אין מי שלא עוסק בבניית אתרים, עיצוב אתרים או קידום אתרים ולא שמע עשרות פעמים את הביטוי "חווית משתמש".
חווית משתמש טובה חשובה היום לא רק למי שגולש באתר, אלא גם לגוגל ואפילו למי שיוצר אפליקציות.
אבל לפני שמתחילים לדבר על עיצוב חווית משתמש, או UX באנגלית, יש להבדיל בין UX ל-UI.
מה זה בכלל חווית משתמש / ממשק משתמש ולמה זה חשוב?
אז מה זה UX? כאשר אנחנו מדברים על אפיון חווית משתמש UX, או User Experience, אנחנו מדברים על החוויה הכוללת שנוצרת בין המשתמש לבין המוצר אותו אנחנו מעצבים.
לכן, בדרך כלל נרצה ליצור אצל המשתמש את התחושה הנכונה ולענות על כל הצרכים שלו באמצעות תכנון נכון של המוצר החל מהרמה הבסיסית ביותר.
אגב, לא מדובר בהכרח באתר אינטרנט, ולמעשה המוצר יכול להיות כמעט כל דבר, החל מעכבר מחשב ועד למקרר החכם שלכם.
ההבדל בין UI ו-UX ?
UI = User Interface או ממשק משתמש
UX = User Experience או חווית משתמש
לעומת UX, UI מתייחס ספציפית לעיצוב ממשק המשתמש דרכו המשתמש מתקשר עם המוצר ולכן ניתן לומר כי הוא חלק מחוויית המשתמש והרבה פעמיים מהווה את האופן בו מיישמים את חווית המשתמש בפועל.
לפיכך, למרות ששני התחומים קרובים מאוד ויש ביניהם חפיפה מסוימת, הם ממש לא זהים, וכאשר מדובר על מוצרים מורכבים ביותר, בהחלט ייתכן שמעצבי ממשק ומעצבי חווית המשתמש יעבדו זה לצד זה.
עוד דבר שחשוב לשים לב אליו הוא שלעיתים משתמש גם בביטוי "אפיון חווית משתמש" או אפיון אתרים.
למילה אפיון יש אמנם קונוטציה פחות ויזואלית מ"עיצוב חווית משתמש", אך בדרך כלל שני המונחים מקבילים זה לזה. בנוסף, ישנו קשר הדוק בין עיצוב חווית משתמש ושיפור יחס המרה – נבין יותר בהמשך.
אחרי שהבהרנו את ההבדלים בין שני המושגים, בואו נתעמק יותר בעקרונות שבעזרתם ניתן לעצב חווית משתמש מוצלחת.
על מנת לראות את הפוטנציאל האורגני ותוך כמה זמן נכפיל לך את ההכנסות
ניתן לחייג למספר 052-9095200 או למלא את הטופס:
1. אפיון חווית משתמש: צרו פרסונה לפני הכול
כאשר אנחנו מעצבים חווית משתמש, אנחנו צריכים לדעת מראש מיהו המשתמש הממוצע שלנו.
לדוגמה, האם הוא אדם פרטי, או שאולי בעל עסק? מה בדיוק הוא מחפש ובאיזו סיטואציה? מהם הצרכים הספציפיים שלו?
לא כל הפרסונות חייבות להיות בהכרח זהות, אך עלינו להתייחס לכל הפרסונות האפשריות.
2. התחילו בגדול ומשם רדו אל הפרטים הקטנים
כשמדברים על חווית משתמש, בדרך כלל מקובל להתחיל עם תרשים זרימה כללי של הפעולות המצופות מן המשתמש וכיצד פעולות אלו מתחברות אחת אל השנייה.
התרשים הזה יכול להיות בסיסי מאוד ולכלול בסך הכול חיצים, תנאים, פעולות ותוצאות בלי התייחסות לממשק עצמו.
בשלב השני עוברים לפרטים הקטנים ולמסכים או החלקים אותם המשתמש רואה בפועל, וכאן למעשה נכנס הרבה פעמיים התפקיד של אנשי ה-UI.
לדוגמה, אם מדובר באתר אינטרנט, הם ישרטטו את סוגי העמודים השונים, האלמנטים שנמצאים בהם ותפריט הניווט. אם מדובר בטלוויזיה חכמה, הם ישרטטו את האלמנטים השונים של התצוגה על גבי המסך (OSD).
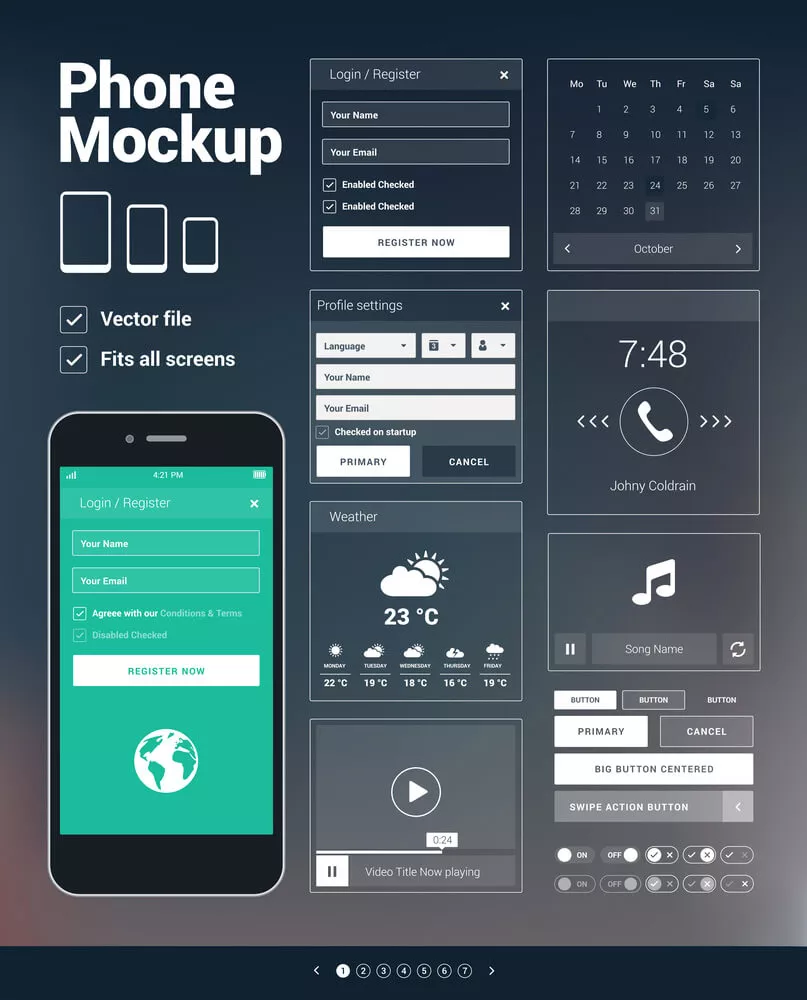
דוגמא לאפיון חווית משתמש של אפליקציה:
3. חווית משתמש – תמיד צפו לבלתי צפוי
גם מעצבי חווית משתמש UX הטובים ביותר אינם חפים מטעויות ולכן עליהם להיות מוכנים לקבל פידבק מן המשתמשים דרך מצגות, סרטוני קונספט, גרסאות בטא וכו'.
הדרך הטובה ביותר לעשות זאת היא באמצעות מבחנים.
במסגרת המבחנים האלו, אשר נקראים מבחני שמישות, בדרך כלל נותנים למשתמשים לבצע פעולה מסוימת ומבקשים מהם לתעד את האינטראקציה שלהם תוך כדי.
לדוגמה, אפשר לבקש מהם לחשוב בכל רם או להקליט את עצמם. קיימות גם שיטות מתקדמות יותר לביצוע המבחנים : החל ממעקב אחרי סמן העכבר (עם כלים כמו Hotjar למשל) ועד לאמצעים מתקדמים יותר למעקב עיניים.
4. השתמשו בשפה שהמשתמש מבין
הרבה מאוד אתרים או אפליקציות משתמשים בלשון גבוהה או לשון ציווי ("הזינו את השם הפרטי שלכם"), אבל לשון שכזו מתאימה בעיקר לגופים או מוסדות בעלי אופי יותר רשמי כמו למשל בנקים או ביטוח לאומי.
מצד שני, יש כאלו שכל כך רוצים להסתחבק עם המשתמשים שלהם ולשחק אותה מגניבים, עד שהם נעשים דביקים ומעצבנים. כל הטקסטים הקטנים האלה נקראים מיקרוקופי – מאמין שארחיב על זה בהזדמנות במאמר נפרד J
הפתרון הכי טוב לסוגיות האלו הוא להשתמש בשפה פשוטה. למשל, לשאול שאלות בצורה ישירה או כלל לא להשתמש במילות שאלה, במיוחד בטפסים. אם אתם פונים לשני המינים, אין שום מניעה להשתמש בלשון רבים. יכול להיות שזה נשמע מעט מתנשא, אבל זה עדיף על שימוש בסימן סלאש (/) בכל מילה שנייה.
5. השתמשו בשטח לבן בחוכמה
שטח לבן הוא כל שטח שלא מנוצל לצורך הממשק.
לרוב הוא אכן לבן, אך בפועל הוא יכול להיות בכל צבע אחר עם ניגודיות גבוהה לשאר האלמנטים.
המטרה שלו היא להסיר את העומס הוויזואלי מהעיניים של המשתמש ובכך לעזור לו להתרכז רק במה שבאמת חשוב.
יחד עם זאת, שימוש בשטח לבן צריך להיעשות בזהירות: יותר מדי שטח לבן נוטה לנפח גם ממשקים פשוטים וזה יכול להיות קריטי כאשר השטח הזמין מוגבל כמו למשל באפליקציות סלולריות.
6. אל תצפו שהמשתמשים יידעו הכול ואל תכריחו אותם לבצע פעולות מיותרות
בהקשר של עיצוב ממשק משתמש או חווית משתמש UX UI, טעות נפוצה היא לחשוב שהמשתמש יודע הכול.
לדוגמה, לא כל האנשים יודעים בדיוק מה זה CSV (הקוד שנמצא מהצד האחורי של כרטיס האשראי) או למה בדיוק הם צריכים לאשר גם את מספר הטלפון שלהם אחרי שבחרו שם משתמש וסיסמה (הדבר נעשה לצורך אבטחה כפולה).
כאשר אתם נותנים תשובה למשתמש מבעוד מועד, אתם מפחיתים את החששות שלו ומגדילים את הסיכוי הוא ישלים את הפעולה הרצויה.
עוד שאלה שאתם צריכים לשאול את עצמכם היא האם באמת כל הדרישות שלכם הן בכלל חיוניות.
לדוגמה, אחת מחברות התעופה הגדולות בעולם חייבה את הלקוחות שלה שרצו לרכוש כרטיסי טיסה דרך האתר שלה להירשם לפני שיכלו להזמין כרטיסי טיסה.
לאחר התייעצות עם אנשי חווית משתמש UX, הסתבר שהפיכת הרישום לאופציונלי, הגדילה את המכירות במיליוני דולרים! במילים אחרות, משתמשים לא אוהבים שמכריחים אותם לעשות דברים בניגוד להיגיון הפשוט.
בעניין של סרטונים? יצרתי על זה גם וידאו:
7. אל תמעיטו בחשיבותם של הביצועים
מעצבים רבים מתרכזים בעיקר במשימה שלהם מבלי להתחשב בצד הטכני כמו למשל מהירות או אפילו התאמה לגדלי מסכים לא סטנדרטים.
אלו הם שני תחומים שחשובים לא רק למשתמשים ומשפיעים על אחוזי הנטישה, אלא גם לגוגל ומנועי חיפוש שהתחילו לדרג תוצאות חיפוש של אתרים גם על סמך הביצועים הטכניים שלהם.
למרות שלא תמיד ניתן לחזות מראש היכן בדיוק יתגלו בעיות, חייבת להיות הבנה בין המתכנתים או המהנדסים לבין המעצבים על מנת שיוכלו לעבוד זה עם זה ביעילות ובמהירות.
8. זכרו שתהליך ה-UX לעולם אינו נגמר
בעולם המשתנה והאינטנסיבי של היום, תהליך אפיון חווית משתמש (UX) הוא תהליך מחזורי: אין ממש נקודה מסוימת בה אפשר לשבת בחיבוק ידיים, ויש צורך להיות קשוב לפידבק של המשתמשים ואפילו לחזור לשלבים מוקדמים יותר בתהליך כל הזמן.
גם מוצרים פיזיים לחלוטין עם ממשק בסיסי כמו למשל סטרימרים זוכים מדי פעם לעדכוני קושחה (Firmware) שמשנים את אופן ההתנהגות שלהם.
מנגד, שינויים גדולים מדי בתשתית שלא בהכרח מגיעים מן המשתמשים עשויים לפגוע מאוד בחוויית השימוש. אם תוכנת הנהלת החשבונות שלכם (דוגמה אמיתית) משנה יום אחד את כל הממשק של צפייה בקבלות וחשבוניות, אפילו כמה עשרות שניות של בלבול וחוסר וודאות יכולות לגרום לכם לתהות מתי זה ייקרה עוד פעם והאם להמשיך לעבוד איתה.
במידה ואתם רוצים לבצע שינוי יסודי או מתיחת פנים, תנו למשתמשים את היכולת לחזור לגרסה הקודמת, אך המליצו להם להתרגל באופן הדרגתי לגרסה החדשה. עדיף לעשות זאת בהודעת אימייל על מנת לתת להם התראה של כמה ימים מראש.
9. הקשר בין חווית משתמש UX UI לבין קידום אתרים בגוגל (SEO)?
יש כמובן קשר הדוק בין ממשק משתמש UI UX לבין קידום אורגני בגוגל (SEO).
לחברת גוגל יש מספיק DATA עלינו והם יודעים לנתח כמויות אדירות של מידע בזמן קצר, ולתרגם את זה לשיפור מנוע החיפוש שלהם – על מנת להציג את האתרים הטובים ביותר בתחומם, ובכך לשפר את חווית הגלישה שלנו במנוע החיפוש שלהם.
אם חווית המשתמש באתר אינטרנט היא שלילית, גוגל יזהה את זה בקלות.
לדוגמא:
- אם מישהו נכנס לאתר ונטש לאחר מספר שניות
- אם גולשים מבלים יותר מדי זמן באתר זה אולי אינדיקציה שלילית שהם לא מוצאים מה שחיפשו
- אם גולש לא מצליח להשלים רכישה בגלל בעיה כזו או אחרת באתר
- ועוד..
גוגל ידע להעלות על הדברים האלה, בעזרת מגוון רחב של כלים ודרכים.
גם במקרה ההפוך כמובן, גוגל ידע לנתח אם ממשק המשתמש באתר היא חיובית – "ולפרגן" לאתר בדירוגים בהתאם.