פירורי לחם (Breadcrumbs) הם אחד הפקטורים שפחות מתייחסים אליהם בתהליך של קידום אתרים למרות שיש להם חשיבות לא מועטה.
פירורי הלחם (או באנגלית breadcrumbs) הם רפרנס ישיר לסיפור הידוע "עמי ותמי" (או הנזל וגרטל אם אתם מעדיפים…) של האחים גרים, בו שניה האחים סימנו את הדרך ביער באמצעות פירורי לחם כדי למצוא בחזרה את הדרך הביתה.
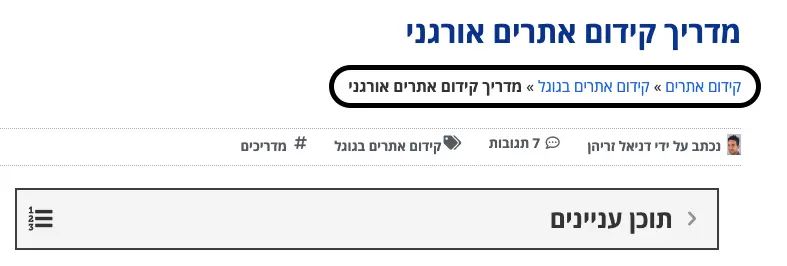
ככה נראים פירורי לחם בפועל:
למרות שבסיפור המקורי פירורי הלחם לא החזיקו מעמד יותר מדי זמן בגלל חיות היער שאכלו אותן (…)
באינטרנט הם דווקא אמורים להיות אפקטיביים ולהראות לגולשים היכן הם בדיוק נמצאים בתוך האתר, בהנחה שהם לא נכנסו מעמוד הבית (וזהו המצב של רוב הגולשים שנכנסים מגוגל).
מדוע זה חשוב?
נניח שאתם נכנסים לעמוד של טלוויזיה מסוימת בחנות וירטואלית, אבל אתם רוצים לראות טלוויזיות אחרות בעמוד קודם בהיררכיה או שאולי להגיע דף הבית.
במקום לחפש את הקישור בתוך גוף העמוד שיוביל אתכם בחזרה, אתם יכולים להשתמש בפירורי הלחם שהם למעשה קישורים ולרוב מופיעים בראש העמוד.
פירורי הלחם יכולים להיות שימושיים כמובן גם כאשר הגולש שוטט באתר ולא זוכר בדיוק איך הוא הגיע לעמוד הנוכחי.
פירורי לכם הם למעשה קישורים פנימיים לכל דבר, רק שהם במהות קישורי ניווט (Navigational Links) – בדומה לקישורים שהם חלק מתפריט עליון / תחתון / צדדי וכו'.
בנוסף – פירורי לחם לרוב יגיעו מובנים עם סכמה או structured data, שמטרתם להבליט את ההירריכה של העמוד גם בתוצאות החיפוש של גוגל.
היכן לשים את פירורי הלחם?
פירורי הלחם הם כיום סוג של סטנדרט והמיקום המקובל הוא לרוב מעל או מתחת לכותרת של העמוד, ובכל מקרה בחלק העליון לפני הטקסט המרכזי.
נתקלתי לא מעט במעצבי אתרים אשר מתנגדים אליהם מתוך מחשבה שהם הורסים את העיצוב, אבל בפועל מדובר רק בשורה בודדת של טקסט שיכולה להשתלב בכל מקום, כולל על גבי רקעים קיימים או באנרים שהם חלק מהעיצוב.
פירורי לחם – חשוב להדגיש
פירורי לחם הם לא עניין סופר קריטי ואם אתם לא משתמשים בהם זה לא אומר שלא תוכלו לקדם את האתר ברמות הגבוהות.
עם זאת, במידה ויש לכם אתר גדול עם היררכיה מאוד מסובכת, זה יכול מאד לעזור לגוגל להבין את ההיררכיה והיחס בין העמודים, וכפועל יצא על ישפיע לטובה על ה-SEO.
על מנת לראות את הפוטנציאל האורגני ותוך כמה זמן נכפיל לך את ההכנסות
ניתן לחייג למספר 052-9095200 או למלא את הטופס:
כיום, בכל מקרה, פירורי לכם מגיעים באופן מובנה ברוב מערכות הניהול.
מה הקשר בין פירורי לחם ל-SEO?
כפי שהזכרתי לעיל, כאשר גוגל מזהה פירורי לחם באתר מסוים, הוא מכניס אותם אל תוך כתובת ה-URL של האתר בדף התוצאות.
לדוגמה, ה-URL של עמוד השוואת מזגנים בזאפ נראה כך: www.zap.co.il › חשמל ואלקטרוניקה › מזגנים (באנגלית החיצים יהיו כמובן הפוכים).
אבל האם יש להם יתרונות נוספים מלבד תצוגה ידידותית יותר?
פירורי הלחם עוזרים בהבנה של ההיררכיה של האתר.
לזיהוי נכון של ההיררכיה כשלעצמה עשויה להיות השפעה על הדירוגים מכיוון שהעמודים ברמה הראשונה הם לרוב אלו בעלי המשקל הגדול יותר, במיוחד אם אתם מקשרים אליהם יותר מאשר לעמודים פנימיים.
מלבד זאת, היררכיה ברורה עוזרת לגוגל בהפניית הגולש לעמוד הרלוונטי ביותר, ולכך יש השפעה על גורמים חשובים נוספים כגון אחוזי נטישה, זמן שהייה באתר והמרות.
כמובן שגם הגולש עשוי להיעזר בפירורי הלחם שמופיעים כבר בגוגל כדי לראות לאן בדיוק הוא נכנס לאתר, אבל לא ברור כמה אנשים באמת נעזרים ב-URL.
סוגים אחרים של פירורי לחם:
מלבד פירורי לחם קלאסיים שקשורים ישירות להיררכיה הקבועה של האתר, ישנם גם פירורי לחם שנוצרים באופן דינאמי על בסיס תכונות של מוצרים או סינונים שונים.
לדוגמה, פירורי לחם יכולים להופיע גם אם אין קישור לכל הנעליים בצבע אדום, אבל כן יש מסנן כזה בתוך קטגוריית נעליים שמסנן את הרשימה בזמן אמת (עם AJAX).
כיצד מטמיעים פירורי לחם שקשורים להיררכיה?
לעיתים מספיק ליצור את פירורי הלחם בצורה ויזואלית בתוך האתר כדי שגוגל יזהה אותם, אבל אם אנחנו רוצים לוודא את זה, עלינו להשתמש במידע מובנה (Structured Data) או תוסף כגון Yoast שיעשה את זה עבורנו.
הסיבה שקל יותר לעשות זאת בתוספים בתוך מערכות כמו WordPress היא שהיררכיה של רוב האתרים שמשתמשים במערכת היא פחות או יותר קבועה והעמודים הם מסוגים דומים (עמוד ארכיון, עוד פוסט בודד, עמוד ארכיון של תגית וכו').
יש לשים לב שמכיוון שיוסט מוסיף רק את המידע המובנה, לעיתים יש צורך להוסיף קוד נוסף של Yoast (או תוסף אחר) באמצעות עריכה של התבנית כדי שהם יופיעו בפועל.
לחילופין, הפורמט של המידע המובנה אינו מסובך מדי גם אם אתם משתמשים במערכת שאין לה תוספים, או בבניית אתרים מאפס.
לסיכום:
למרות שפירורי לחם הם לא עניין סופר קריטי בכל מה שנוגע ל-SEO, באתרים רבים הם יכולים לעזור לגוגל לנתח ולסרוק את האתר בצורה טובה יותר.
יש גם להם מספר יתרונות מהותיים מבחינת השימושיות של האתר.
מדריכים נוספים:
- עיצוב חווית משתמש: כללים שחובה להכיר
- מחקר מילות מפתח: המדריך המלא והמקיף
- איך בוחרים חברה לקידום אתרים
- איך בוחרים יועץ לקידום אתרים?