בתאריך 21 באפריל 2015 הושק עדכון משמעותי בגוגל שעושה הפרדה אלגוריתמית בין אתרים רגילים לאתרים ניידים.
מאז, ניתנת יתר עדיפות לאתרים מותאמים בתוצאות החיפוש מהניידים, מאשר כאלו שלא.
הכל על קידום במובייל, בניית אתרים למובייל או התאמת אתר למובייל ועוד – במדריך הבא 🙂
מובייל SEO / קידום במובייל – על מה מדובר?
כך הודיעה גוגל באופן רשמי, במה שיותר מאוחר כונה עדכון "Mobilegeddon" על ידי כמה אנשים מהתעשייה, ובנקודה זו שינתה את תפיסת עולם קידום האתרים בכל הקשור לגלישה מטלפוניים ניידים.
עדכון זה של קידום אתרים בסלולר מתווסף לרשימה ארוכה של עדכונים בגוגל, כמו פנדה, פינגווין, Hummingbird ואחרים.
קידום אתרים סלולריים: אז מה עברנו מאז ועד היום?
בהקשר הזה, מקדמי האתרים הם ערוץ ההפצה הישיר והטוב ביותר עבור גוגל.
הם אלו שעושים את עבודת השיווק ודואגים ליידע את בעלי האתרים על כל שינוי אלגוריתמי וזאת כדי להישאר תמיד רלוונטיים ועם חשיפה כמה שיותר גבוהה בתוצאות החיפוש בגוגל.
כידוע, קיימים המון גורמים לדירוג אתרים בגוגל, והתאמה למובייל היא כבר משהו שלא צריך בכלל לדבר עליו – כי זה מובן מאליו כיום.
עוד על קידום אתרים סלולריים:
התאמת אתר למובייל בקידום אתרים – על מה כל הרעש?
לא מעט אתרים כבר עשו את השינוי, ביצעו התאמת אתר לסלולר או הלכו על בניית אתר למובייל ו"הצטרפו למהפכה" – אך האם באמת הורגשה "רעידת אדמה" בתוצאות החיפוש במובייל?
עד שנבחן את התשובה לשאלה זו דבר אחד בטוח.
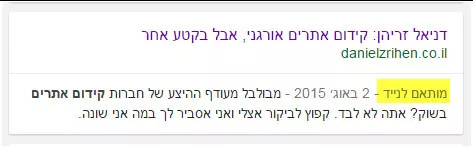
גוגל כבר דאגה ליידע את היוזר איזה אתר מותאם וידידותי לגלישה מהנייד עוד לפי שהגולש נכנס לאתר באמצעות שימוש ב-Snippet קטן בתוצאות החיפוש:
על מנת לראות את הפוטנציאל האורגני ותוך כמה זמן נכפיל לך את ההכנסות
ניתן לחייג למספר 052-9095200 או למלא את הטופס:
הערה – נכון ל-2022, אין יותר תוצאות כאלה המציינות עם אתר מותאם לנייד או לא. האינדקס של גוגל עבר לMobile First – לפרטים נוספים על כך.
אם ידוע לכם כי האתר שלכם לא מותאם לגלישה מהנייד ונתוני האנליטיקס על גלישה מניידים מתחילים להדאיג אתכם, חשוב להבין מהן האפשרויות העומדות בפניכם ומהם היתרונות והחסרונות של כל דרך פעולה.
לפני שנצלול לעומק הדברים, נציין כי יש 3 דרכים עיקרות להגיש אתר מותאם למובייל:
- בניית אתר רספונסיבי
- Dynamic Serving – גולש ממחשב רגיל רואה אתר X, בעוד שגולשי סלולרי רואה אתר Y (אבל כתובות ה-URL נשארות זהות).
- אתר מובייל ייעודי בכתובות URL שונות (סאב דומיין, סאב תיקייה או URL נפרד לחלוטין).
1. קידום אתרים בסלולר באמצעות אתר רספונסיבי
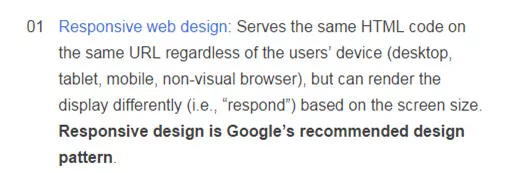
קידום במובייל דרך הגישה הרספונסיבית היא זו המומלצת מבין ה-3, אפילו על ידי גוגל עצמם. להלן צילום מסך מתוך העמוד הנ"ל:
בניגוד אל בניית אתר למובייל / בניית אתר סלולרי, אתר רספונסיבי הוא למעשה אתר בעל קוד גמיש שיודע "להתאים את עצמו" לפי רזולוציית המסך של הגולש.
היתרון הגדול של אתרים רספונסיביים ברמת הקידום הוא שגרסאות ה-URL נשארות אחידות.
נשמע טוב?
בואו נבחן את היתרונות של מובייל SEO בעזרת אתר רספונסיבי (מותאם למובייל):
- פשטות בהקמה – אין צורך בהטמעת תגיות, קודים ו headers שונים על מנת לדאוג שכל גולש יראה את הגרסה המתאימה לו.
- סריקה אחידה – גוגל נדרשת לסרוק ולאנדקס כתובת URL אחת בלבד ובכך אנו "מקלים עליה" את העבודה.
- אין שכפול תוכן – לא מסתכנים בבעיות של שכפול תכנים (למרות שיש לכך פתרון – בהמשך).
- תחזוקה קלה – אין צורך לעדכן 2 אתרים בנפרד, כל העדכונים והשינויים מבוצעים על הגרסה האחת והיחידה של האתר.
- קלות בנייה ותפעול – כיום, הקמת אתרים רספונסיביים הם סטנדרט מבוקש. במידה ואתם אנשי קוד פתוח, ניתן למצוא תבניות וורדפרס רספונסיביות (מידע נוסף על קידום אתרי וורדפרס) וכנ"ל גם במערכות קוד פתוח אחרות כמו ג'ומלה, מג'נטו, דרופל וכדומה.
מה לגבי קידום אתרים בסלולר עבור אתרים ישנים, במיוחד כאלה שעשירים בתוכן?
במקרים כאלה, לא תמיד הקמת אתר רספונסיבי חדש תהיה הבחירה הכלכלית ביותר, ורבים יעדיפו לבנות אתר סלולר ייעודי וממוקד, או להגיש אתר מובייל מצומצם בעזרת הגשה דינמית (הרחבה על כך – מיד), מעין גרסה "רזה" של האתר הראשי. גם AMP היא טכנולוגיה שניתן להטמיע במקרים כאלה.
2. Dynamic Serving
כאשר מדברים על קידום אתרי מובייל או קידום אתרים סלולריים, הגישה הדינמית מאפשרת "להגיש" לכל משתמש את האתר המותאם אליו, בהתאם ל- user-agent שלו, כלומר – מאיזה דפדפן הוא גולש (ומכך ניתן להבין גם מאיזה אמצעי – סמארטפון, מחשב, טאבלט וכו'). עושים זאת על ידי שימוש במה שנקרא Vary HTTP Header.
בדומה לאתר רספונסיבי, כתובות העמודים לא משתנות, אך בשונה מאתר רספונסבי, לגולש מוצג HTML ו-CSS שונים לחלוטין.
למעשה בעזרת Dynamic Serving האתר יכול להיראות שונה לגמרי בגרסה הרגילה וגרסת המובייל.
לכן, חשוב גם לעדכן את הבוט של גוגל שיש גרסה שונה לכל אתר, על מנת שידע לאנדקס ולהציג את הגרסה הנכונה עבור הגולש בהתאם למכשיר בו הוא משתמש.
בגדול, גישת ההגשה הדינמית הינה בעייתית ומסובכת לתחזוקה, ולכן לא מומלצת כפתרון מלא לטווח ארוך, בטח שלא עבור אתרים גדולים.
חסרונות של Dynamic Serving בהקשר של קידום אתרים בסלולר:
- קשה לתחזק לאורך זמן.
- מסובך לאימפלמנטציה ויש הרבה מקום לטעויות.
- על מנת לספק חווית משתמש מקסימלית, צריך לעדכן רשימת user-agents לעיתים קרובות (כל מכשיר סלולרי חדש שיוצא לשוק…) בכדי שהגולש יגיע לגרסה הרצויה של האתר.
- לא מומלץ כפתרון קבוע לאתרים גדולים.
מתי כן נרצה להשתמש ב Dynamic Serving?
- כאשר יש לנו אתר מובייל בתהליך בנייה ובינתיים נרצה להגיש לגולשים אתר מותאם, לפחות עבור עמודים חשובים באתר.
- במידה ומדובר באתר עם מעט עמודים ולא שווה להשקיע בהקמת אתר רספונסיבי חדש או אתר מובייל ייעודי.
3. קידום אתר מובייל ייעודי (אתר מותאם לנייד)
מדובר באתר מובייל נפרד מהאתר הראשי, בדרך כלל באחת מן הוריאציות הללו:
mobile.domain.co.il
m.domain.co.il
domain.co.il/mobile
ובמקרים מסוימים זה יכול להיות על כתובת נפרדת לחלוטין (למשל, שמשתמשים בכלים צד שלישי המייצרים גרסאות מובייל לאתרים).
לא מעט בעלי אתרים מעדיפים להשתמש ב2 כתובות נפרדות, דבר המאפשר להם שליטה גדולה יותר על עיצוב וחווית משתמש ייחודיים באתר המובייל שלהם, שליטה טובה יותר על קמפיינים ממומנים ושליחת ניוזלטרים.
בניית אתרים למובייל – מתי כדאי להשתמש באתר מובייל ייעודי?
- עבור קידום אתרים ותיקים עם עמודים ומודולים רבים, אשר הפיכתם לרספונסיביים היא עסק מאד יקר, מסובך ולרוב לא משתלם כלכלית.
- במידה וישנו הבדל מהותי בחווית המשתמש בין אתר הDesktop ואתר המובייל, ויש צורך לתפור פתרון מותאם לכל גרסה (למשל – אתרי מסחר, אתרי הזמנת טיסות וכו').
- חשוב לציין – אפליקציה אינה תחליף לאתר מובייל! אפליקציה לסמארטפונים זה טוב ונחמד אבל מומלץ גם לודא שהאתר מותאם לניידים.
חסרונות של אתר מובייל ייעודי:
- דורש לתחזק 2 אתרים נפרדים
- סיכון בפגיעה ב-SEO של האתר הראשי, במידה ולא מבצעים הטמעה נכונה של תגיות canonical ו alternate.
במקרה כזה מומלץ מאד להיעזר בשירותים מקצועיים של מקדם אתרים שיש לו ניסיון רב בפרויקטים מסוג זה עקב מורכבויות טכנולוגיות שבלעדיהן האתר לא "יככב" בתוצאות החיפוש במובייל ולא תהיה מערכת יחסים נכונה בין אתר המובייל לאתר הרגיל.
קידום אתרים בסלולר – אז על מה יש להקפיד בשימוש עם 2 כתובות:
- לכל עמוד באתר הרגיל צריך להיות עמוד מקביל באתר המובייל. במידה ואין, יש להפנות את הגולש לעמוד הכי קרוב מבחינה נושאית על מנת לא לפגוע בחווית המשתמש.
- יצירת מפת אתר לכל אתר (sitemap.xml) – מומלץ לייצר מפת אתר לכל גרסה בנפרד ולעדכן את גוגל דרך ה Search Console. אגב, תצטרכו לפתוח Search Console נפרד עבור אתר המובייל.
- יצירת יחסי גומלין בין 2 האתרים על מנת שגוגל יבין שיש בו 2 אתרים נפרדים ולמנוע בעיות אינדוקס ו/או בעיות תוכן משוכפל.
עוד על מפת אתר בהקשר של קידום אתרים:
איך יוצרים קשר הדדי בין האתר הרגיל לאתר המובייל?
ההנחיה של גוגל במקרה הזה, היא להשתמש בתגיות rel="canonical" ו rel="alternate". ככה זה עובד:
נניח והיה לאתר שלי גרסת מובייל נפרדת, מה שהייתי צריך להטמיע זה את הקוד הבא, באזור ה-Head של האתר:
בעמוד – https://danielzrihen.co.il/page1
על ידי הטמעה של הקוד הזה, אני בעצם אומר לגוגל – "חבר'ה, יש לי גם אתר סלולר – תכירו".
בנוסף, על מנת שהסיפור הזה יהיה הדדי אני צריך להטמיע בעמוד המקביל (לפי הדוגמא: http://m.danielzrihen.co.il/page1) באתר הסלולרי, את תג הקנוניקל, שרובנו מכירים:
את ההטמעה כמו בדוגמא הנ"ל יש לבצע לאורך כל עמודי האתר. זה לא קשה כמו שזה נשמע, מתכנת טוב צריך לדעת לעשות זאת באופן רוחבי בין עמודים מקבילים באתר.
קידום אתרים בסלולר: בדיקת התאמה של אתרים סלולריים
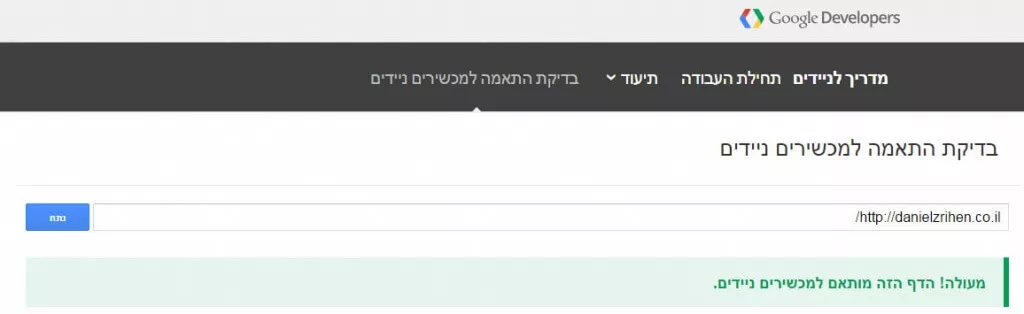
לאחר שהקפדנו וביצענו QA על כל המשימות לעיל, כדאי שנבדוק את עצמנו ב- בדיקת התאמה למכשירים ניידים של גוגל.
מצאתם שגיאות? מהרו לתקן ולשלוח לבדיקה מחדש. עברתם את המבחן בהצלחה? עברו לשלב הבא ובדקו את זמן טעינת האתר ע"י PageSpeed Insights:
למידע נוסף על שיפור מהירות אתרים.
אין לי אתר מובייל, מה עליי לעשות?
בחירת פתרון לאתר סלולרי מאחת הגישות הנ"ל, תלויה בכמה פרמטרים:
- מה התקציב שלכם
- רמת המורכבות של האתר הנוכחי
- סוג האתר ומטרותיו
התאמת אתר למובייל עשויה להיות מורכבת ולעיתים המשמעות היא בניית אתר חדש.
במידה ואתם מקימים אתר חדש, מסוג אתר תדמית או בלוג, ההמלצה החד משמעית היא להקים אתר רספונסיבי.
במידה ומדובר באתר מורכב יותר, שצריך לתת מענה ספציפי לגולשים מהנייד, ייתכן ותזדקקו לאתר מובייל נפרד. במידה ואין לכם אתר גדול ואתם לא רוצים להשקיע משאבים רבים, כנראה שהגישה של הגשה דינמית תתאים לכם בשלב זה. הכל מפורט לעיל.
כמו כן, כדאי מאד שתבחרו מקדם אתרים או חברת SEO (חברה לקידום אתרים) שילוו אתכם בתהליך, שכן עבודה לא נכונה ללא ליווי מקצועי באספקט הזה עלולה לגרום נזקים כבדים לקידום האתר.
קידום אתרים סלולריים: טעויות נפוצות בהקמת אתרי מובייל
להלן כמה טעויות שכדאי להימנע מהן, בכל הקשור להקמת אתרי מובייל או התאמת אתרים למובייל:
- חסימת אלמנטים של CSS, Javascript וקבצי מדיה – מומלץ לוודא שאין חסימה על קבצים אלו בקובץ הרובוטס (txt) באתר. כלל האצבע הוא תמיד לאפשר לגוגל לראות את האתר כפי שהגולש הממוצע רואה אותו.
- לא להשתמש בפלאש – זה כבר לא עניין חדש, אבל עדיין קיימים היום אתרים שמשתמשים בפלאש, וחלקם אפילו בחלק מאד משמעותי באתר (למשל תפריט פלאש). זה no-no גדול ולא רק שזה מספק חוויה גרועה עבור מי שלא יכול לראות פלאש, זה גם לא טוב לSEO. כיום, HTML5 מאפשר לעשות דברים שלא מביישים שום אפקטים של פלאש.
במידה וחייבים להשתמש בפלאש, או לפחות כפתרון זמני – מומלץ להציג תוכן אלטרנטיבי בעזרת התגית noscript. - שימוש לא נכון בהפניות – במידה וקיים אתר מובייל נפרד מהאתר הרגיל, הגולש תמיד צריך להיות מופנה לעמוד המתאים ולא לדף הבית. כך למשל, אם מישהו מצא את אתר המובייל שלכם בגוגל, ומגיע לדף פנימי, צריך להגיש לו את אותו הדף ולא להפנות אותו לדף הראשי של אתר המובייל (זה עדיין קורה לא מעט).
- הימנעו מפופ-אפים – בגרסת המובייל באתר, מומלץ להימנע כמה שיותר מפופ-אפים וחלונות קופצים למיניהם. במסכים ניידים, זה במקרים רבים תופס את כל שטח המסך, וגם קשה למצוא את האיקס הקטנצ'יק שסוגר אותם ולכן זה מספק חווית משתמש לא טובה ואף מעצבנת.
- איטיות – אחת הבעיות עם אתרי מובייל היא המהירות. באופן כללי הגלישה מהסלולר בדרך כלל נעשית על הדרך ולא בדיוק במהירות אופטימלית. יחד עם זאת, יש לא מעט דברים שאפשר לעשות מהצד שלכם על מנת לצמצם את זמן טעינת האתר למינימום – הקטנת משקלי תמונות, מזעור קריאות שרתים, שדרוג האחסון ועוד.
לא רק קידום אתרים בסלולר – מדריכים נוספים לפני שאתם בורחים מכאן: