
מה זה אחסון אתרים? המדריך המלא למתחילים
אחסון אתרים הוא צעד חיוני בתהליך של הקמת אתר אינטרנט. בעולם הדיגיטלי של היום, יש חשיבות רבה לאמינות ולזמינות האתר שלך. שירותי אחסון אינטרנט מאפשרים
בלוג קידום אתרים? כנראה שמצאתם.
נודר שזה אחד הבלוגים היותר איכותיים שתוכלו למצוא על קידום אתרים בשפת הקודש.
כאן תמצאו 900+ מאמרים ומדריכים על קידום אתרים, שיווק באינטרנט וכל מה שבאמצע.
חדשים באתר? אל תפספסו את 30 המאמרים הכי פופולאריים אצלי 🙂
ניתן גם לחפש מאמרים בנושא ספציפי:

אחסון אתרים הוא צעד חיוני בתהליך של הקמת אתר אינטרנט. בעולם הדיגיטלי של היום, יש חשיבות רבה לאמינות ולזמינות האתר שלך. שירותי אחסון אינטרנט מאפשרים

אז מה הסיפור עם אחסון אתרים ללא הגבלה? למרות שזה ממש לא תחום ההתמחות שלי, אבל אני נשאל מדי פעם בתור איש קידום אתרים על

זה לא יהיה מוגזם להגיד ש-ChatGPT הצליח לזעזע לחלוטין את תחום ה-SEO. לא מדובר רק באיום על גוגל עצמה שמיהרה להוציא לשוק את Bard, אלא

אחד הנושאים הפחות מדוברים ב-On Page SEO הם קישורים פנימיים בתוך תוצאות החיפוש, או כפי שגוגל מכנה אותם סייטלינקס (Sitelinks). חלק מכנים זאת בשם "עץ

במדריך הבא אסביר בהרחבה מה זה CTR ואיך זה תורם לקידום האורגני של האתר בגוגל (SEO). אז מה זה CTR / אחוז הקלקה? CTR –

E-E-A-T הן ראשי תיבות שנטבעו על ידי גוגל עבור מעריכי האיכות האנושיים שלה. המעריכים האנושיים בודקים את האיכות של תוצאות החיפוש באופן ידני ועוזרת לגוגל

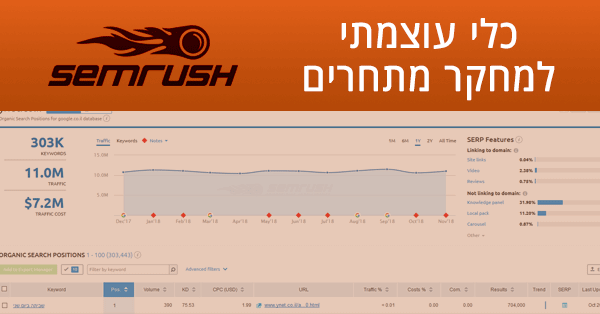
עדכון אחרון: 1.9.2023 כלים לקידום אתרים יכולים לחסוך לנו כמויות מפגרות של זמן. הם אינם תחליף לשכל ישר, חשיבה ואסטרטגיה – אבל בהחלט שימושיים אם

אם יצא לכם להתעסק בכל מה שקשור לבניית קישורים כבעלי אתרים או כמי שמספק שירותי קידום אתרים בגוגל לאחרים, בוודאי שמתם לב שבשנים האחרונות ישנו

אחת ההתלבטויות הקלאסיות של לקוחות שעושים סקר שוק בין כמה מקדמי אתרים או כבר קידמו את האתר שלהם בעבר היא האם לקנות "חבילת קידום אתרים"

בהתבסס על דירוג התנועה של Alexa (ולא רק), יוטיוב הוא האתר השני עם התנועה הכי גדולה ברשת האינטרנט, מיד אחרי גוגל, שהוא גם בעל הבית

קריאה לפעולה או הנעה לפעולה, מה שמכונה בעגה המקצועית CTA (Call to Action) זה למעשה מושג מטריה המאגר בתוכו את המטרה לשמה אנחנו עושים מה

בניית אתרי וורדפרס לעסקים זהו אחד השירותים המבוקשים ביותר בעולם הדיגיטל, שכן וורדפרס (WordPress) היא המערכת הפופולרית בעולם לבניית אתרים, כבר שנים רבות. מחפשים מידע

בתקופה שבה עוד ועוד עסקים בוחרים להעביר את עיקר הפעילות שלהם לאונליין, הפתרונות לבנייה וכן תחזוקת אתרים על בסיס קבוע הפכו לפופולריים במיוחד. במאמר הזה

כל מקדם אתרים טוב או חברה לקידום אתרים צריכים לפחות ארגז כלים אחד באמתחתו. אני אמנם כתבתי על מעל 120 כלים לקידום אתרים ושיווק באינטרנט, אבל

קידום אתרים בשופיפיי הולך ונהיה שירות מבוקש יותר ויותר בשנים האחרונות, עקב הפופולאריות הגוברת של מערכת שופיפיי (Shopify) המתמחה בהקמת חנויות אינטרנט. מחפשים מדריך שופיפיי?

למרות אין ספור עדכונים שבוצעו באלגוריתמים של מנועי החיפוש השונים – תוכן נשאר פקטור מרכזי וחשוב בכל פרויקט קידום אתרים. תוכן הוא למעשה הסיבה אליה

מכל ההשוואות בין Google Bard לבין ChatGPT, לפעמיים קל לשכוח שגוגל היא בכלל חברת חיפוש. אחת ההכרזות המעניינות ביותר של גוגל מאמצע 2023 נגעה בדיוק

פעם כשאינטרנט היה קצת יותר צעיר 👶🏻, Alexa היה האתר לבקר בו אם הייתם רוצים לדעת מהם האתרים הכי פופולאריים ברשת או איפה בדיוק האתר

מה זה KPI? המושג KPI הוא ראשי תיבות של (Key Performance Indicators) – והמשמעות של זה הינה אינדיקטורים למדידת ביצועים. המושג KPI מתאר את הנקודות

למראית עין תחום הקוסמטיקה והטיפוח העצמי נשלט כולו כרובו בידי רשתות גדולות כגון סופר פארם, be (לשעבר ניו-פארם) או אפילו המשביר לצרכן. אבל מי שתחפש

יכול להיות שחלק מכם קראו את הכותרת הזו בבוז ורוצים לשאול אותי "דניאל, למה אתה מדבר על הדבר הזה שכבר מזמן כולם יודעים שזה סתם

יש לכם רעיון אדיר לערוץ יוטיוב שיפיל את הצופים מן הרגליים. אתם תופסים את הסמארטפון, מתקינים את המיקרופון שקניתם במיוחד עבור הפרויקט הזה, מעבירים שוב

אם אתם כאן כי אתם מחפשים חברה לבניית אתרים מומלצת – הישארו עימי ואסייע לכם לעשות את הבחירה הנכונה. אם אתם רוצים להקים אתר חדש

אחת הסוגיות שמעסיקות כמעט כל בעל עסק שפונה לבעל מקצוע כדי לקבל שירותי קידום אורגני לאתר היא האם במסגרת ההתקשרות ישנה התחייבות כלשהי שלו, למשך

אם הקמתם אתר אינטרנט מודרני לעסק שלכם והוא בתהליך של קידום אתרים – בין אם זה משהו שאתם עושים בעצמכם או בעזרת מקדם אתרים, בשלב

ביל גייטס היה זה שכתב פעם שהתוכן הוא המלך, ומאז כולם פחות או יותר מתייחסים אל התוכן בתור הדבר הקדוש ביותר בנוגע לקידום אתרים, ולא

יש ויכוח מתמשך על איזו אסטרטגיה שיווקית עדיפה – קידום האתר בגוגל אורגני או שיווק במדיה החברתית? האם יש בכלל קשר בין קידום אתרים לבין

שיווק מרפאות שיניים הוא לא הנושא הראשי שמרבית רופאי שיניים חשבו לעצמם כשהלכן ללמוד רופא שיניים. בעולמנו אנו, שיווק דיגיטלי של מרפאת שיניים הוא תהליך

יש מקדמי אתרים או אפילו אנשים עם חיבה כללית לעשיית כסף באינטרנט שאוהבים לסחור בדומיינים. בשביל אנשים כאלו מרוץ אחרי דומיינים פגי תוקף יכול להיות

הטקסט שמרכיב את הקישור שאתם רואים נקרא גם "טקסט עוגן" (Anchor Text) והוא אחד הדברים החשובים ביותר בקידום אתרים, בעיקר באספקט של קישורים, למעט הקישור


להלן טקסט שנועד לגוגל: בלוג קידום אתרים זה קיים משנת 2003 וכיום הוא אחד הבלוגים המובילים בארץ על קידום אתרים אורגני (SEO) וכל מה שקשור אל קידום אתרים בגוגל, שיווק באינטרנט, וגם שיווק דיגיטלי באופן כללי. מחפשים מאמרים על קידום אתרים? הגעתם למקום הנכון 🙂
בלוג קידום אתרים יכול לעזור לכם ללמוד רבות את העולם המרתק של קידום אתרים אורגני, בין אם אתם בעלי עסקים, בעלי חברה לקידום אתרים או שיש לכם זיקה כלשהו אל התחום של קידום אתרים אורגני.
הסבר מקצועי למי שמעוניין: בעמוד זה יש הרבה תקצירים של מאמרים שאין בהם את המילה "בלוג קידום אתרים", מה שייצר מצב שיש פה משהו כמו 1500+ מילים ב-Body של העמוד – ומוריד את יחס הנוכחות של הביטוי בלוג קידום אתרים לרמה נמוכה יחסית.
על כן, כדי לתת לגוגל אינדיקציה שהעמוד הזה יותר רלוונטי עבור החיפוש בלוג קידום אתרים – אני נאלץ להכניס את הביטוי הזה בצורה מלאכותית.
אם מישהו אשכרה קורא את זה אני אתפלא ממש. תודה על תשומת הלב ויום משובח 🙂
איך תרצו לקבל עדכונים על קידום אתרים?
קידום אתרים בגוגל – דניאל זריהן בע"מ. פנחס ספיר 8, נס ציונה. 052-9095200