בניית אתרים מהירים, ומאז ומתמיד – זה רעיון טוב, ומשהו ששווה להשקיע בו.
ככל שהעולם מתקדם, כך אנשים נהיים קצרים יותר וכך שיפור זמני טעינה באתרי אינטרנט הופך להיות יותר ויותר חשוב.
יתר על כן, למהירות האתר וטעינתו תמיד הייתה השפעה מסוימת על דירוג האתר בגוגל. שיפור זמן טעינה של האתר היא אחת הפעולות ה-SEO החשובות ביותר שעליכם לבצע.
שיפור מהירות אתר סופר חשובה מסיבה פשוטה:
גוגל מאז ומתמיד טענו כי הם פועלים על בסיס חווית המשתמש, כשהמטרה היא לתת תעדוף לאתרים שמזמינים יותר לגולש.
זה די ברור כשמש וגם הוכח במחקרים כי אתר שנטען ופועל באיטיות גורם לתסכול, מגדיל משמעותית את הסיכוי שהגולש ינטוש את האתר לאחר זמן קצר, אם לא מיידית.
בעידן ה-Mobile First אנו צורכים ללא הפסקה כמויות אדירות של מידע באמצעות מכשירים רבים וטכנולוגיות שונות, הגולש לא מקדיש יותר מדי זמן לאתרים איטיים שאינם מציגים עבורו את המידע ביעילות.
על כן, שיפור מהירות אתר ו/או שיפור זמן טעינה של אתרים כחלק מחוויית המשתמש צפויה לשמש גורם יותר ויותר משמעותי בדירוג גוגל.
כאמור, כבר בשלב הקמת האתר חשוב לשים על כך דגש – ולכן כדאי להתעקש על מישהו שיודע לתת מענה עבור בניית אתרים מהירים.
שיפור זמני טעינה / שיפור מהירות אתר – דגש על המובייל
מהירות הגלישה בטלפון סלולרי היא לרוב נמוכה יותר לעומת גלישה דרך דפדפנים במחשבים נייחים, כך שגלישה איטית בנייד מהווה נקודה שלילית לאתר בדירוג גוגל.
עד כמה חשוב לשים דגש על שיפור מהירות האתר?
לכל מקדם אתרים מקצועי יש את האג'נדה שלו.
התפיסה הרווחת היא שלמהירות האתר יש אמנם השפעה מסוימת על דירוג גוגל והיא גדלה כל הזמן, אך עדיין זה פרמטר אחד מיני רבים ולכן ישנם מקדמים שמתמקדים בפרמטרים אחרים.
על מנת לראות את הפוטנציאל האורגני ותוך כמה זמן נכפיל לך את ההכנסות
ניתן לחייג למספר 052-9095200 או למלא את הטופס:
אני סבור שבדיקת מהירות האתר ושיפורה צריכה להוות פעולה בסיסית אותה יש לבצע כחלק מהפעולות הראשוניות בקרב חברות קידום אתרים.
בלי קשר להשפעה על קידום האתר, מדובר בפעולה בסיסית של חוויית המשתמש.
פעולה זו עשויה להגדיל את זמן שהיית הגולש באתר ואת ההמרה שלו וזוהי בסופו של דבר מטרת הקידום, יותר כיף לעבוד עם לקוח מרוצה שמקבל פניות נכון?
האם ישנה קורלציה בין אתרים מהירים ובין דירוגים גבוהים בגוגל?
בהרבה בדיקות שעשיתי לאורך השנים, לא נמצא קשר מובהק בין שיפור מהירות אתרים (חשוב להדגיש – על בסיס ציון המהירות בכלי של גוגל, Pagespeed insights) לבין פוטנציאל האתר להתברג על ביטויים במקומות הראשונים בגוגל.
עם זאת, זהו פרמטר שמקבל יותר משקל עם הזמן – לכן ההמלצה היא כן "להכין תרופה למכה" ולהתכונן ליום בו גוגל יתנו לציון הזה משקל משמעותי יותר באלגוריתם שלהם.
מעבר לכך – שיפור מהירות טעינת האתר בפועל – זאת אומרת, שהגלישה באתר עצמו מרגישה מהירה יותר – היא חשובה מאין כמותה – בלי קשר לציון שהעמוד מקבל בכלי בדיקת מהירות של גוגל או בכלים חיצוניים אחרים.
במקרים כאלה בהחלט יש לי נסיון לא קטן ויצא לי לראות עשרות פעמים, אתרים שקפצו משמעותית בדירוגים בעקבות שיפור זמן הטעימה בפועל (ללא שינוי כלשהו בציון של גוגל).
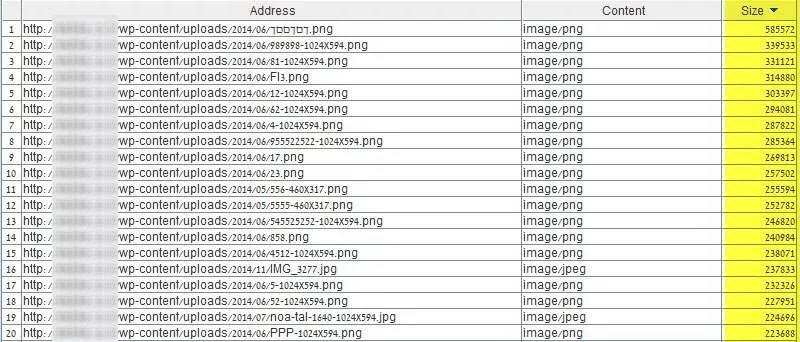
תרחישים נפוצים אלו אתרים שיש בהם תמונות כבדות במיוחד (4-5 מגה ויותר!).
למידע נוסף אני ממליץ להיכנס למדריך שלי על אופטימיזציה לתמונות.
ניתן גם לצפות בסרטון שלי על שיפור מהירות האתר על ידי אופטימיזציה לתמונות:
שיפור מהירות אתרים – האם האצת אתרים זאת עבודה של מקדם אתרים או מתכנת?
זה נושא שבעיניי לא עולה מספיק לדיון.
דעתי היא: שיפור מהירות אתר וורדפרס (ואתרים בכלל) – זאת עבודה של מומחה לשיפור מהירות אתרים! מומחה קידום אתרים אינו מומחה שיפור מהירות – מדובר ב-2 תחומים שונים לחלוטין.
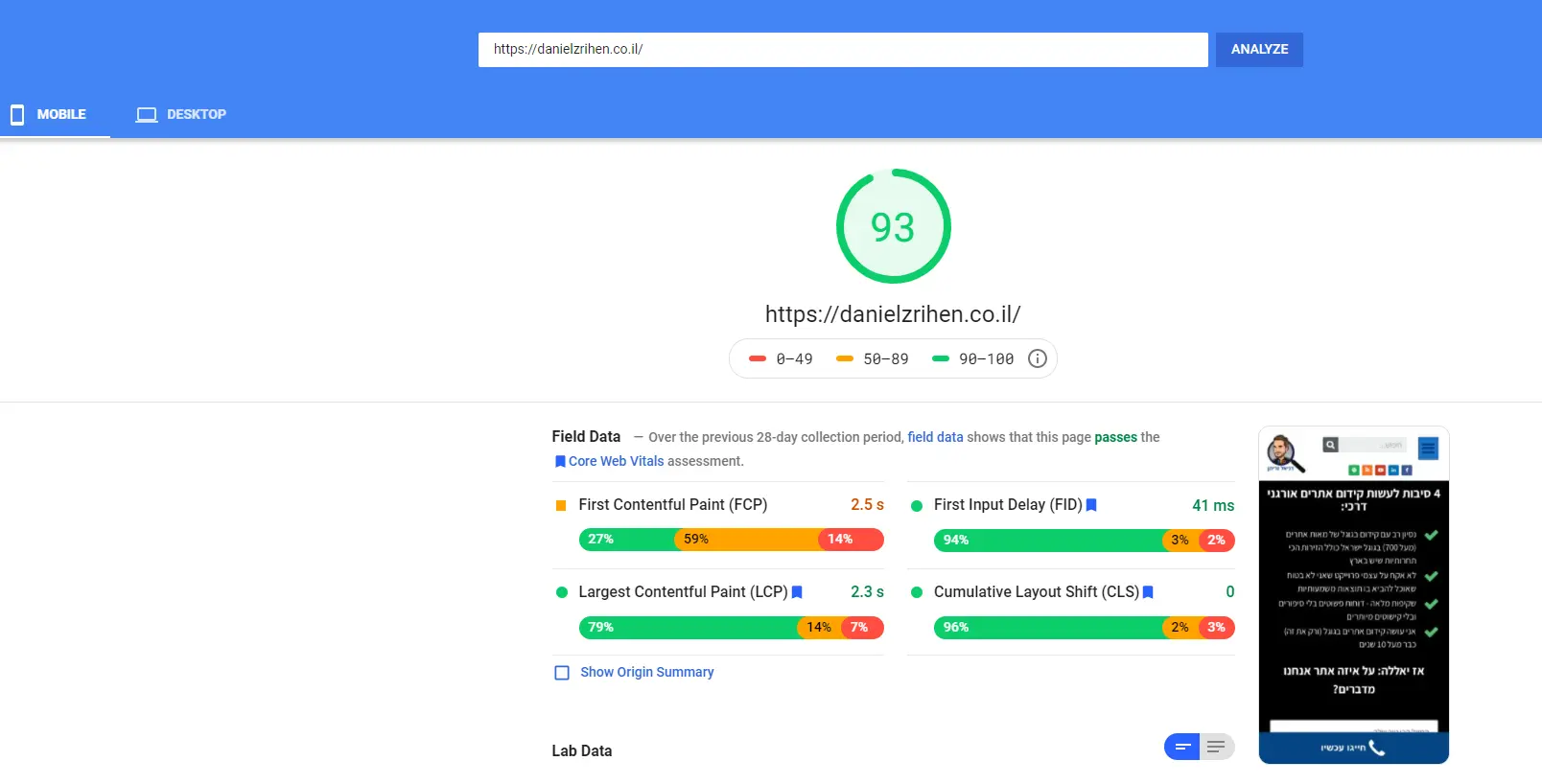
כן, גם מתכנת לא בהכרח יודע לבצע את כל הפעולות הנדרשות על מנת להביא אתרים לסטטוס הנחשק של ציון ירוק (בדגש על המובייל), כמו זה:
את התוצאה הזאת לא השגתי לבד. נעזרתי במומחה לשיפור אתרים.
אין לי מספיק את הידע, הכלים, הרצון ובעיקר את הזמן – להתחיל ללמוד את התחום הזה על בוריו.
הרבה יותר קל לי ועדיף לי לשלם למומחה שיעשה את העבודה.
בפועל, האצת אתרים זאת עבודה טכנית לחלוטין – ופחות עבודת קידום אתרים, לכן ההמלצה שלי היא גם לא לבנות את מקדם האתר שלכם שידע לבצע את זה ברמה של מומחה לשיפור מהירות.
איך בודקים את מהירות האתר?
בדיקת מהירות אתר וורדפרס או כל אתר אחר ניתן לבדוק בעזרת מספר כלים.
הכלי הנפוץ והפשוט ביותר אותו הזכרתי קודם הוא כלי בדיקת המהירות של גוגל – Google PageSpeed Insights.
מומלץ גם לשפר את הציונים לפי הכלי של גוגל – כי בסופו של דבר הם גם אלה שקובעים את דירוגי האתר 🙂
כלים מומלצים נוספים הם:
בנוסף – תמצאו באתר הזה מדריך מקיף על בדיקת מהירות אתרים.
מעבר לציון המהירות הכלים האלה גם נותנים טיפים כיצד ואיך ניתן להוריד את זמן טעינת האתר ושיפור המהירות.
איך לשפר את מהירות האתר בפועל: שיפור מהירות אתר וורדפרס (ובכלל)
במדריך הבא אתייחס אל שיפור מהירות אתרי וורדפרס בעיקר, מהסיבה הפשוטה שזאת מערכת פופולארית במיוחד. כמו כן, לרוב מי שמחפש "שיפור אתר וורדפרס" לרוב מתכוון להיבט של מהירות האתר.
עם זאת, לא מעט מההמלצות רלוונטיות לכל סוגי האתרים.
ישנן דרכים רבות בהן ניתן להפחית מהעומס על האתר ולהגדיל את מהירותו, שילוב של מספר פעולות בסופו של דבר מתבטאת בהפחתה משמעותית בזמן טעינת האתר ומהירותו.
נציין כאן מספר דרכים וכלים לשיפור מהירות האתר:
1. צמצום הבקשות לשרת
זכרון מטמון – תוספי קאש (Cache) – תוסף קאש (הגדרת זמן מטמון) גורם לדפדפן לטעון דפים וקבצים שהוגדרו מראש בפעם הראשונה כשבפעמים הבאות מידע זה נשמר והדפדפן לא יצטרך לטעון את הדפים בשנית, מה שמקצר יותר את זמן עליית הדפים באתר.
חשוב להקפיד להגדיר את הדפים המתאימים בהם אנו רוצים שיישמר הקאש, אחרת הדפדפן יציג לנו מידע מיושן.
להלן מספר תוספים של וורדפרס שיכולים לעזור לכם עם המשימה:
2. שימוש בפרוטוקול Keep Alive
פרוטוקל זה מאפשר העברת קבצים רבה בבת אחת, כך שנחסך מהשרת עיבוד של בקשות רבות המגדילות את זמן טעינת העמוד.
את פרוטוקול זה ניתן להפעיל אצל חברת האחסון (רובן אינן מפעילות אותו, אך ניתן לבקש זאת).
3. שימוש ב-CDN
CDN אילו ראשי תיבות של Content Delivery Network.
למעשה זוהי טכנולוגיית ענן המציגה העתק של קבצי האתר דרך שרתים שונים, היא מפחיתה את העומס על השרת ומאפשרת קבלת מידע דרך כתובות שרתים קרובים יותר למיקום הגאוגרפי של הגולש.
טכנולוגיה זו שימושית בעיקר לאתר בינלאומי מרובה משתמשים המכיל גם קבצי מדיה מרובים, אתר עם קצב גדילה מהיר או באתרים שלא הצלחנו לשפר בהם משמעותית את המהירות באמצעות דרכים אחרות.
זאת, מכיון שעלות השימוש בה הינה יקרה ומכיוון שלעיתים הצגת העתק של האתר מהשרתים השונים עלולה להציג תוכן מיושן ולא מעודכן.
ספקים מרכזיים של טכנולוגיה זו:
- SimpleCDN
- CloudFlare
- Akamai
- Fastly
- KeyCDN
4. קבצים ותמונות – דחיסה וצמצום
כפי שהזכרתי לעיל, אחת הדרכים החשובות בשיפור מהירות האתר היא צמצום במשקל הקבצים והתמונות.
את כל קבצי עמודי האתר ניתן לדחוס באמצעות תוספים רלוונטיים, כך שהשרת מעביר כמות מידע פחותה באופן משמעותי ולכן דפי האתר יעלו מהר יותר.
כמו כן, קבצי JS ו-CSS רבים "תורמים" לאיטיות עליית האתר עקב הבקשות המרובות לשרת, הלכך מומלץ לצמצמם את גודלם באמצעות טכניקות בקוד וכן לאחד סקריפטים וקבצים מאותה משפחה (הנושא של הקוד משחק תפקיד משמעותי יותר היום במהירות וקידום האתר לכן מומלץ מאוד להקים אתר חדש לעסק בסיוע בוני אתרים מקצועיים המבינים את הקוד ברמה גבוהה ושולטים ב-SEO.
תמונות תופסות משקל רב בשטח האחסון שלנו ומאטות את מהירות עליית דפי האתר.
לכן, חשוב לעבור על קבצי התמונות שלנו ולהשתמש רק בקבצים להם אנו זקוקים באמת.
את הקבצים המיותרים נמחק או נשמור בתיקייה נפרדת במחשב. כמו כן, מומלץ לדחוס את קבצי התמונות שלנו, פעולה שמפחיתה באופן משמעותי את משקל התמונות.
כמו כן, מומלץ להעלות לאתר תמונות בגודל המתאים ולא להיעזר בתוספי מערכת הניהול להתאמה אישית של התמונה, זוהי פעולת עיבוד המעמיסה על השרת ולכן מעכבת את זמן טעינת העמוד.
בנוסף – ביצעתי השוואה של התוספים המובילים של וורדפרס לכיווץ משקל התמונות באתר.
5. סדר טעינת הקבצים
טעינת עמודי האתר מתבצעת לפי סדר מסוים כשלעיתים נטענים תחילה קבצים כבדים.
דוגמא בולטת לעין היא האיטיות בטעינת סקריפטים מסוימים ובתוספי רשתות חברתיות כדוגמת פייסבוק. אופטימיזציה של סדר הטעינה בה יוגדרו כי הקבצים הכבדים יותר יטענו בסוף יאפשרו טעינה מהירה יותר של דפי האתר.
כלים רלוונטיים:
- GZip – טכנולוגיה זו מבצעת דחיסה של כל קבצי העמוד טרם הפניה לדפדפן, כך שהדפדפן נדרש לבצע מספר פעולות מינימלי.
- EWWW Image Optimizer
- FastStone Photo Resizer
- LazyLoads (כלי הטוען תמונות בזמן אמת בלבד)
- Better WordPress Minify
כלי אופטמיזציה למסד הנתונים:
6. אחסון איכותי
בחרו שרת אחסון אתרים שמתאים לצרכי האתר.
אם האתר שלכם הוא אתר מורכב ועושה שימוש בקבצים כבדים השתמשו בשרת חזק עם נפח אחסון גדול.
מנגד, אם מדובר באתר קטן לעסק עם מספר עמודים קטן שאינו שוקל הרבה השתמשו בשרת אחסון פשוט יותר העונה על הצרכים של האתר שלהם.
מהירות אתר וניידים
לרוב לאתרים לוקח זמן רב יותר להיטען מאשר הדפדפן במחשב השולחני עקב מהירות גלישה איטית.
כעת, כשגוגל מייחסים חשיבות גדולה יותר לאתרים מותאמים לנייד רצוי שמהירות האתר תשתפר גם בפלטפורמה זו.
7. עשו ניקיון באתר ומחקו קבצים ומידע לא רלוונטי
מערכות הניהול בעלות הקוד הפתוח מאפשרות שימוש בתוספים מדליקים למטרת שיפור זמני טעינה, אך יחד עם זאת על השרת שלנו הם מעמיסים.
לכן, במסגרת שיפור אתר וורדפרס מומלץ להשתמש רק בתוספים הנחוצים לנו באמת ולמחוק פלאגינים (תוספים) שאינם שימושיים לנו יותר.
כמו כן מומלץ למחוק קבצים שאינם רלוונטיים, למחוק תגובות ספאם ולאשר תגובות בהמתנה.
כמו כן, לא מומלץ להשתמש באפליקציות וטכנולוגיות כבדות כמו פלאש, באנרים רבים, צ'אטים ועוד.
אולי מבחינת עיצוב זה יכול להראות נחמד, אבל זה מכביד על טעינת האתר, הלכך צריך למצוא את האיזון בין עיצוב נאה לאתר שעולה מהר. מעצבי האתרים עשירים בדמיונות, אך ליופי לפעמים יש עקב אכילס ולכן חשוב לקחת בחשבון את אלמנט מהירות האתר עם בניית האתר.
ניתן לראות כי ישנם גורמים רבים אשר משפיעים על מהירות האתר ומאטים אותו, אך יש גם לא מעט אמצעים בעזרתם ניתן לשפר אותה.
אין ספק כי מהירות האתר משחקת תפקיד חשוב יותר כיום והיא מהווה חלק אינטגרלי חשוב בהליך קידום האתר. מעבר לכך, הפעולות שמסייעות בשיפור מהירות תורמות לחווית משתמש טובה יותר שעשויה להתבטא בטראפיק גבוה יותר ולקידום האתר. כמו כן, פעולות אלה עשויות לחסוך לנו מקום בשרת ולחסוך לנו בעלויות האחסון.
לא רק שיפור זמני טעינה או בניית אתרים מהירים. קבלו מדריכים נוספים: