ככל שהאתרים ברשת האינטרנט הופכים להיות ויזואליים יותר ומתמלאים בתמונות, גלריות ואפקטים גרפים, כך גם האתגר להתאים אותם לתהליך הSEO הולך וגדל, וכאן נכנס לתמונה תחום מרתק שנקרא שיפור חווית משתמש, שרלוונטי לא רק לעולמות קידום האתרים, כמובן.
לא פעם נוצרים חיכוכים ואי הבנות בין מעצבים ואנשי חווית משתמש לבין מומחי קידום אורגני, כאשר הראשונים רוצים ליצור את האתר הכי מרשים וידידותי למשתמש, ואילו מקדמי האתרים מעדיפים אתר רזה וטקסטואלי, גם אם הוא לא נראה כמו מיליון דולר.
שיפור חווית משתמש היא אחד הדברים החשובים ביותר שאפשר לעשות באתר – בטח בעידן RankBrain של גוגל.
בפועל, כמו שנראה מיד, ההבדלים בין שתי הגישות הם לא מאוד גדולים ולמעשה הן יכולות לשרת אחת את השנייה.
שיפור חווית הגולש בהחלט יכולה לעלות בקנה אחד עם צרכי ה-SEO שלכם. במדריך הבא אדבר על חווית משתמש והקשר לקידום בגוגל.
התאמה למובייל – למה היא חשובה לכולם?
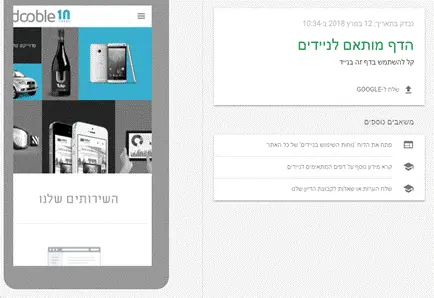
אם בעבר התאמה למובייל (ניידים) הייתה בעיקר עניין של שימושיות ועיצוב גרפי, היום גם גוגל נותן להתאמת האתר לניידים משקל גדול בתוצאות החיפוש. הזחלן של גוגל, שהתפקיד שלו לסרוק את האתרים ברשת ולאחזר את התוכן שלהם חכם יותר מאשר בעבר.
לדוגמה, הוא יכול לנתח אתר סלולרי ולראות האם יש בו בעיות של תצוגה, כך שהמעצב יכול לעבוד עם הכלי הזה על מנת לאתר בעיות שיכולות למנוע מהאתר מלהופיע במקומות גבוהים במנועי חיפוש:
הרבה מעצבים ואנשי חווית משתמש חושבים שאתר נייד חייב להיות בהכרח תמונת מראה של האתר המקורי בתצוגה אופקית במקום רוחבית, אך למעשה, ייתכן ויש חלקים מסוימים שכלל לא חייבים להופיע בגרסה הניידת או שאפשר למצוא להם חלופה טובה יותר.
למשל, אם יש באתר מפה גדולה, אפשר להציב בגרסה הניידת שלו קישור למפות גוגל או אפילו ל-Waze וכך לחסוך במקום יקר.
יש לשים לב שלא מדובר בהכרח בשני אתרים שונים לחלוטין, וגם באתרים רספונסיביים ניתן לשלוט בתוכן שמוצג בפועל לגולש. להרחבה בנושא זה – קיראו על עדכון Mobile First של גוגל.
שימוש באתרים בעלי עמוד אחד ארוך– טוב או רע?
בזמן האחרון רואים הרבה אתרים שבנויים מעמוד אחד ארוך בדומה לפידים של רשתות חברתיות. למרות שלעמודים האלו יש אפקטים מרשימים והם חוסכים את המעבר בין הדפים השונים, מבחינת SEO אין להם הרבה ערך מכיוון שקשה לגוגל לזהות את החלקים השונים בעמוד.
עמוד ארוך יכול לעבוד אם מדובר בעמוד הבית בלבד שממנו ישנם קישורים למספר עמודים נוספים כמו שעושים למשל אצל Wix : כל חלק בעמוד נראה כאילו הוא עומד בפני עצמו, אבל בסופו של דבר התפריט המרכזי נמצא למעלה והקישורים בדף הבית מפנים כולם לפתיחת חשבון.
לכן, ההמלצה, לפחות כרגע, היא לא ליצור אתרים שלמים שבנויים רק מעמוד אחד, אלא אם כן מדובר בעמוד נחיתה שפחות חשוב לקדם אותו אורגנית.
על מנת לראות את הפוטנציאל האורגני ותוך כמה זמן נכפיל לך את ההכנסות
ניתן לחייג למספר 052-9095200 או למלא את הטופס:
כלל האצבע הוא שאם יש בעמוד אחד טקסט מאוד ארוך שקל ללכת בו לאיבוד, עדיף לחלק אותו למספר עמודים באמצעות קישורים פנימיים. אפשר גם לרווח באמצעות תמונות או תרשימים.
חלופה לטעינת תוכן בזמן אמת
טעינת תוכן בזמן אמת (או AJAX כפי שהיא מכונה בז'רגון המקצועי) היא טקטיקה שבאמצעותה ניתן לטעון תוכן חדש אל העמוד הנוכחי מבלי לעבור לעמוד אחר.
לדוגמה, אם אני מציג רשימת מוצרים, אני יכול לטעון את 50 המוצרים הבאים ישירות לתוך המרכז של העמוד הנוכחי ולמחוק את הרשימה הקודמת.
מבחינה עיצובית יש לכך יתרונות מסוימים מכיוון שהאפקט שנוצר הוא של שימוש באפליקציה או יישום במחשב בלי האפקט של הטעינה החוזרת.
ל-AJAX יש גם פוטנציאל להפחית את מספר הקריאות לשרת מכיוון שהוא טוען רק את החלקים שעוברים שינוי.
הבעיה מתחילה כשהגולשים רוצים לשתף את הדף עם חבריהם או להשתמש בכפתורי הניווט בדפדפן.
לדוגמה, אם הגולש לוחץ על כפתור Back, הוא עשוי לגלות שבמקום לראות את עשרת המוצרים הקודמים בקטגוריה, הוא חזר לחלק אחר לחלוטין של האתר בו ביקר לפני כמה דקות.
הסיבה היא שהדפדפן מתייחס לכתובת שבה העמוד נמצא בלי לקחת בחשבון שהתוכן שלו משתנה. (יש דרך טכנית לפתור את זה, אבל לפעמים עדיף פשוט לא להתחיל…)
החדשות הטובות הן שבניגוד לעבר, גוגל יכול לקרוא את התוכן הדינאמי, אבל יש להקפיד על כמה דרישות טכניות.
בשורה התחתונה, עדיף לתת אופציה נוספת לגולשים לנווט גם דרך קישורים רגילים, או לכל הפחות להציב קישור קבוע לצד כל פריט מידע שיאפשר לשתף אותו עם אחרים. בצורה זו, גם גוגל יסרוק את כל העמודים באתר ולא יפספס תוכן שנטען רק באופן דינאמי.
לא להציף את הגולש
כשמדברים על שיפור חווית משתמש – ניווט זה חלק קריטי בתהליך.
לפעמים הרצון לספק הרבה מידע לגולש מוביל דווקא לשימוש בהרבה תפריטים, קישורים, באנרים, סקרולרים וכו', זאת בעוד הגולש בסך הכול רוצה למצוא את הדרך הכי קצרה לעמוד שהוא מחפש.
לכן, בהרבה מקרים עדיף ליצור רק תפריטים שמפנים לעמודים המרכזים ולקשר לעמודים פחות מרכזיים מהעמודים הללו.
מידע נוסף על כך תמצאו במדריך שלי על בניית היררכיה של אתרים.
אם בכל זאת רוצים לשים את כל הקישורים במרוכז, עדיף ליצור עמוד נפרד שישמש בתור אינדקס (למרות שהוא לא אמור להחליף את מפת האתר בקובץ XML).
גם שימוש מוגזם בתמונות שמשמשות כקישורים אינו מומלץ מכיוון שלא תמיד קל להבחין שהן קישורים והן מאטות את זמן הטעינה של העמוד. ההמלצה היא שכל תמונה לא תעבור את הגודל של 100kb, ניתן להשתמש בכלים שונים כמו TinyPng ואחרים. למידע מורחב על אופטימיזציה של תמונות.
למעשה, בשנים האחרונות ישנה מגמה למינימליזציה ויצירת אתרים עם חללים גדולים שאין בהם טקסט או תמונות נוספות (White Space). מספיק להסתכל בדף הבית של Wix (שכבר הזכרנו אותו) על מנת לראות איך זה עובד.
שימוש בניווט דרך פירורי לחם
פירורי לחם (Breadcrums) הם אלמנט שמראה לגולש בדיוק היכן הוא נמצא בהיררכיה של האתר.
אפשר לראות אותם למשל באתרי מסחר אלקטרוני שיש בהם המון עמודים, אבל גם במגוון אתרים אחרים.
מבחינת UX יש להם יתרון משמעותי מכיוון שהגולש לא מתבלבל אפילו אם הוא מגיע מגוגל.
גוגל מצדו יכול להציג את פירורי הלחם כבר בחיפוש (בכלל שימוש בסכמה), כך שיש להם יתרון גם מבחינת אופטימיזציה למנוע החיפוש (למרות שחשוב להדגיש שאין להם השפעה על הדירוגים עצמם).
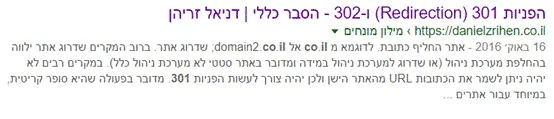
כך למשל זה נראה כאן באתר:
וכך זה נראה אם מסתכלים על הדף בגוגל (בירוק):
נכון, לא בטוח שהגולשים ישימו לב אליהם ותלוי כמה בוחרים להדגיש אותם, אבל כמו אומרים, אם לא יועיל, לא יזיק…
כיצד לקצר את זמן טעינת העמוד
לא ניתן לשפר על שיפור חווית גולשים ללא דיבור על זמן טעינה ושיפור המהירות באתר.
כמו התאמה לניידים, כך גם משך הזמן שבו לוקח לעמוד להיטען הפך להיות גורם משמעותי בקידום אתרים (שתהליך שיפור חווית משתמש הוא חלק בלתי נפרד ממנו).
זמן הטעינה תלוי בהמון גורמים שונים, אבל עמודים רבים נטענים לאט בגלל סקריפטים וחלקי קוד שאחראיים על אפקטים ויזואליים שונים כמו תפריטים עם אנימציות מיוחדות, גלריות, סליידרים וכך הלאה, אך לעיתים קרובות האתר יכול לחיות גם בלי אפקט ה-WOW!
לכן, אם מבצעים שינויים מבניים באתר, יש לעקוב אחרי הסקריפטים השונים ולראות אילו מהם באמת נחוצים.
לפעמים אפשר לצמצם את הגודל של הסקריפטים שנטענים על ידי שימוש בספריות קוד רזות שלא כוללות אופציות שאין בהם צורך או לאחסן אותם על השרת במקום לקרוא להם מאתרים חיצונים.
אפשרות אחרת לצמצם שימוש באלמנטים מיותרים היא להיפטר מתוספים והרחבות ישנים או לצמצם את המספר שלהם מתוך מערכת ניהול התוכן.
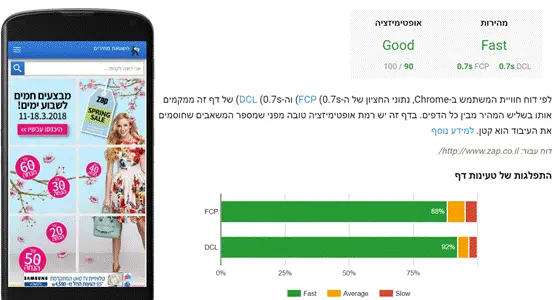
על מנת לזהות אלמנטים בעייתיים, אפשר להשתמש בכלי ייעודי של גוגל בשם PageSpeed Insights. חשוב לשים לב שהכלי מדווח בנפרד על האופן בו האתר נטען ממחשבים אישיים ועל האופן בו הוא נטען מניידים. אם יש לכלי מספיק מידע, הוא יציג גם את המהירות בה האתר נטען בפועל אצל המשתמש הממוצע:
לסיכום, שיפור חווית משתמש ועיצוב ממשק ידידותי בהחלט יכולים ללכת יד ביד עם SEO כל עוד מוכנים לבצע פשרות וכאשר משלבים ביחד מיומנות עיצובית וטכנית.
אגדיל ואומר שגם בלא מעט מקרים מומלץ להתייעץ עם יועץ קידום אתרים במקרים שרוצים לעשות שינויי ממשק משתמש באתר.
בהצלחה!