רוב מערכות התוכן הקלאסיות השתמשו במבנה פשוט יחסית שנועדה להפוך בניה של אתר לפשוטה כמו יצירת מסמך בקובץ וורד.
אבל ברגע שרוצים לעשות אתר מורכב יותר, עם התאמה מלאה למובייל, דברים יכולים קצת להסתבך. אלמנטור, תוסף וורדפרס שכבר חצה את ה-2 מליון התקנות (נכון לכתיבת שורות אלו), בא לפתור את הבעיה הזו ועושה זו עד כה בהצלחה מרובה.
קצת רקע על בניית אתרים
כאשר אנחנו מדברים על בניית אתרי אינטרנט מודרניים, ובמיוחד אתרים מורכבים שלא מסתפקים בהצגה של סתם מידע גולמי, זקוקים לעיצוב מתקדם יותר עם חלוקה פנימית לאזורים שונים שתאפשר לקבוע את המרווח המדויק בין האלמנטים ולמקם אלמנטים שונים אחד בתוך השני בתצורה מקוננת (Nested). כל זאת ברמת העמוד עצמו ולא רק ברמת התבנית החיצונית.
כאשר בונים אתר אינטרנט ייעודי מאפס, ניתן לעשות זאת בקלות יחסית באמצעות פקודות עיצוב בקובץ מיוחד (CSS) הקובעות כללי עיצוב לכל אלמנט, חלוקה פנימית של אזורים באמצעות תגים ועוד, אך לא לכולם יש את הידע הטכני ובעיקר את הסבלנות לבצע זאת כל פעם שהם רוצים בסך הכול להוסיף דף חדש לאתר.
מצרף סרטון בו אני מדגים איך אני משדרג אתר וורדפרס עם אלמנטור:
בוני האתרים המיידים ובוני העמודים
קיימים מספר פתרונות שנועדו להתגבר על הבעיה הזו, אבל עד לפני כמה שנים טובות, רובם היו מבוססים על מערכות סגורות, ולכן הן מוגבלות מטבען.
כך למשל, אי אפשר לקחת סתם אתר ולבצע לו המרה, והמשתמש בדרך כלל נעול לחנות יחסית מצומצמת של תוספים, כך שהוא בעצם מאבד את היכולת שמאפשרת לו לשלב הרבה מאוד תוספים ביחד, אולי אחד היתרונות של מערכות ניהול תוכן בקוד פתוח. לדוגמה, היום יש עדיין לא מעט וויכוחים האם Wix טובה או רעה לקידום אתרים.
כאן בדיוק נכנסים לתמונה ה-Page Builders כתוספים: אלו הם תוספים שמתלבשים על מערכות ניהול תוכן פופולאריות כמו למשל וורדפרס ומביאות את היכולות של Wix ודומותיהן לתוך מערכות הקוד הפתוח הקיימות. בדרך כלל, כאשר יוצרים דף או פוסט חדש, המשתמש יכול לבחור האם הוא רוצה להשתמש בעורך הקלאסי או ב-Page Builders.
אמנם לא תמיד ניתן להפוך עמוד קיים לעמוד שמופעל בעזרת ה-Builder, אבל זו לא מגבלה רצינית מכיוון שהמבנה שהעורך הפשוט יוצר הוא יחסית כאמור לא מרוכב במיוחד וההמרה מסתכמת לרוב ב-Copy Paste של כמה פסקאות טקסט או תמונות.
אם רוצים להבין עד כמה ה-Page Builders הפכו לפופולאריים, מספיק להסתכל על העורך החדש של וורדפרס שנראה הרבה יותר מודרני והפך לברירת המחדל בגרסאות האחרונות. אני אישית ועוד רבים כמוני לא אוהבים את העורך החדש (בשפה עדינה) ולא פלא שאחד התוספים הפופולאריים כיום בוורדפרס זה "Classic Editor" שבא להחזיר עטרה ליושנה ומאפשר לחזור אחורה לעורך הקודם.
אז מה כל כך טוב באלמנטור ולמה לבחור דווקא בו?
כאמור, יש בשוק לא מעט Page Builders, אבל יש כמה יתרונות בולטים לאלמנטור (Elementor) על פני אחרים:
- אלמנטור הוא ללא ספק הבילדר הנרחב והגדול ביותר מבחינת פיצ'רים.
- יתרון נוסף לגבינו הוא שאלמנטור מפותח בארץ, כך שההתאמה שלו לעברית היא מלאה בלי כל מיני סימני פיסוק שעפים לכיוון הלא נכון או פסקאות שלא מתיישרות כמו שצריך.
- לדעתי אין לאלמנטור מתחרים מבחינת נוחות השימוש וחווית המשתמש, שלמרות שאינה מושלמת, היא מתקרב מאד לכך.
- עבור משתמשים רבים אלמנטור עונה על הדרישות גם בגרסה החינמית שלו, למרות שכדאי לדעת שקיימת גם גרסת פרו ואת היתרונות העיקריים שלה (אפרט בהמשך).
- אלמנטור נתמך בעצמו על ידי מתכנתים שתורמים לו דרך Github, וזאת בנוסף לצוות המקצועי שמונה מספר גדול של מפתחים ותומכים טכניים. המתכנתים האלו יוצרים גם תוספים חיצוניים לוורדפרס שמורידים אותם כמו כל תוסף אחר לוורדפרס ומוסיפים עוד Widgets לאלמנטור.
- עדכונים – גרסות האלמנטור מתעדכנות יותר מהר מהקצב בו אני אני מחליף גרביים. ברצינות, תדירות העדכונים היא פסיכית ומעידה שהחבר'ה שם עובדים בלי הפסקה ומשפרים דברים כל הזמן.
- שליטה מלאה על אזורים שונים באתר: האדר, פוטר, עמודי סינגל (Single) שזה בעצם אפשרות להגדיר שטנץ / תבנית קבועה לכל הפוסטים והעמודים באתר – פיצ'ר מדהים ומאד שימושי בעיניי, ומייתר כמעט לחלוטין תבניות סטנדרטיות של וורדפרס.
אגב, את אחד המייסדים של אלמנטור, אריאל קליקשטיין, ראיינתי לפני קצת יותר משנתיים באתר – מוזמנים לקרוא את הראיון עימו כאן.
כיצד עובד הבסיס של אלמנטור?
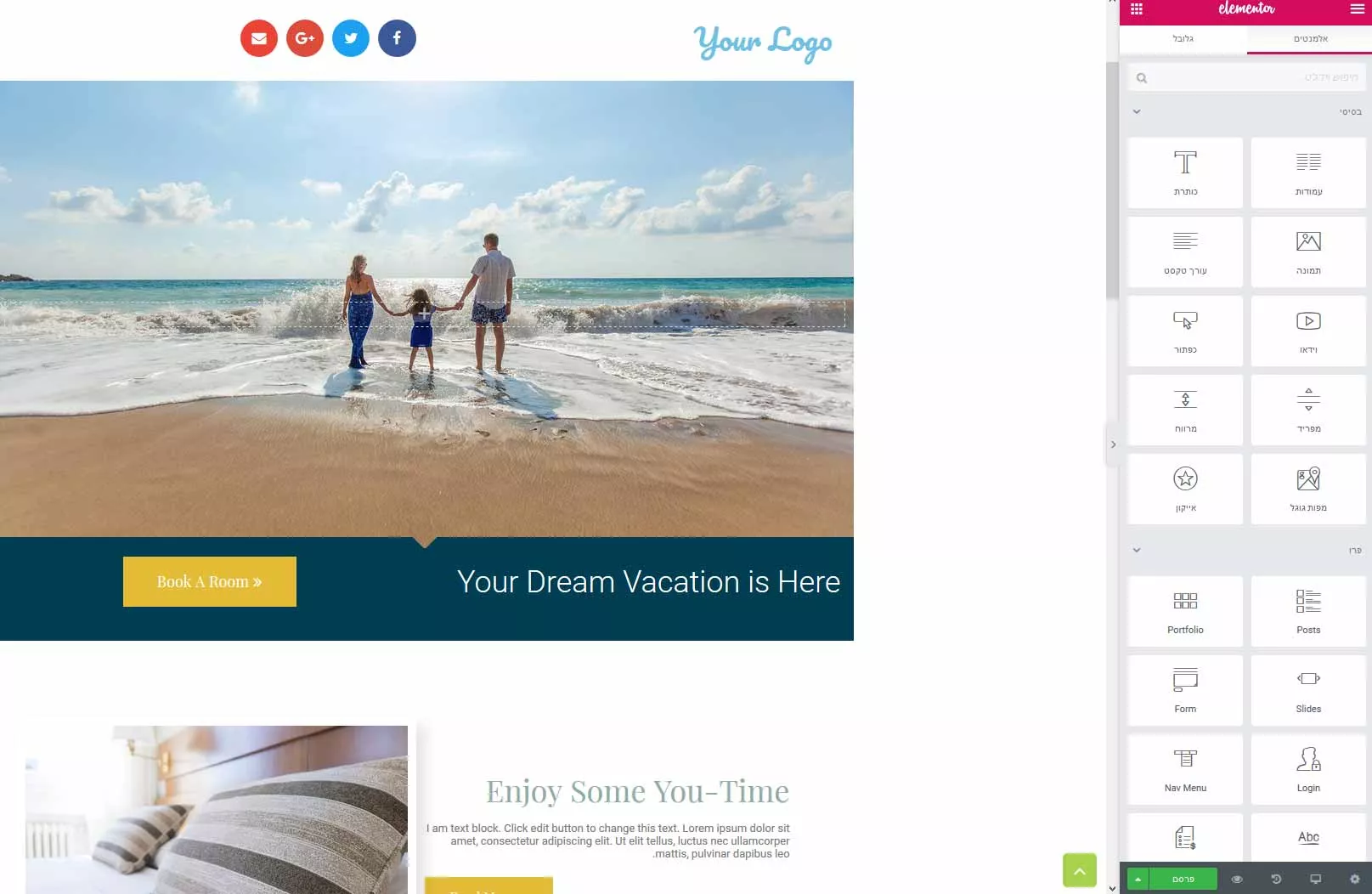
העריכה הבסיסית באמצעות אלמנטור עובדת באמצעות ממשק של "גרור ושחרר" (Drag & Drop) דרכו אפשר לגרור אלמנטים שונים לתוך שטח העמוד.
על מנת לראות את הפוטנציאל האורגני ותוך כמה זמן נכפיל לך את ההכנסות
ניתן לחייג למספר 052-9095200 או למלא את הטופס:

אם יצא לכם לעצב את המבנה הבסיסי של האתר שלכם בוורדפרס, סביר להניח שאתם יודעים מהם ה-Widgets אותם גוררים לתוך מיקומים שונים בתבנית. הרעיון כאן הוא דומה, אך מתרחש כאמור ברמת העמוד הבודד (כברירת מחדל).
ניתן לגרור כל אלמנט לאזור (Section) ברירת המחדל שנוצר בכל עמוד חדש או לתוך אזור חדש שיוצרים, כאשר לכל אזור ניתן להוסיף מספר עמודות ולקבוע את היחס ביניהן. לבסוף, לכל עמודה ניתן להוסיף אלמנט אחד או יותר. גרירה של אלמנט ישירות לתוך האזור, תיצור בעבורו עמודה חדשה.
אם אתם יותר אנשי וידאו, מצרף כאן וידאו רשמי שמסביר איך משתמשים באלמנטור:
מלבד אלמנטים סטנדרטים יש גם אלמנטים שנועדו להפוך את העמוד לאינטראקטיבי יותר בלי צורך בתכנות. לדוגמה, אפשר להוסיף בר התקדמות לחלקים שונים בפרויקט או משימה, אוסף של לשוניות, קרוסלה של תמונות ואפילו לשלב את אחד מהסיידברים של התבנית לתוך העמוד עצמו.
מלבד המאפיינים הסטנדרטים של כל אלמנט כמו צבע, תוכן, קישורים או כותרות, ישנה אפשרות לבצע גם כיוונים עדינים יותר כמו שינוי הגודל של שולים החיצונים מהעמודה שעוטפת את האלמנט או בשוליים הפנימיים (Padding) במידה ואתם רוצים לדייק עד רמת הפיקסל.

100% רספונסיביות
אנחנו כבר מזמן חזק בעידן המובייל.
אלמנטור תומך כמובן באתרים רספונסיבים וכאן יש לו עוד יתרון בולט: יש לכם שליטה מלאה באופן בו הוא יוצג במובייל ואתם יכולים לראות תצוגה מקדימה מלאה בלי צורך לפתוח את הדפדפן הסלולרי במכשיר או להשתמש בתצוגה המקדימה בכלי המפתחים של כרום.
זהו כמובן הבסיס שמופיע גם בסרטון ההדרכה ברגע שמתחילים לעבוד עם אלמנטור, אבל סביר להניח שתוך כמה ימים תוכלו להשתלט לחלוטין על המערכת והיא תהפוך עבורכם לטבע שני, במיוחד כשאתם יכולים לשמור כל עמוד כתבנית נפרדת לעבוד אתה ולחסוך לעצמכם דקות ארוכות של עבודה.
אלמנטור פרו
כאמור, הגרסה החינמית של אלמנטור מספקת את רוב מה שהמשתמש הממוצע צריך, אבל קיימת גם גרסת פרו המאפשרת לעצב לא רק עמודים בודדים, אלא גם את כל התבנית של האתר, כולל תוספים מתאימים כגון תוספי תפריטים, מדיה ותוספים חברתיים. בפרו גם ישנה אפשרות ליצור ולעצב טפסים (בעיניי פיצ'ר מאד משמעותי), הוא מתקדם יותר ומאפשר להתחבר לשירותים מסוימים רבים דרך API.
תוספות אחרות כוללות בין היתר תמיכה בכרטיסים, פוסטים מסוג מותאם אישית, עיצוב באמצעות רשתות (Grid), שימוש בפונטים מותאמים אישית ופונטים של אדובי, תמיכה טכנית וניהול משתמשים.
להלן סרטון טוב שמסביר איך בונים תבניות עם אלמנטור פרו:
תוספים חיצונים
כפי שהזכרתי, לאלמנטור יש גם תוספים חיצונים משלה. מרבית התוספים הם למעשה אוסף נוסף של Widgets או כאלו שממלאים פונקציות ספציפיות כדוגמת הוספה של חלקים דביקים לעמוד, מה שמייתר את השימוש בתוספים מחוץ לסביבה של אלמנטור.
את רוב התוספים הפופולאריים אפשר למצוא בעמוד התוספים באתר אלמנטור עצמו או בספריית התוספים של וורדפרס תחת מילת המפתח "Elementor". לדוגמה, Premium Addons הפופולארי (מעל ל-50,000 התקנות) מציע Widgets כמו טבלת מחירים, רשת (מתאים מאוד לגלריות או רשימת לקוחות), גלריה של צוותים וגם כמה גרסאות משופרות ל-Widgets שמגיעים עם אלמנטור. אגב, לרוב התוספים הללו יש בעצמם גרסאות פרו, כך שמספר ה-Widgets שאפשר להגיע אליהם הוא אפילו יותר גדול.









2 תגובות
האם אלמנטור פעילה גם בוורפרס בגרסא החינמית
אני ניסיתי ולא הצלחתי
גרסה חינמית של מה?
Comments are closed.