמונה הגדולה בתור הthumbnail! זה יעמיס פי כמה על טעינת האתר, במיוחד כשיש הרבה thumbnails בעמוד אחד. במערכות CMS שונות, אתם פטורים אוטומטית מהסוגיה הזו.
- בכל הקשור לכללי האופטימיזציה של תמונות, מומלץ להשקיע יותר בתמונות הגדולות ולא בתמונות הממוזערות. לדוגמא – לא להכליל את הthumbnails ב Image Sitemap (הרחבה בהמשך), במקרים מסוימים אפילו לא להגדיר להן תגיות ALT. השאיפה היא שגוגל יאנדקס את התמונות הגדולות על חשבון הThumbnails ולא ההפך.
- מומלץ להגדיר Image Title לThumbnails, שמתארות את המוצר בכמה מילים ובאופן כללי את מה שהגולש הולך לראות לאחר לחיצה על התמונה.
- במידה ובכל עמוד קטגוריה של מוצרים יש מוצרים רבים (נניח מעל 30), מומלץ להשתמש בסקריפט מסוג Lazy Load שטוען את התמונות רק כאשר הגולש גולל לאזור שבו הן נמצאות.
7. שימוש בטקסט עוטף
הטקסט שנמצא לפני או אחרי התמונה (טקסט עוטף אם תרצו) הוא מרכיב משמעותי בהקשר של קידום תמונות בגוגל.
בדרך כלל, התמונות באות לשרת את הטקסט ולא להיפך.
אבל ככל שמדובר על אופטימיזציה לתמונות וקידום בגוגל תמונות, ובמידה והאתר מבוסס נטו על תמונות, כדאי מאד לא להזניח את עניין הטקסטים, אפילו אם מדובר בדברים בסיסיים.
מי שרוצה לשמור על מראה נקי ומינימליסטי ככל הניתן (למשל באתר פורטפוליו של צלם), מומלץ שלפחות יגדיר את הדברים הבאים בכל עמוד שיש בו תמונה:
- H1 לפי נושא התמונה
- תיאור קצר (אפילו 10-20 מילים עדיפות מכלום) על התמונה, רצוי שיכלול מילת מפתח או שתיים שרלוונטיות
- טייטל ודיסקריפשן רלוונטיים כמובן (במידה ומדובר בעמוד פיזי ולא תמונה שקופצת מתוך גלריה).
- אלט וטייטלים לתמונות – מומלץ מאד במקרה הזה.
8. מפת אתר לתמונות עבור אופטימיזציית תמונות
חלק מתהליך אופטימיזציה לתמונות – זה גם לדאוג שלגוגל יהיה קל לסרוק ולמצוא את התמונות באתר.
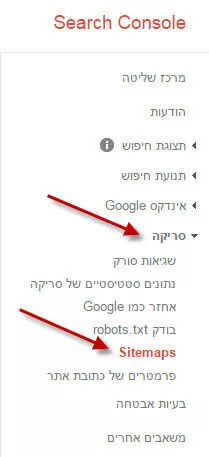
מפת אתר לתמונות (image-sitemap.xml) עוזרת לגוגל לקרוא ולאנדקס את התמונות שלנו באתר בצורה טובה יותר. בדומה למפת אתר xml רגילה, גם מפת אתר של תמונות ניתן להגיש באמצעות הSearch Console, באזור של המפות אתר.
מפת אתר של תמונות שימושית במיוחד כאשר נעשה שימוש בכל מיני גלריות עם סקריפטים ואפקטים למיניהם – אשר גוגל מתקשה לסרוק בדרך קונבנציונלית.
יש כמה פרמטרים לשימוש במפות אתר של תמונות, אבל גוגל מסבירים את זה הרבה יותר טוב ממני.
איך מייצרים מפת אתר עבור תמונות? (Image Sitemap)
- וורדפרס – כרגיל אם אתם עובדים על וורדפרס, החיים שלכם קלים. יש כמה תוספים שיסגרו לכם את הפינה. כל מה שצריך זה להתקין את התוסף, לסמן כמה V בהגדרות, לייצר את המפת אתר ולשגר אותה לגוגל דרך ה Search Console.
על כל פלטפורמה אחרת – זה תלוי. במידה ואין פתרון Out of the box כמו תוסף וכו', ניתן לעשות זאת באמצעות Screaming Frog.
הצפרדע יכולה לעזור לכם לייצר מפת אתר של תמונות בקלות. הבעיה היחידה – היא לא תתעדכן באופן אוטומטי (להבדיל מתוסף) ויש לרענן אותה מפעם לפעם.
איך עושים את זה?
יש לבצע סריקה מלאה של האתר המבוקש ואז בתפריט העליון של התוכנה להיכנס ל Sitemaps – > Create Images Sitemap.
מה שתקבלו זה קובץ XML כשר לשימוש ולשיגור דרך ה Search Console.
* הערה – למטרת הפוסט ניסיתי גם כמה כלים אונליין שמתיימרים לייצר מפת אתר של תמונות, אבל אף אחד לא סיפק את הסחורה.
9. לעודד שיתוף תמונות
במידה ואתם מתהדרים בשימוש רב בתמונות מקוריות (בין אם תמונה פיזית או אלמנט גרפי) והתמונות הן העיקר או לפחות חלק מהותי באתר, כדאי מאד לעודד משתמשים לשתף את התמונות ברשתות חברתיות ולהקל עליהם לעשות זאת.
לעוד קריאה בהקשר הזה – 4 סיבות להשתמש ברשתות חברתיות כחלק מהקידום.
10. כלים להקטנה ואופטימיזציה של תמונות
- TinyPNG – שירות מעולה המאפשר לדחוס תמונות אונליין עם ממשק גרירה נוח במיוחד. יש להם גם API המאפשר לעבוד בכמויות גדולות יותר ובצורה אוטומטית, וגם תוסף נהדר לוורדפרס המאפשר לבצע דחיסה בכל התמונות באתר – דורש שימוש בAPI שלהם (חינמי עבור 500 תמונות בחודש).
- Fotosizer – תוכנת Desktop נחמדה המאפשרת לערוך תמונות בכמויות גדולות – לא רק דחיסה אלא גם הקטנה של מימדים, הוספת watermarks ואפקטים שונים לתמונות ועוד שלל פיצ'רים נחמדים.
כמו תמיד אשמח לשמוע תגובות, הערות, תוספות וכו' 🙂
לא רק אופטימיזציה לתמונות! מדריכים נוספים באתר: