מהירות האתר הוא אחד הנושאים היותר קריטיים היום בהקשר של בניית אתרי אינטרנט וגם לגבי קידום האתר ברשת.
אמנם לא ידוע כמה גוגל באמת מתחשב במהירות שבה האתר עולה בדירוגים (מנסיוני זה פוגע רק עם האתר איטי/כבד בטירוף) אבל אתר איטי עשוי להבריח גולשים ולהעלות את אחוז הנטישה מהאתר.
רק על מנת להבין כמה הנקודה הזו קריטית : בעוד הזמן המומלץ הוא כ-3 שניות, לאתרים רבים כיום לוקח לעלות יותר מ-10 שניות במובייל, מה שעשוי להוביל לעזיבה של יותר מ-50% מן הגולשים. על כן, נושא מהירות האתר הוא קריטי במיוחד כאשר מדברים על קידום אתרי מובייל.
כשאנחנו רוצים לבדוק את המהירות שבה האתר שלנו עולה, חשוב שנוכל לדעת מהן נקודות התורפה שלו שמונעות עליה מהירה (ואין כמעט אתר שאין לו נקודות תורפה כאלו).
עוד נקודה שלא תמיד מתייחסים אליה היא המהירות הממוצעת ממדינות או אזורים שונים בעולם.
אם האתר משרת גולשים מאזור או מדינה ספציפיים זה פחות קריטי, אבל באתרים בינלאומיים מאוד חשוב לדעת זאת, גם אם משתמשים בפתרונות כמו CDN.
רוצים לשמוע את הגיגיי בנושא? אפשר לצפות בי כאן:
מה משפיע על מהירות האתר?
לא נראה לי שיש טעם להרחיב על היתרונות של אתרים מהירים ולמה חשוב שנשאף שיהיה לנו אתר שיעלה במהירות האפשרית, אבל כן ארחיב על כמה דברים שמשפיעים על זמן הטעינה הסופי של האתר:
- שרת / אחסון – האחסון עליו יושב האתר הוא אחד הגורמים המשפיעים על מהירות הטעינה שלו. רק לאחסון עצמו יש פרמטרים רבים כמו מיקום פיזי של השרתים, איכות החומרה ומדית האופטימיזציה של השרת הספציפי, האם מדובר באחסון שיתופי, VPS, או שרת ייעודי ועוד.
יש הרבה פרמטרים כאשר מדברים על אחסון אתרים וקצרה היריעה מהלרחיב על כולם, אבל לא חסר שרתים זולים וכאלה שלא מתוחזקים היטב, מה שמתבטא באיטיות, נפילות רבות ועוד. אם יש משהו שלא כדאי להתפשר עליו בעולם באינטרנט – זה חברת האחסון שלכם! - מבנה האתר – יש המון דרכים לבנות אתרים והרבה מאד פלטפורמות ומערכות ניהול תוכן שונות. כל אחת מציעה טכנולוגיה ו/או קוד שבנוי אחרת, וגם בכל מערכת ישנם תוספים ואפשרויות שונות שמשפיעים בסופו של דבר על זמן הטעינה.
לכן, לא ניתן להגיד באופן גורף שמערכת X יותר מהירה ממערכת Y כי זה תלוי בעוד משתנים רבים. עם זאת, אפשר להגיד פה אחד שוויקס זאת אחת המערכות האיטיות והמעצבנות ביותר J - קידוד – בהמשך לסעיף הקודם, גם רמת הקידוד משפיעה על המהירות. ניקל לדוגמא את מערכת וורדפרס. אתר אחד בוורדפרס יכול לעלות במהירות האור ואתר שני בוורדפרס יכול לשקול כמו טנק ולעלות אחרי 10 שניות או יותר.
למה זה קורה? וורדפרס כידוע הינה מערכת קוד פתוח, מה שאומר שניתן לשנות את הקוד במערכת, בתבנית, בתוספים השונים וכו' – מה שמשפיע בין היתר על מהירות האתר. קוד כבד ורשלני יכול לפגוע משמעותית בביצועים. - זכרון מטמון / Cache – גורם נוסף שאחראי על חלק מהמהירות של אתרי אינטרנט. זכרון מטמון או Cache אלו בעצם קבצים שנשמרים לוקאלית אצלנו במחשב על מנת לטעון אתר מסוים יותר מהר, ישירות מהמחשב – בביקור הבא. כלומר, הקאש משפיע על הביקור השני ומעלה באותו אתר ולא בביקור הראשון.
ישנו גם זכרון מטמון שמוגדר ישירות באחסון ויש כל מיני דרכים להשפיע על זה כמו תוספים שונים וכו'. לא אכנס יותר מדי לפרטים הטכניים (כי אני בעצמי לא מכיר את כולם…) - תמונות / מדיה עשירה – תמונות וחומרים גרפיים שונים בכלל, הינם גורם מכריע בזמן טעימת אתר. ישנה טעות נפוצה מאד בקרב בעלי אתרים שמעלים לאתר תמונות כבדות מאד (ראיתי מקרים של 17 מגה ויותר!), מה שפוגע מאד בביצועים של האתר.
באתרים עם תמונות רבות אחד הדברים הראשונים שכדאי לעשות זה להקטין את כל התמונות למינימום האפשרי (מבחינת רזולוציה) והן לדחוס (Compress) את התמונות כך שמשקלן יקטן למינימום האפשרי מבלי העין הממוצעת תרגיש בהבדל משמעותי באיכות. יש כל מיני כלים אונליין והן תוספים שעושים את העבודה היטב.
עובדים עם ורדפרס? כתבתי מדריך שמשווה בין תוספים שונים לכיווץ תמונות. - סקריפטים – סקריפטים שונים, שיכולים להיטען כתוצאה מתוספים שונים שמותקנים באתר ומדברים אחרים, גם להם השפעה לא מבוטלת על טעינת האתר. אפילו קודים נפוצים מאד כמו אלו של גוגל אנליטיקס ו Search Console מאיטים קצת את האתר ואף פוגעים בציון של בדיקת המהירות של גוגל עצמה – מה תגידו על זה? 🙂
דרך קלה להתגבר על זה, היא להתקין את כל הקודים באמצעות גוגל תג מנג'ר.
לגבי סקריפטים חיצוניים אחרים – כדאי גם כן לבדוק אפשרות הטמעה דרך תג מנג'ר ובמידה וזה לא מתאפשר, כדאי לשקול אלטרנטיבות (בהנחה שזה פוגע משמעותית במהירות) או דרך יותר טובה להטמיע אותם. - מהירות האינטרנט – בל נשכח שמהירות הטעינה לא תלויה רק בצד המארח אלא גם בצד המתארח – כלומר איכות האינטרנט שהיוזר גולש ממנו. אבל על נושא זה אין לנו שליטה ולכן לא נתעכב על זה במאמר הנוכחי.
- ועוד – הזכרתי את הגורמים העיקריים בעיניי, אבל כמובן שאין לזה סוף ויש עוד אינספור גורמים המשפיעים על המהירות.
סקירת כלים לבדיקת מהירות אתרים
אחרי שדיברנו קצת על הפרמטים המשפיעים על מהירות, בואו נראה איך בודקים את מהירות הטעינה בתכלס.
1. Pagespeed Insights
הכלי הזמין והמוכר ביותר הוא כלי של גוגל בשם Pagespeed Insights, שממש לאחרונה עבר מתיחת פנים (נובמבר 2018).
היתרון של הכלי הוא שיש לו שני מודלים. מודל אחד הוא המודל של המעבדה (LAB) אשר מבצע סימולציה של החיבור על גבי רשת 4G, ואילו המודל השני מסתמך על מידע מהדפדפן כרום על מנת לשקף את המהירות שבה האתר עולה בפועל אצל הגולשים.
הציון של הסימולציה הוא בין 0 ל-100 כאשר ציון מעל ל-90 נחשב למהיר , בין 50 ל-90 נחשב ממוצע ומתחת ל-50 נחשב לאיטי.
הכלי גם מציג מספר מדדים, מהם החשובים ביותר הם FDC,FID ו-DCL
על מנת לראות את הפוטנציאל האורגני ותוך כמה זמן נכפיל לך את ההכנסות
ניתן לחייג למספר 052-9095200 או למלא את הטופס:
- נקודת התוכן הראשונה (First Contentful Paint- FCP) – מציין את הנקודה בזמן בה הגולש מתחיל לראות את התוכן של העמוד שמאוחזר מהקוד.
- עיכוב הקלט הראשון (First Input Delay – FID) – המהירות בה האתר מגיב כאשר מוזן לתוכו קלט בפעם הראשונה
3 .DCL (Dom Content Loaded) – בדיקת DOM – הנקודה בה הדפדפן יכול להתחיל לרנדר את העמוד כשאין קבצי JS שחסומים על ידי קבצי העיצוב (CSS). הסבר מפורט יותר ניתן למצוא כאן.
התוצאות של המדידה הזו מוצגות בגרף פיזור אשר מציג את אחוז הערכים האיטיים, הבינוניים והמהירים מסך כל הערכים שהתקבלו.
אלו הם המדדים שאפשר לראות גם בסימולציה וגם במידע מהשטח, כאשר במידע מהסימולציה יש מספר ערכים נוספים כמו למשל First Meaningful Paint או Time to Interactive. אלו הם מדדים מאוד פרטניים, כך שכל עוד אתם לא כותבים את רוב הקוד בעצמכם, כנראה שלא תרצו להתעסק איתם יותר מדי.
הצעות לשיפורים
בנוסף למדידה עצמה, הכלי של גוגל מספק גם הצעות קונקרטיות שיכולות לקצר את זמן העלייה של האתר. לדוגמה :
- טעינה של קבצי CSS רק לאחר שהתוכן העיקרי כבר עלה
- כיווץ של קבצי ה-CSS
- טעינה בזמן אמת של תמונות שאינן מופיעות בהצגה הראשונית של הדף (Lazyload)
- לצמצם את מספר ההפניות האוטומטיות לקבצים חיצונים
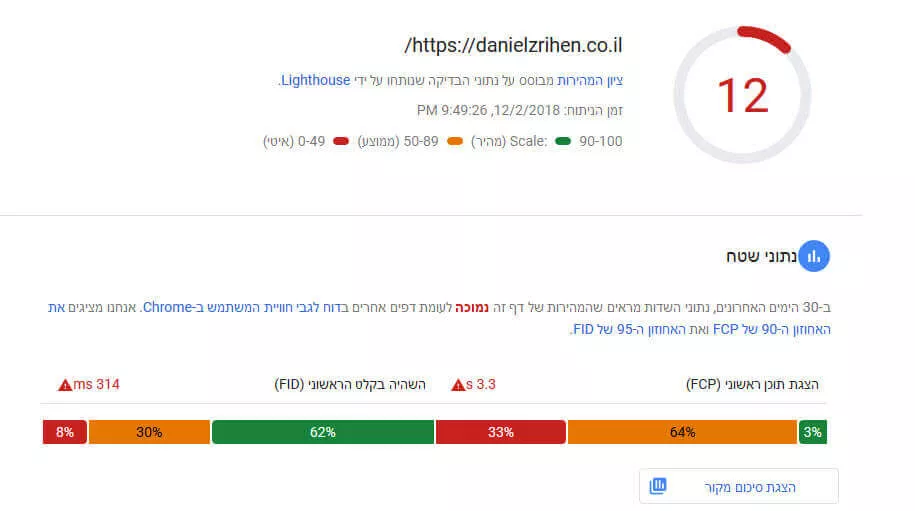
החלטתי להשפיל את עצמי לעיני כל ולהציג את הציון המביך שקיבלתי בבדיקה של Google PageSpeed:

מעולם לא התרגשתי במיוחד מהציון הזה (בגרסה הקודמת של הכלי מצבי היה טוב בהרבה), מהסיבה שלא ראיתי שום קורלציה בין הציון לבין מצב הקידום של האתר. עם זאת, לא ממליץ לכולם לזלזל כמוני ואם אפשר לשפר דברים בלי המון עבודה ולהשתגע – מאד ממליץ לעשות זאת.
כלים אחרים
מעבר לכלי של גוגל, יש כמובן גם כלים אחרים שמודדים את זמן עליית האתר. הנה כמה מהפופולאריים ביותר:
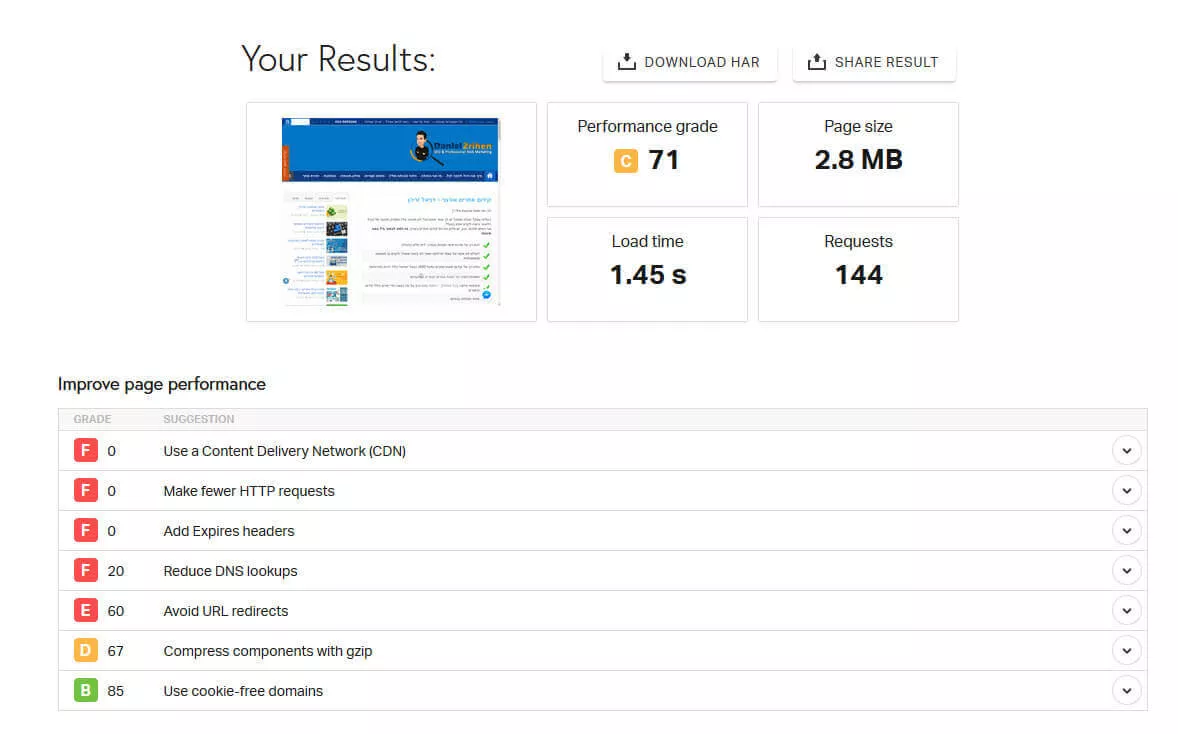
2. Pingdom
זהו אחד הכלים הפופולאריים והטובים לבדיקת מהירות. הוא מציע גם חבילה בתשלום ובנוסף לכך, הוא כולל שתי יכולות נוספות מלבד בדיקת מהירות : ניטור זמינות וניטור של משתמשים שנמצאים כרגע באתר. כל הבדיקות עצמן ניתנות לתזמון.
הכלי לא בודק ממוצע עולמי, אבל אפשר לבחור מבין חמישה אזורים שונים : ארה"ב ואירופה (ברירת מחדל), צפון אמריקה בלבד, אירופה בלבד, אוסטרליה ואסיה, אמריקה הדרומית.
הגרפים ש-Pingdom מציע הרבה יותר אלגנטיים וברורים מאלו של גוגל. לצד זמן הטעינה אפשר לראות גם את הגודל של העמוד הממוצע ומספר הבקשות של השרת. עבור כל עמוד ישנה חלוקה של זמן הטעינה לחלקים שונים כגון החיבור לשרת ה-DNS או ה-SSL (במידה והאתר מאובטח).
עוד מידע שימושי הוא הגודל בקילובייט של כל סוג תוכן או אלמנט (תמונות, CSS וכו') וגודל האלמנטים החיצוניים משרתים אחרים לעומת אלו שבשרת המקומי.
שם מצבי קצת יותר טוב מאיך שהוא בא לידי ביטוי בכלי של גוגל.

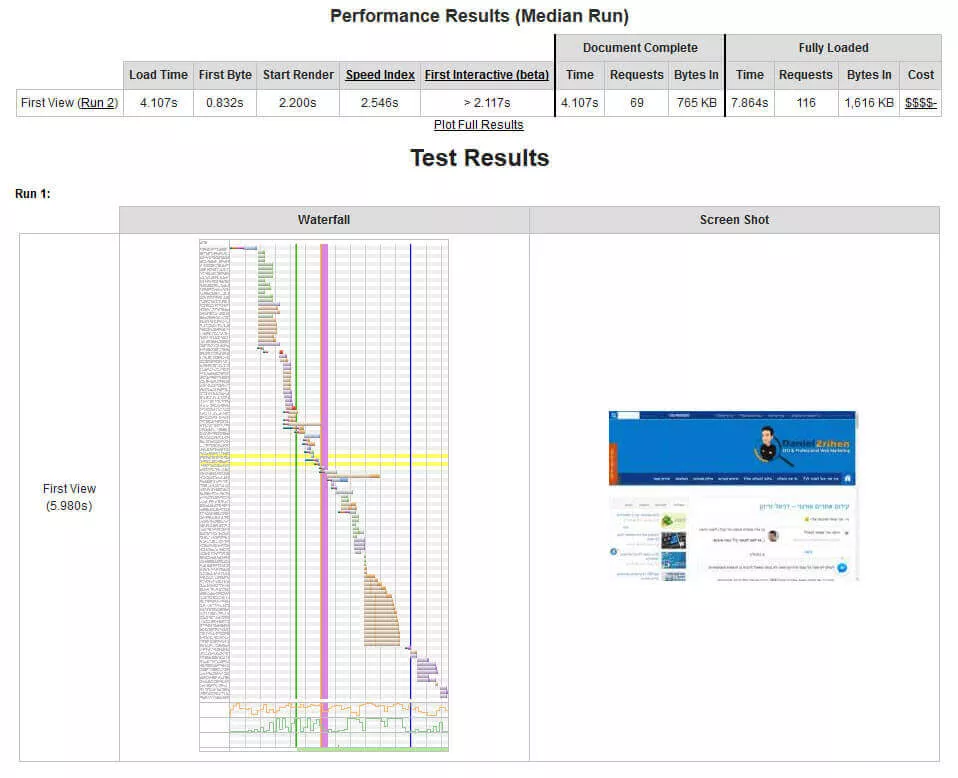
Web Page Test
מדובר בכלי חינמי, אבל אפקטיבי למדי שמאפשר לבחור לא רק את המיקום (כולל ישראל), אלא גם את הסימולציה של הדפדפן ושל המכשיר. הדוח שהכלי פולט מפורט מאוד וכולל מידע על כל האלמנטים שאתר טוען והבקשות שלו.
יש גם סדרה של נתונים כללים יותר שקל יחסית להבין, לדוגמה :
- מהירות טעינה ראשונית כוללת
- Byte ראשון
- תצוגה ראשונית (Render)
- זמן טעינת ה-DOM
- באילו CDNs האתר משתמש (בדרך כלל יופיעו אלו של הקודים של אנליטיקס וכו')
- לאילו דומיינים חיצונים האתר פונה (כנ"ל) ולאילו הם פונים (Request Map)
בנוסף, גם כאן אפשר לראות את החלוקה של התוכן.
לכלי אין אמנם הצעות, אבל אפשר לחזור להיסטוריה של הבדיקות ויש גם פורומים למי שזקוק לעזרה עם האופטימיזציה של האתר.

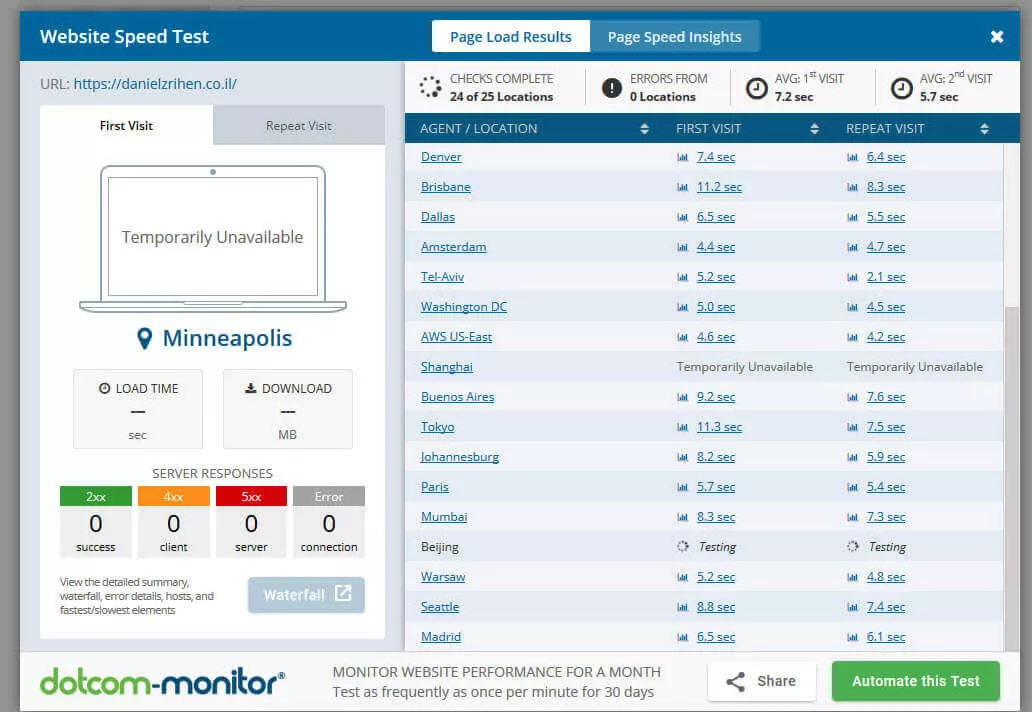
Dotcom-tools
היתרון של הכלי של דוק.קום הוא היכולת שלו לבדוק את כל המיקומים במקביל (כולל מתל אביב), מה שהופך אותו לכלי מצוין עבור מי שבודק אתרים בינלאומיים. אפשר גם לבחור את הדפדפן וסוג המכשיר.
הבדיקה לוקחת אמנם כמה דקות, אבל מקבלים תמונת מצב די מקיפה של מהירות האתר מהרבה מיקומים שונים בעולם.
הכלי מחזיר את כל השגיאות שהזחלן שלו נתקל בהן. מבחינת בדיקת מהירות, הוא מציג גם את זמן הטעינה בביקור חוזר.
בנוסף לבדיקה פשוטה, הכלי מציע הצעות דומות מאוד לאלו של גוגל (סביר להניח שהוא למעשה שואב ממנו מידע דרך ה-API), כולל אופטימיזציה ל-JS, הזיכרון המטמון, הפניות, קוד HTML מיותר ואופטימיזציה לתמונות. וגם פה אפשר לראות FCP ו-DCL.

לסיכום
אלו הם רק מספר כלים לדוגמה, אך שאר הכלים בשוק מספקים פחות או יותר את אותם הנתונים. לכן, הבחירה בכלי המתאים ביותר עבורכם תלויה בעיקר במספר האתרים שאתם רוצים לנטר, כאשר הכלים של Pingdom ו-Dotcom מאפשרים לעשות זאת מאוד בקלות. ובכל מקרה, בצעו בדיקה לפחות בשניים שלושה כלים שונים.
אגב, חלק מהתוצאות עשויות להפתיע אתכם. לדוגמה, לפעמיים מסתבר שדווקא מאזורים רחוקים יותר הטעינה מהירה יותר, ולפעמיים שווה לבדוק את זה מול חברת האחסון שלכם.
סבבה, איך ממשיכים מכאן?
ממליץ לעבור על המדריך – שיפור מהירות האתר.