אופטימיזציה לתמונות הינה קריטית עבור קידום בגוגל וחווית משתמש (שקידום אתרים זה חלק בלתי נפרד ממנה): היא משפרת את מהירות טעינת האתר, מצמצמת משמעותית משאבי שרת ותעבורה וגורמת לגוגל לנצל עוד יותר טוב את תקציב הזחילה.
כבר כתבתי בעבר מדריך מקיף של אופטימיזציה לתמונות ובמאמר הנוכחי אתן סקירה של תוספי הוורדפרס הפופולאריים והמובילים ביותר לצמצום תמונות (Image optimization).
הקטנת / דחיסת תמונות בוורדפרס – אז מה בעצם עשיתי?
לצורך כתיבת המאמר שלפניכם, עבדכם הנאמן התנסה לפנאי ולפנים בלא פחות מ-10 תוספים שונים (לא כולם ראויים להיות מוזכרים במאמר…) חלקם בתשלום, על עשרות אתרים שונים. חלקם אתרים שלי (אתרי תמיכה וכו') וחלקם אתרי לקוחות – לא חסר לקוחות שלא יודעים לעבוד עם תמונות :-).
את התוצאות אני מגיש לפניכם ולכל תוסף אתן ציון משוקלל המתייחס למספר פרמטרים וביניהם: מחיר התוסף, ביצועים, פונקציונאליות, אמינות, נוחות שימוש, ממשק משתמש ועוד.
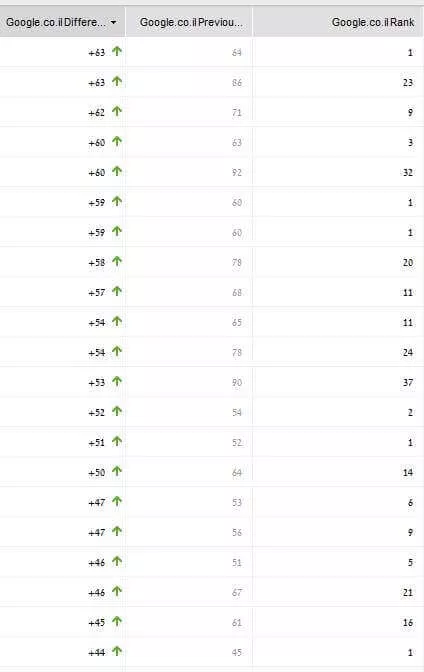
על מנת להבין את הפוטנציאל והמשמעות של הקטנת תמונות עבור קידום אתרים, אני מצרף צילום מסך של לקוחה שלי שעשיתי לה הקטנה של כל התמונות באתר (וזאת הפעולה היחידה שביצעתי שם בזמן האחרון) ותוכלו לראות בעצמכם את האפקט שזה עשה למיקומים של באתר הגוגל (נודר, לא מחרטט):
כמובן שזה לא יעבוד ככה בכל אתר, אבל במקרה הזה האפקט היה משמעותי כי:
- במשך מספר חודשים בוצעה על האתר אופטימיזציית אונסייט רצינית (למעט נושא התמונות שבוצע רק לאחרונה)
- האתר קיבל קישורים איכותיים ממספר רב של דומיינים
- משקלי התמונות באתר היו עצומים (היו תמונות במשקל 16 מגה ואף יותר) וזה בוודאות היה הטריגר שעיכב את האתר מלהתקדם כמו שצריך.
- מדובר באתר עם המון תמונות – כמה אלפים. שיפור רוחבי שכזה שיפר דרמטית את פוטנציאל הדירוגים של האתר, כפי שניתן להבין מהתמונה.
למידע נוסף על שיפור מהירות אתרים והקשר ל-SEO.
לפני שנתחיל בסקירה של התוספים, אסביר רק איך ביצעתי את הניסויים:
- בדקתי אתרים פוטנציאליים שמתאימים לכיווץ תמונות – כאלו עם מעל 100 תמונות ושחלקן בוודאות עולות על חצי מגה.
- באמצעות כלי ה Data Usage שקיים בcPanel של רוב השרתים שאני עובד איתם, ניתן בקלות לדעת מה היה משקל האתר לפני תהליך הכיווץ. לפעמים אף השתמשתי ב- Screaming Frog שממחיש את משקלי התמונות בצורה יותר ויזואלית.
- התקנת אחד התוספים, ביצוע אופטמיזציה ובדיקה נוספת של משקל האתר על מנת למדוד את ההפרש.
הערה – הפער בין משקל האתר לפני ואחרי התהליך אינו בהכרח מעיד על טיבו של התוסף. זה תלוי בפרמטרים רבים כמו: עד כמה היו תמונות כבדות לפני התהליך, האם מדובר בתמונות עם הרבה/מעט פרטים (יכול להשפיע משמעותית על פוטנציאל הכיווץ), באיזו חבילה של התוסף השתמשתי (חינם/בתשלום וכו'). אז למה בכל זאת כללתי את המידע הזה? בעיקר לקבל אינדיקציה ומושג כללי של כמה מגה ניתן לחסוך באמצעות כמה צעדים פשוטים – מה שעוזר גם לשיפור מהירות אתר, שיפור ה-SEO וגם חווית המשתמש.
יאללה – מתחילים
Imsanity
מכירים את זה שיש לכם לקוח טכנופוב שמעלה תמונות לאתר במשקל של טנק? התוסף הזה מיועד בדיוק לאתרים של לקוחות כאלו.
Imsanity (לפי יוצר התוסף הכוונה היא ל Image Sanity Limit) הוא תוסף חינמי שיש לו מטרה אחת עיקרית – להגביל את רזולוציית התמונות שעולות לאתר. בנוסף, פיצ'ר חזק של התוסף הוא אפשרות להקטין זאת ב Bulk, כלומר לכל התמונות באתר.
מדובר בתוסף חינמי בעל ממשק מאד מינימליסטי ומאד תכלסי – עושה מה שהוא אמור לעשות בלי יותר מדי בלבולי ביצים. התוסף מאפשר לבחור מהו הגובה והרוחב המקסימלי של כלל התמונות באתר (במידה ובחרנו לעשות כיווץ תמונות ב-Bulk). למשל אם מדובר בבלוג פשוט שאין פה סליידרים / תמונות מיוחדות אלא רק תמונות בתוך פוסטים, ניתן בהחלט להגביל את הרוחב המקסימלי של התמונות לאזור ה800px.
על מנת לראות את הפוטנציאל האורגני ותוך כמה זמן נכפיל לך את ההכנסות
ניתן לחייג למספר 052-9095200 או למלא את הטופס:
עלות: חינם
יתרונות – פשוט להתקנה והפעלה, חינמי, עושה את העבודה.
חסרונות – יש כמה:
- מאפשר רק הקטנת רזולוציה של תמונות ולא דחיסה שלהן (Compression) כפי שמרבית התוספים מאפשרים
- לא מוצא את כל התמונות באתר (לעיתים מפספס כמות משמעותית)
- מוגבל בפיצ'רים שלו
תוצאות הניסוי
מה בוצע: הגבלת רוחב וגובה מקסימלי של כל תמונה באתר לעד 800 פיקסלים.
משקל לפני הכיווץ – 243 MB.
משקל אחרי הכיווץ – 209 MB.
כמה תמונות היו באתר בזמן הניסוי: 681
ציון כולל – 6/10.
שורה תחתונה – מיועד בעיקר לבעלי אתרים שלא רוצים להתעסק בנושא התמונות יותר מדי אבל מעוניינים בתוסף שיסגור להם את הפינה ויבטיח שכל תמונה שעולה לאתר לא תהיה בגודל מפלצתי. כמו כן מתאים למי שחשוב לו פתרון חינמי.
להורדת ImsanityShortpixel
ShortPixel זה תוסף חדש יחסית בתעשייה הענפה הזו של כיווץ תמונות, ואני התרשמתי ממנו מאד לחיוב.
מדובר בתוסף Freemium (חינמי אך מוגבל ומאפשר שדרוגים בתשלום) ועובד במודל של API (כמו הרבה תוספים אחרים, כפי שתראו בהמשך).
המשמעות של API היא שצריך להירשם קודם כל באתר התוסף (לפתוח חשבון), לקבל מפתח API ולהזין אותו באתר על מנת להתחיל להשתמש בו.
הגרסה החינמית מאפשרת כיווץ של עד 100 תמונות. מי שמעוניין לקבל יותר – גרסת התשלום מאפשרת לכווץ תמונות החל מ5$ בחודש (עבור 5000 תמונות בחודש).
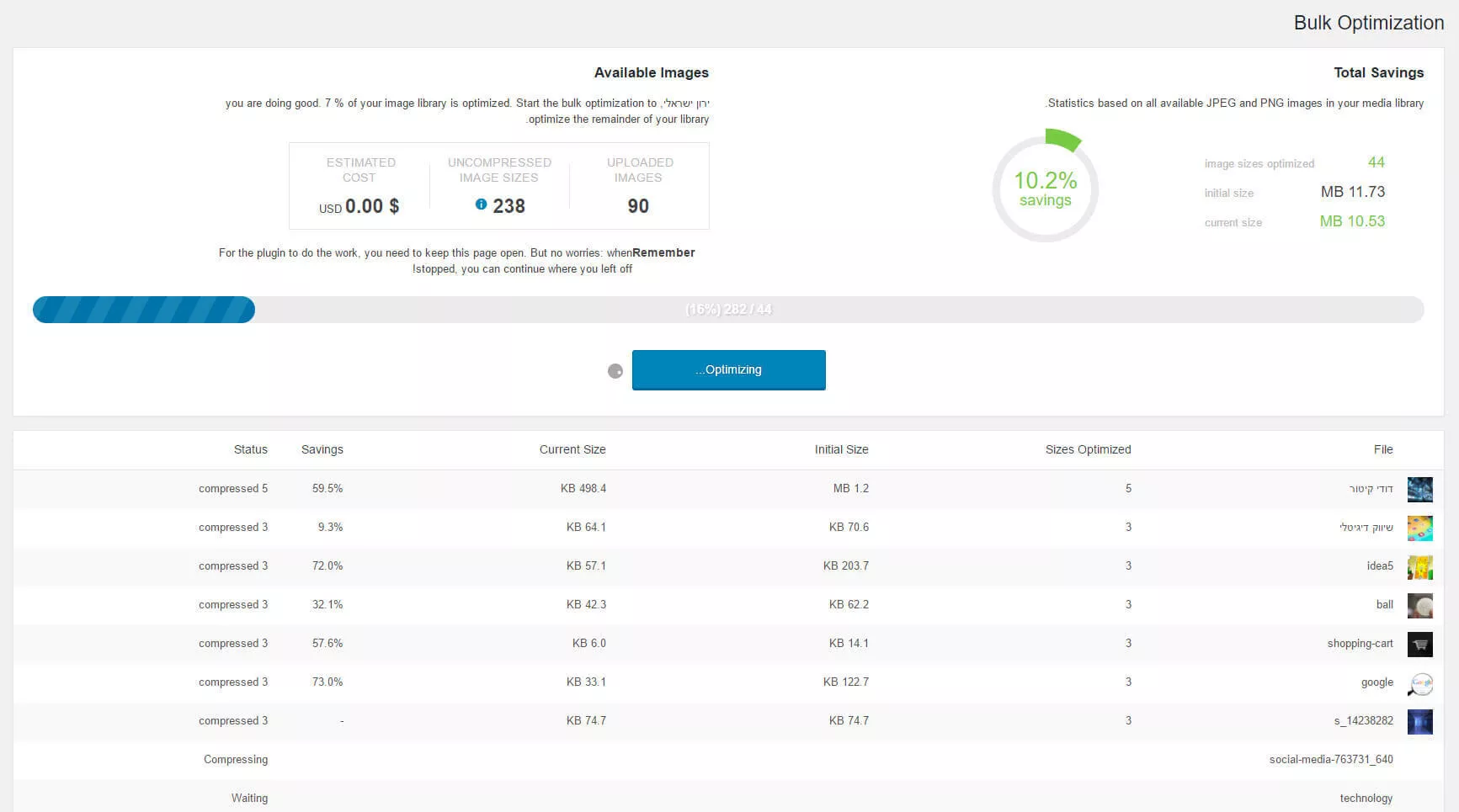
סה"כ נראה שהחבר'ה שפיתחו את התוסף יודעים את העבודה. הוא יודע גם לקמפרס תמונות וגם להקטין את הרזולוציה שלהן (לפי פיקסלים שאנו בוחרים) וכולל עוד הרבה פיצ'רים מגניבים ומתקדמים, כמו למשל אפשר לגבות את התמונות הקיימות באתר, לאפטמז קבצי PDF, לקבל סטטיסטיקות על כל ההקטנות שבוצעו באתר, Bulk Optimization כמובן ועוד הרבה.
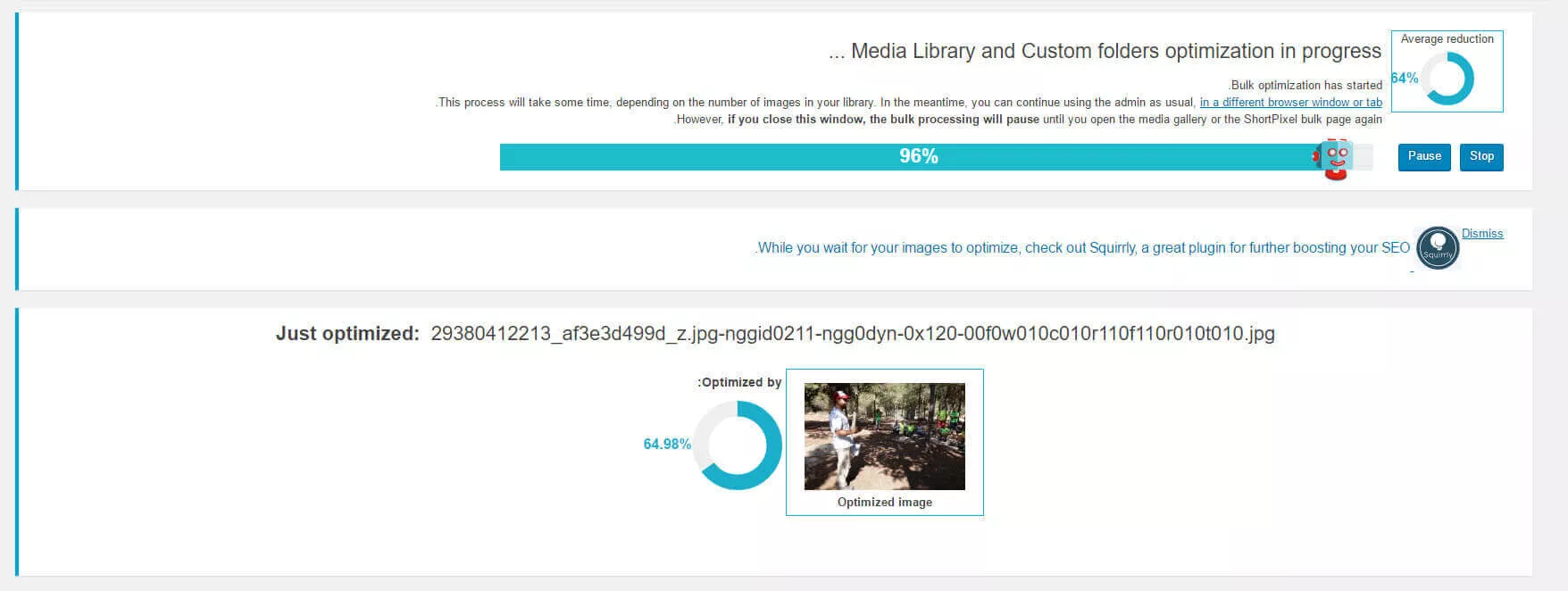
מבחינת ביצועים – מדובר באחד התוספים המרשימים שראיתי, קודם כל הוא מאד יסודי ולכן גם לוקח זמן לעיתים (אתר עם קרוב ל1000 תמונות לקח לי באזור השעה). הכיווץ מאד איכותי והקטנת המשקל משמעותית – ללא פגיעה מורגשת באיכות התמונה. כמו כן – מבוצעת אופטימיזציה אוטומטית לכל תמונה חדשה שעולה לספריית המדיה!
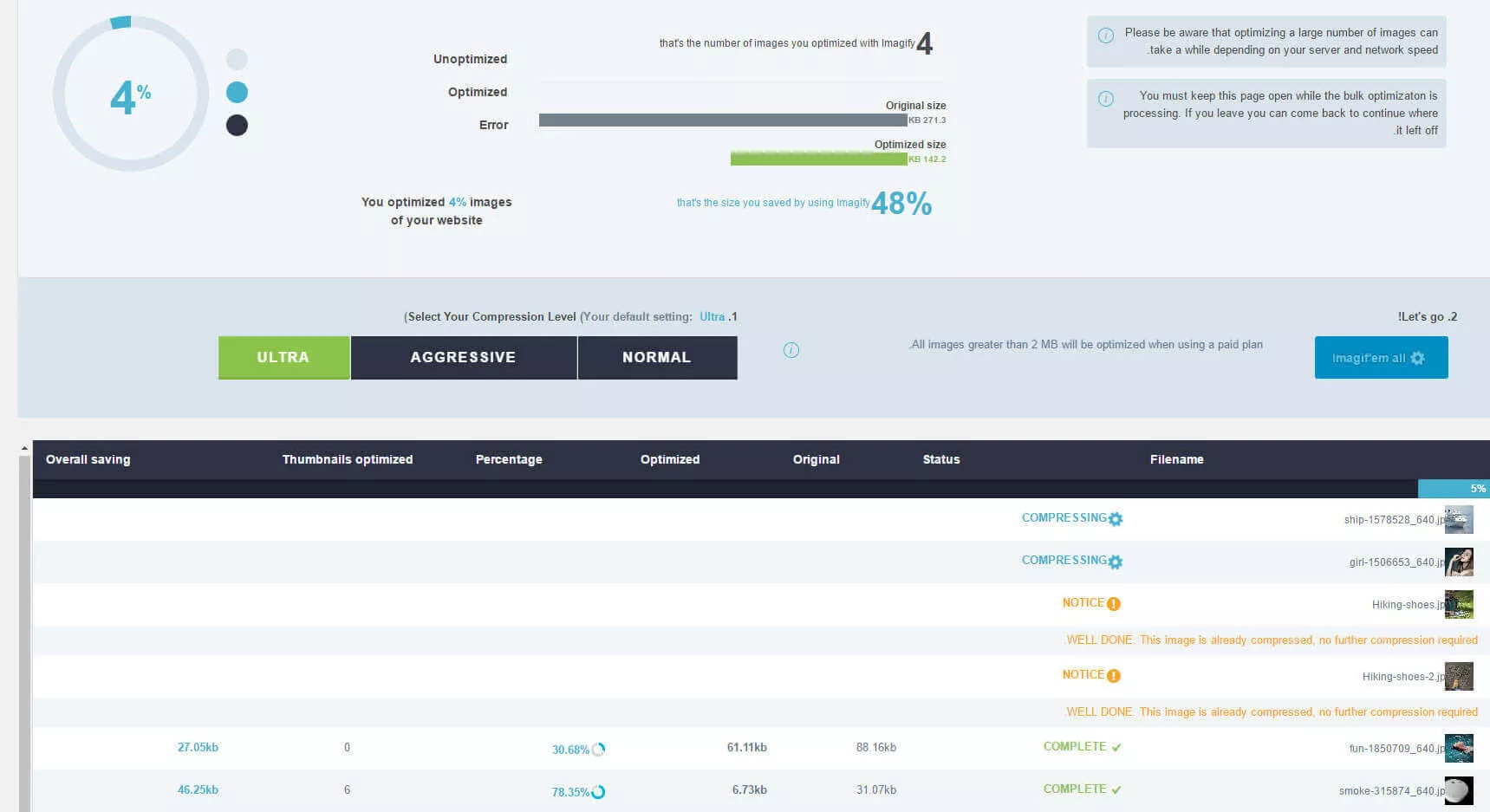
כמו כן, התהליך מאד ידידותי – מציג איזו תמונה מוקטנת ברגעים אלו, כמה זמן עוד נשאר לתהליך (בעזרת בר התקדמות) וגם אחוז הכיווץ.
עלות – החל מ5$ בחודש עבור 5000 תמונות (גרסה חינמית מאפשרת 100 תמונות)
יתרונות – מאד איכותי, נותן תמורה בעד האגרה, מאפשר גמישות ומגוון רחב של חבילות (חודשית או Pay as you go (תלוי בצרכים שלכם) ובתכלס – עושה אחלה עבודה.
חסרונות – אין הרבה למעט זה שהוא לא חינמי (סוג של חסרון), איטי (למרות שהוא עובד ברקע וניתן כמובן לעשות דברים אחרים במקביל).

דחיסת תמונות – תוצאות הניסוי
מה בוצע: הגבלת רוחב וגובה מקסימלי של כל תמונה באתר לעד 1024 פיקסלים + הקטנת כלל התמונות באתר.
כמה תמונות היו באתר בזמן הניסוי: 1024
משקל לפני הכיווץ – 174 MB.
משקל אחרי הכיווץ – 123 MB.
ציון כולל – 9/10
להורדת ShortPixelאגב, צילמתי סרטון הדגגה על שימוש בשורטפיקסל:
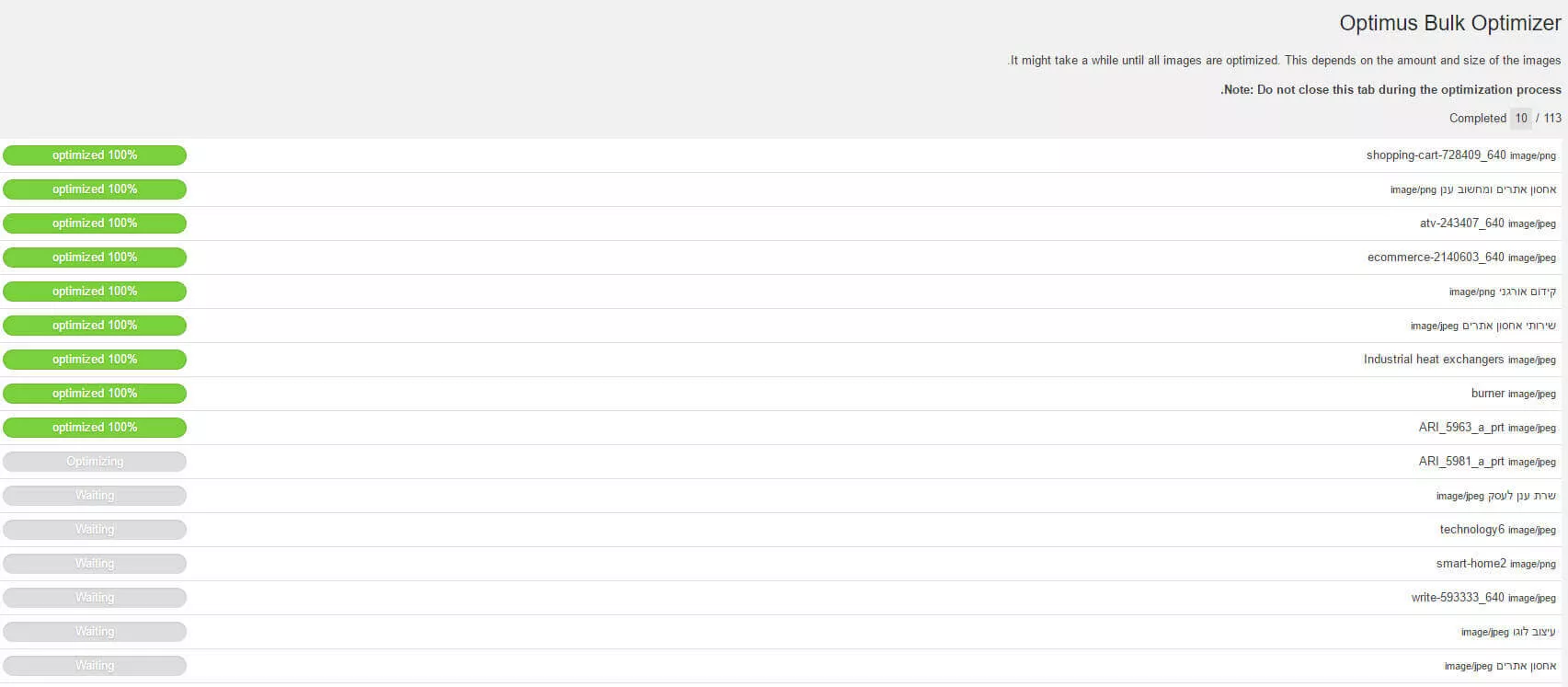
Optimus
תוסף בתשלום. הייחוד שלו שהתשלום הוא כמעט חד פעמי (שנתי) ומאפשר אופטימיזציה של תמונות ללא הגבלה (ניתן להתקין בכמה אתרים שרוצים). החל מ19$ לשנה. ישנה גם גרסה חינמית אבל היא מקטינה תמונות רק עד משקל 100k – לא ממש עוזר לנו בחיים.
הרעיון נחמד והמחיר בהחלט משתלם, אבל במבחן התוצאה – הביצועים של התוסף די בינוניים. לא ניתן להקטין רזולוציית תמונות אלא רק לקמפרס. איכות הכיווץ – לא להיט, בטח שלא בהשוואה לזו של ShortPixel.
בשורה התחתונה – מתאים למי שעובד עם הרבה לקוחות / אתרים ורוצה פתרון סביר+ להקטנה מסיבית של תמונות במחיר מצוין.
עלות – החל מ19$ לשנה.
יתרונות – משתלם, פתרון לא רע לכמויות של אתרים (או לאתר עם המון תמונות).
חסרונות – אפשרויות מוגבלות, איכות כיווץ לא מרשימה, יש פורמטים שלא נתמכים.
תוצאות הניסוי
מה בוצע: הקטנת כלל התמונות באתר.
כמה תמונות היו באתר בזמן הניסוי: 529
משקל לפני הכיווץ – 264 MB.
משקל אחרי הכיווץ – 218 MB.
ציון כולל – 7/10

Kraken
Kraken הינו תוסף בתשלום ולא מציע אפשרות חינמית להקטנת תמונות למעט הממשק האינטרנטי של הכלי. גם התוסף הזה מבוסס API.
הממשק של התוסף לא ברור, לא מצאתי אופציה להקטנת כל התמונות בbulk ואני לא בטוח שהיא קיימת (ואם כן – שאפו ליוצרי התוסף שהחביאו אותה כל כך טוב).
בהשוואה לשאר התוספים שנבדקו כאן, לא מצאתי שום יתרון תחרותי שיש לתוסף הזה להציע, והחלטי כן להזכיר אותו כי הוא נחשב די פופולארי (משום מה).
איכות הכיווץ די טובה, אבל לא ביצעתי ניסוי של ממש עם התוסף כי כאמור לא מצאתי אפשרות להקטנה גורפת של התמונות באתר.
עלות – החל מ-5$ לחודש עבור 500 MB.
יתרונות – איכות כיווץ טובה סה"כ.
חסרונות – אין אפשרות ל-Bulk (או שהיא ביישנית במיוחד), אין יתרון תחרותי לעומת האחרים.
ציון כולל – 5/10 (בעיקר כי אין אפשרות של Bulk).

WP Smush
תוסף Freemium (חינמי עם גרסה בתשלום), מבית WPMU DEV ונחשב לאחד המוכרים והפופולאריים בוורדפרס. הגרסה החינמית מאפשרת דחיסה של 50 תמונות בכל "נגלה", אם כי מדובר בדחיסה איכותית. הכוונה שניתן לבצע הקטנה כל פעם בקבוצות של 50, אבל אין הגבלה חודשית על הכמות בסה"כ. (לפחות לא כזו שראיתי)
גרסת הPro מאפשרת כיווץ של כלל התמונות באתר (לא רק כאלו שעלו לספריית המדיה), הקטנת רזולולציית התמונות ודחיסה איכותית ברמת Lossy. כמו כן ניתן לצמצמם תמונות במשקל של עד 32 MB! (לאתרים בעיתיים במיוחד).
דבר שלא אהבתי בתוסף – זה שעל מנת לרגוש אותו תצטרכו להיפרד מלא פחות מ49$ ו"תוכרחו" לקבל גישה לעוד הרבה תוספים מבית WPMU Dev (חברה מאד נחשבת לפיתוח מוצרי וורדפרס). כלומר לא מצאתי אפשרות לרכוש רק אותו בנפרד.
עלות – חינם לחודש הראשון ולאחר מכן 49$ בחודש.
יתרונות – אם אתם מחפשים עסקת חבילה של תוספי פרימיום – זה יכול להתאים לכם. כמו כן עושה את העבודה בצורה מקצועית, תמיכה טובה ומהירה (בגרסת התשלום).
חסרונות – יקר ביחס למתחרים, אין יתרון תחרותי בולט.
תוצאות הניסוי
את הניסוי ב WP Smush ביצעתי בנגלה אחת של הגרסה החינמית – כלומר ב-50 תמונות.
מה בוצע: הקטנת 50 תמונות.
כמה תמונות היו באתר בזמן הניסוי: 196
משקל לפני הכיווץ – 156 MB.
משקל אחרי הכיווץ – 151 MB.
ציון כולל – 7/10
להורדת WP SmushEwww Image Optimizer
גם התוסף הזה מאד מוכר בתעשייה, וללא ספק מדובר באחד התוספים הטובים לכיווץ תמונות, בטח ובטח מאלו החינמיים. הגרסה החינמית של התוסף כמעט לא מוגבלת ומאפשרת לבצע דחיסה לכל התמונות על השרת.
איכות הדחיסה אמנם לא גבוהה במיוחד (לשם כך יש את גרסת הפרימיום) אבל יתרונות בולטים הם שהוא עובד ממש מהר וסורק את כל התמונות בכל התיקיות באתר.
התוסף עושה שימוש במשאבי השרת שלכם, להבדיל משרתים מבוססי Cloud שעימם עובדים מרבית התוספים האחרים. ככל הנראה זו אחת הסיבות שהוא עובד ממש מהר אך עם הביצועים תלויים באיכות השרת שלכם.
כמו כן, יש המון פיצ'רים מתקדמים וגמישות רבה מאד בהגדרות התוסף. בהחלט מאד מרשים בשביל תוסף חינמי ומציע הרבה דברים שתוספים אחרים בתשלום לא מציעים.
עלות – חינם!
נכון לכתיבת שורות אלו, בגרסת הפרימיום (בגדול מאפשרת בעיקר דחיסה טובה יותר) ניתן לשלם החל מ9$ עבור 3000 תמונות או החל מ $0.0003 לכל תמונה.
יתרונות – חד משמעית התוסף החינמי הכי מתקדם שיש להקטנת תמונות. מהיר, מלא פיצ'רים.
חסרונות – ממשק משתמש פשוט ולא מרשים, דחיסה לא מדהימה בגרסה החינמית (ללא API)
ציון כולל – 8/10
תוצאות הניסוי
בתוסף זה ערכתי מספר ניסויים על אתרים שונים – התוצאות לפניכם.
אתר א'
משקל האתר לפני הכיווץ – 147 MB
משקל האתר לאחר הכיווץ – 135 MB
מספר תמונות – 1445
אתר ב'
משקל האתר לפני הכיווץ – 157 MB
משקל האתר לאחר הכיווץ – 126 MB
מספר תמונות – 4266
להורדת Ewww Image OptimizerImagify
זהו תוסף מבית היוצר של החבר'ה שפיתחו את WP-Rocket, תוסף הCaching המוביל של וורדפרס, מה שאומר שיש פה תוסף מאנשים שיודעים דבר או שניים על האצת אתרים.
התנסיתי בגרסה החינמית בלבד, שמאפשרת כיווץ של עד 25 MB, שזה די מכובד בהנחה שהאתר לא מפוצץ בתמונות.
שיטת התמחור של Imagify מציעה קונספט שונה: תשלום לפי Data ולא לפ מספר תמונות. כך למשל, החבילות בתשלום מתחילות החל מ 5$ בחודש עבור 1 ג'יגה – שזה לפי יוצרי התוסף, בערך 10000 תמונות. לא רע בכלל.
כמו כן התוסף עובד על בסיס API ומציע פיצ'רים לא רעים בכלל, ביניהם:
- אפשרות לבחור כמה רמות של דחיסה (Normal, Aggressive, Ultra)
- אופטימיזציה אוטומטית של תמונות שעולות לשרת
- גיבוי התמונות המקוריות
- אפשרות להקטין את רזולוציית התמונות לפי רף מסוים של פיקסלים שאנו מגדירים
- וכמובן אפשרות לעשות Bulk Optimization לכלל התמונות באתר
- ממשק ה"איפטמוז" מאד נוח וניתן לראות בדיוק מה הולך מאחורי הקלעים – באיזה משקל כל תמונה הוקטנה וכמה שטח אחסון התוסף חסך לכם.
- ועוד..
עלות – חינם עד 25 MB. בתשלום החל מ5$ לחודש עבור ~10000 תמונות (1 GB)
יתרונות – איכותי, משתלם, ממשק מאד נוח, פיצ'רים לעניין
חסרונות – לא ממש מצאתי, אחלה של תוסף ונותן פייט רציני לShort Pixel.
ציון כולל – 9/10
תוצאות הניסוי
משקל האתר לפני הכיווץ – 117 MB
משקל האתר לאחר הכיווץ – 105 MB
מספר תמונות – 219
להורדת ImagifyTinyPNG
שם מוכר בתעשייה, בעיקר בזכות הממשק הוובי שלהם שמאפשר להקטין תמונות בקלות לפני העלאה לשרת למשל. אני עושה בו שימוש לעיתים קרובות.
התוסף, שבתכלס מכונה "Compress JPEG & PNG images", מציע תפריט די בסיסי בלי יותר מדי פיצ'רים אבל מציע את רוב הדברים התכלסיים:
- הקטנת תמונות ב Bulk
- הגבלת רזולוציית התמונות
- ממשק מאד נוח וברור שמזכיר את זה של Imagify
מה שבעיקר חסר זה אפשרות לקבוע את מידת / איכות הכיווץ.
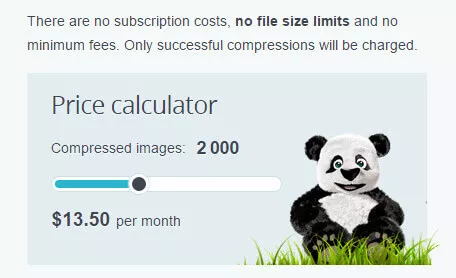
החינמית מאפשרת כיווץ של 500 תמונות בחודש ומי שרוצה יותר מזה – יכול להיעזר במחשבון הנחמד שלהם כדי לדעת כמה יאלץ לשלם לפי מספר התמונות שהוא רוצה לכווץ. כך זה נראה לדוגמא:
עלות – חינם עד 500 תמונות בחודש. בתשלום – משתנה לפי היקף השימוש. הכי טוב להשתמש במחשבון שלהם.
יתרונות – פשוט לשימוש והתקנה, ממשק נוח וויזואלי, עושה את העבודה. תומך בוורדפרס ומג'נטו.
חסרונות – תמחור יקר ביחס למתחרים, לא ניתן לקבוע את איכות הכיווץ, חסרות אפשרויות. על מנת להתחבר צריך כל פעם להזין את המייל באתר ולקבל "לינק מיוחד" להתחברות.
ציון כולל – 8/10
תוצאות הניסוי
משקל האתר לפני הכיווץ – 184 MB
משקל האתר אחרי הכיווץ – 165 MB
מספר תמונות – 131
להורדת TinyPNGדחיסת תמונות – אז מי ניצח?
אוקיי אז שורה תחתונה?
קשה להכריז על "זוכה" או על התוסף הכי טוב כי זה בעיקר תלוי בצרכים שלכם – כמה אתרים יש לכם / כמה לקוחות / תמונות אתם צריכים להקטין – והאם זה על בסיס חודשי או חד פעמי? כי לכל צורך יש פתרון אידיאלי עבורו.
אהבתם? יש לכם מה להוסיף? תנו לי בקומנטס 🙂
על הדרך – ממליץ לכם לבדוק את הסקירה שלי על מאגרי תמונות מומלצים.