בואו ניכנס לרגע למנהרת הזמן: השנה היא שנת 2000.
מדובר על שנה שבה האינטרנט הביתי הפך פופולארי, ובהדרגה משפחות רכשו מחשבים וקנו חבילות (יקרות מאד) לחיבור מוגבל באינטרנט.
רוצה לקבל הצעה לבניית אתר? כמה פרטים ואחזור אליך בהקדם
הגלישה באינטרנט התאפשרה דרך מחשבים נייחים – כאלו שהוצבו בסלון או בחדר העבודה.
אף אחד לא מדמיין שבעוד שנים לא רבות כל כך הדברים יראו אחרת לגמרי.
ומה קורה כיום?
אנשים נחשפים למידע וצורכים אותו דרך שלל מכשירים:
- סמארטפונים
- מחשבים ניידים
- טאבלטים
- מחשבים נייחים
תחילה, כשפותחו ונבנו אתרים, לא נדרשו בוני האתרים להשקיע מחשבה בשאלת "התאמת האתר למכשירים ספציפים".
הסיבה הייתה כמובן העובדה כי נעשה שימוש אך ורק במחשב נייח.
בימים אלו, כל בונה אתרים צריך לדאוג כי האתר שהוא בונה, יותאם בצורה טובה למדי לכל מכשיר ולכל משתמש.
האתר שלכם – לא משנה כלל איזה עסק הוא מייצג והאם אתם עתידים למכור בו או לא, צריך להיות מותאם לכל סוגי המכשירים, לכל סוגי המסכים, וכמובן לכל סוגי הרזולוציות הקיימות.
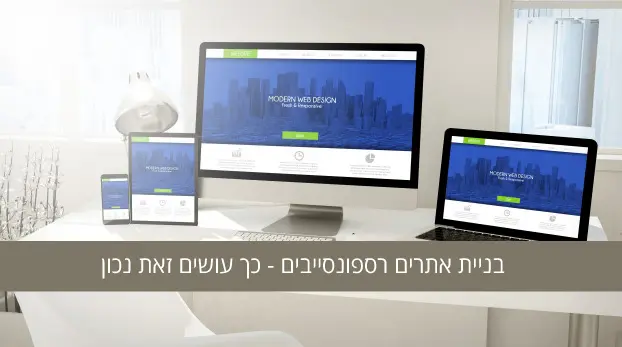
בניית אתרים רספונסייבים בצורה נכונה מבטיחה התאמה מלאה – לכל גדלי המסכים, לכל המכשירים ולכל המותגים.
לפני שנבין מהן הסוגיות הטכניות שיש לתת עליהן את הדעת בעת בניה של אתר רספונסיבי, בואו ננסה להבין איזו אלטרנטיבה עומדת בפני מי שרוצה להתאים את האתר שלו לגלישה באמצעות מכשירים ניידים.
התאמת האתר לגלישה באמצעות מכשירים ניידים
באופן עקרוני, בעל אתר אינטרנט שמעוניין להנגיש אותו לגולשים שעושים שימוש במכשירים ניידים יכול לפעול בשתי תצורות עיקריות: בניית אתר מותאם למובייל, ובניית אתר רספונסיבי.
על מנת לראות את הפוטנציאל האורגני ותוך כמה זמן נכפיל לך את ההכנסות
ניתן לחייג למספר 052-9095200 או למלא את הטופס:
בניית אתר מותאם למובייל
מדובר, למעשה, ביצירת גירסה שונה ונפרדת של האתר לצפיה ושימוש באמצעות מכשירי סלולר.
האתר המותאם למובייל יכול להראות שונה לחלוטין מן האתר המיועד לדסקטופ.
לא מדובר באותם רכיבים המתאימים עצמם לגודל המכשיר, אלא לאתר שנבנה ועוצב לגמרי בנפרד.
מתי כדאי לעשות שימוש באופציה כזאת?
בעיקר, כאשר מדובר באתר אינטרנט בעל פונקציונליות מורכבת, שאופן השימוש בו באמצעות מחשב שולחני ובאמצעות מכשיר נייד הוא שונה לגמרי.
דוגמאות לאתרים כאלו הם מנועי השוואות מחירים, שמכילים סננים רבים, פקדים שונים, קבלת קלט מן המשתמש באמצעות בחירה בתפריטים שונים – באופן כזה שמחייב בניית גרסה מצומצמת, פשוטה ובהירה לשימוש באמצעות מכשירי מובייל.
ניסיון לעשות שימוש ברספונסיביות במקרה הזה רק יסבך את המשתמש ויצור עבורו חווית גלישה גרועה במיוחד.
בניית אתר רספונסיבי
האופציה השניה מתייחסת לבניה של האתר פעם אחת בלבד, באופן כזה שישמש את כל גרסאות הדפדפנים, במחשבים שולחניים, טאבלטים וגם ממכשירי מובייל שונים, עם מערכות הפעלה שונות, מסכים שונים ורזולוציות שונות.
כאן הדגש צריך להיות על קבלת החלטות נכונות בשורה של סוגיות: סידור האתר כך שבמכשירי מובייל לא תיפגע חווית המשתמש, מהירות הטעינה של האתר במובייל, הרזולוציה של האובייקטים והתמונות שבה יעשה שימוש, המרה של טבלאות, עמודות כותרות וכותרות משנה לתצוגה במכשירים ניידים, חיתוך נכון של תמונות, שימוש נכון בגודל התמונות ובאיכותן, היחס בין גודל התמונות לגודל המסך, מרווחים, טיפוגרפיה ועוד ועוד סוגיות אחרות.
מדוע נדרש בכלל לדאוג להתאמת האתר לתצוגה במכשירי מובייל?
התאמת התצוגה של האתר למכשירי מובייל היא חיונית ממספר סיבות.
הראשונה היא, כמובן, שיפור חווית המשתמש באתר.
גולש שנכנס לאתר באמצעות המכשיר הנייד ונדרש לבצע זום אין מטורף רק כדי להבין אילו אפשרויות בכלל מציע לו תפריט הניווט של האתר, הוא בטח לא משתמש מרוצה, וככזה, סביר שינטוש את האתר יחסית מהר.
הסיבה השניה היא שאתר מותאם לתצוגה במכשירי מובייל הוא אתר שמגדיל באופן משמעותי את המכירות.
אפילו אם הגלישה במובייל היא לא זו שבמסגרתה מבוצעות רוב הרכישות, הרי שלא פעם אנשים נוטים לבדוק, להשוות מחירים ולעמוד על טיב המוצר באמצעות גלישה מן המובייל, לפני שהם מקבלים את ההחלטה לבצע את הרכישה.
הסיבה השלישית היא לא פחות חשובה משתי הסיבות האחרות: איכות הקידום האורגני של האתר תלויה, בין השאר, בהתאמת האתר לגלישה באמצעות מכשירים ניידים.
גוגל לפני כמה שנים עברה לדירוג אתרים על בסיס Mobile First – כלומר, המובייל מקבל חשיבות עיקרות בכל הקשור לשקלול דירוגי אתרים בתוצאות החיפוש.
הסבר נוסף על זה:
ישנן, כמובן, סיבות נוספות להתאים את האתר למובייל, אך במאמר הזה אנחנו רוצים להתמקד בסוגיות הטכניות איתן נדרש להתמודד מפתח האתר, כדי לדאוג שהאתר יהיה אתר אינטרנט רספונסיבי.
סוגיות טכניות בהפיכת האתר לרספונסיבי
כפי שצוין, אנו נמקד את תוכן המאמר הזה בהיבטים הטכניים שנדרש מפתח האתר לדאוג להם, על מנת לדאוג שהאתר יהיה רספונסיבי, ויתאים את עצמו לתצוגה בסוגי מכשירים שונים, דפדפנים שונים, רזולוציות שונות וגדלי מסך שונים.
בואו נתחיל.
מובייל פירסט
בשנת 2018 שחררה גוגל עדכון לאלגוריתם החיפוש שלה שהתהדר בשם "מובייל פירסט".
עיקרון המובייל פירסט קובע כי גוגל תסרוק ראשית את גרסת המובייל של האתר על מנת להחליט האם היא מעוניינת לאנדקס את התכנים השונים בעמודי האתר.
למה זה קשור לרספונסיביות של האתר?
ובכן, כאשר מפתח האתר מגדיר בקובץ ה – css את העקרונות על פיהם יסודרו אלמנטים שונים באתר, הוא משפיע גם על הסדר שבו יוצגו האלמנטים השונים האלו למשתמשים ולמנוע החיפוש, וכפועל יוצא משפיע על איכות הדירוג של האתר.
זאת הסיבה, שאחד הדברים שנדרש אליהם מפתח האתר הוא הבנה של החלקים שיטענו ראשונים בסדר הטעינה במובייל:
- האם מדובר בתמונות כבדות אשר יאטו בצורה משמעותית את הטעינה?
- האם התכנים שיסופקו לגולש בטעינה הראשונית ישאירו אותו באתר?
תוכן מוצג ללא גלילה
אלמנט שני שיש לתת עליו את הדעת בעת קביעת העקרונות לרספונסיביות של האתר היא כמות המידע שהגולש יחשף אליה באמצעות המכשיר הנייד, מבלי לגלול את המסך כלפי מטה.
מטבע הדברים, מאחר שהמסך של מכשיר הסלולר הוא קטן יותר ממסך ממוצע של מחשב שולחני, סידור האלמנטים בו יתבצע בצורה שונה, ולכן מפתח האתר חייב יהיה להתחשב בכך בעת קביעת אותם עקרונות.
פריסת התוכן באתר
בואו נניח לרגע, שהתוכן באתר מסודר בעמודות מעוצבות היטב.
מן הסתם, כמות העמודות שניתן להציג זו לצד זו במסך של מחשב שולחני אינה דומה לזו שניתן להציג על גבי מכשיר נייד, מבלי לפגוע בגודל האובייקטים, כמובן.
לדוגמה, אם קיימות 5 עמודות המוצגות במחשב שולחני, זו לצד זו, ונרצה להציג את כל העמודות זו לצד זו גם במכשיר הנייד, נגיע למצב שבו המרחק מהתצוגה יהיה כל כך גדול, עד שכמעט ולא נראה את הטקסט ואת האובייקטים השונים.
לכן, אחת ההחלטות שיצטרך לקבל המפתח של האתר היא מהו המרחק האופטימלי של האובייקטים מן המסך, שיאפשר הצגת מספר עמודות זו לצד זו מצד אחד, ולא יפגע בחווית הגלישה מאידך.
גודל האלמנטים המוצגים
כדי לוודא שהגודל של האלמנטים השונים המוצגים במכשיר הנייד הוא פרופורציונלי לחוויה המסופקת למשתמש בכללותה, נוהגים לא מעט מפתחים לעשות שימוש באחוזים בעת הגדרת המידות השונות של האלמנטים.
אולם, כאשר הפרופורציות בין רוחב המסך לגובה שלו משתנות, אחוזים לא תמיד יציגו את התוצאה הטובה ביותר.
לכן, חשוב יהיה לבחון כל מקרה לגופו, ולהבין מהי הדרך הנכונה להתמודד עם סוגיית גודל האלמנטים, בתצוגות שונות.
רספונסיביות של תמונות
אתר רספונסיבי צריך להתאים את התמונות המוטמעות בו לתצוגות רבות ומגוונות.
הצורה של התמונה (מלבן לרוחב, מלבן לאורך, ריבוע – וכל זאת בגדלים שונים ובגבהים שונים) יכולה להשפיע באופן משמעותי על איכות החוויה המסופקת למשתמש.
המטרה של המפתח תהיה במקרה זה, לדאוג לכך שבכל תצורה שבה מוצג המסך למשתמש, יתבצע שימוש בגרסת התמונה המתאימה ביותר.
טיפוגרפיה
כל מה שתעשו בתחום ההתאמה למובייל לא יהיה שווה הרבה אם לא תדאגו לטיפוגרפיה איכותית.
היבטים שונים כמו איכות הפונט המוטמע באתר, המרווחים בין שורות, המרווחים בין חלקי אובייקטים שונים באתר, בין מילים, בין אותיות, בניית שיטה לארגון התכנים באתר בצורה חזותית נעימה – כל אלו אלמנטים חששובים ביותר בכל הקשור לאתר המיועד לביות מוצג בגרסאות רספונסיביות שונות.
לסיכום
אם אתם רוצים לאפשר למשתמשים לצרוך את תוכן אתר האינטרנט שלכם גם באמצעות מכשירים ניידים, אחת האפשרויות העומדות בפניכם היא להפוך את האתר לרספונסיבי.
במקרה שזו תהיה הבחירה שלכם, כדאי יהיה שתתנו את הדעת על סוגיות של רזולוציה ומרחק מן התצוגה, פריסת האוביקטים על המסך וסידורם בצורה מתאימה.
כמו כן, חשוב לדעת כי רספונסיביות היא רק אחת מן הדרכים באמצעותן ניתן להנגיש את תוכן האתר למכשירים ניידים.
אפשרות נוספת שעומדת לרשותו של מפתח האתר היא לבנות גרסת אתר נפרדת למובייל.
לרוב, עושים באופציה הזאת שימוש כאשר מדובר באתר עם פונקציונליות מורכבת, שמעוניינים לפשט בעת השימוש במובייל.