מערכת וורדפרס נבנתה במחשבה תחילה כמערכת שקל יחסית לתפעל ולעדכן באופן עצמאי, אך השימוש בגרסה המקורית עדיין היה יכול להיות קצת כמו לימוד סינית למי שלא התעסק כלל עם בניית אתרים קודם לכן.
מאז וורדפרס עברה מספר גדול של שינויים וכל תהליך ההתקנה וההגדרות הראשוניות הפך להיות אוטומטי כמעט לחלוטין.
ועדיין, חשוב לי להבהיר שגם אם באופן תיאורטי ניתן לבנות כיום 90% מהאתרים עם וורדפרס, יש הבדל משמעותי בין סוגי אתרים שונים.
אתרים מסוימים פחות פרקטי לבנות על וורדפרס לבד מאשר אחרים, על אחת כמה וכמה למי שרוצה לעשות זאת לבד.
איזה אתרים קל יחסית לבנות על וורדפרס?
- בלוגים (לשם כך נוצרה המערכת)
- אתרי מידע או חדשות עם מבנה אחיד
- אתרי תדמית קטנים או בינוניים
חנויות וירטואליות קצת יותר מורכב לבנות, אבל בזכות תוספים כמו WooCommerce גם זה לא בלתי אפשרי…
רוצה לקבל הצעה לבניית אתר? כמה פרטים ואחזור אליך בהקדם
אתרים שיותר קשה לבנות וכפועל יוצא מכך גם לעשות להם קידום אתרים הם כאלו שכוללים מגוון רחב של סוגי עמודים או דורשים מבני מידע מיוחדים.
לדוגמה, אם תרצו ליצור פורטל מידע בסגנון דוקטורס עם פורומים, ייתכן שתצטרכו לעשות שימוש בכמה מערכות תוכן במקביל (מה שיכול להיות סיוט גם למתכנתים…) או "לעברת" תוסף פורומים לוורדפרס (וזו לא משימה כל כך פשוטה).
לפעמיים, גם אם תצליחו לבנות אתר שכזה, הוא עדיין ייראה יותר כמו בלוג מבחינת ממשק המשתמש והז'רגון.
עוד אתרים שיהיה קשה יחסית לבנות הם אתרים עם סוגי טקסונומיות מיוחדות (טקסונומיה היא סוג מידע כמו ארכיון או תגית).
למשל, אם יש לכם קטלוג ספרים ולכל ספר יש כמה פריטי מידע קבועים (הוצאה לאור, מחבר שנת הוצאה וכו'), תצטרכו ליצור טקסונומיה מיוחדת שתכלול את כל הפרטים האלו.
יצירת טקסונומיה היא כבר עניין מורכב שדורש שימוש בהרחבות הפנימיות של וורדפרס (קודקס) וכתיבת קוד של ממש.
תוכלו אומנם לעשות העתק הדבק, אבל השיטה הזו תתגלה כלא יעילה כשהקטלוג יגדל ותרצו לשמור על אחידות.
לבסוף, גם אתרים עם עיצוב מותאם אישית שבו כל פיקסל חייב להיות במקום לא כדאי לנסות לבנות לבד מכיוון שתהיו תלויים לחלוטין במעצב התבנית שלכם שהוא הרבה פעמיים גם מתכנת (או נעזר במתכנת).
על מנת לראות את הפוטנציאל האורגני ותוך כמה זמן נכפיל לך את ההכנסות
ניתן לחייג למספר 052-9095200 או למלא את הטופס:
אחרי שהבהרתי את כל זה, אפשר לגשת לבנייה של האתר עצמו שלב אחרי שלב:
התקנה
ברוב חברות האחסון היום ההתקנה של וורדפרס היא כמעט אוטומטית. יש חברות כמו למשל uPress שעוסקות אך ורק באחסון וורדפרס ובהן היא למעשה ברירת המחדל.
במייל אותו אתם מקבלים מחברת האחסון אחרי רכישת חבילת אחסון בדרך כלל תקבלו גם שם משתמש וסיסמה לתוכנת ניהול השרת. במסך הבית של רוב השרתים כיום יש אפשרות לבצע התקנה מהירה של וורדפרס.
אם אף אחת מן האפשרויות אינה זמינה תמיד יש אפשרות להוריד את וורדפרס ולהעלות אותה דרך FTP לשרת של האתר. FTP הוא פרוטוקול להעברת קבצים, כך שבעזרת תוכנת FTP תוכלו להעלות את וורדפרס לשרת המרוחק ולהתקין אותה באמצעות ההוראות המצורפות.
תוכנת FTP חינמית ומומלצת היא Filezilla בגרסת ה-Client. (עדיף לבחור את הממשק האנגלי בהתקנה).
סקירה שלי על חברת יופרס (uPress) בנושא אחסון אתרי וורדפרס
בחירת תבנית
עם כל הכבוד לתבניות העיצוב שכלולות בהתקנה של וורדפרס, רצוי לבחור בתבנית צד שלישי.
במאגר של וורדפרס (שאני מעדיף לגשת אליו באנגלית ולא מתוך וורדפרס) יש המון תבניות חינמיות או תבניות חינמיות למחצה עם גרסאות פרימיום.
אפשרות אחרת שאני פחות ממליץ עליה למי שרק מקים אתר בפעם הראשונה היא להשתמש בעורך התבניות של אלמנטור (ראו בהמשך).
בכל אופן, אתם יכולים לסנן את התבניות לפי רשימת התכונות שלהן (Feature Filter) וספציפית הנושא (Subject) כמו למשל בלוג, אתר חדשות, אתר אי-קומרס וכו'.
לאתרים בעברית חשוב לבחור ב-Features את השדות הבאים:Language Support RTLו-Translation Ready. שימו לב שזה עדיין לא מבטיח שהתבנית עצמה תהיה מתורגמת בפועל.
כדי לדעת אם התבנית מתורגמת לעברית עליכם ללחוץ על More Info ולאחר מכן על הקישור תחת Translations בצד.
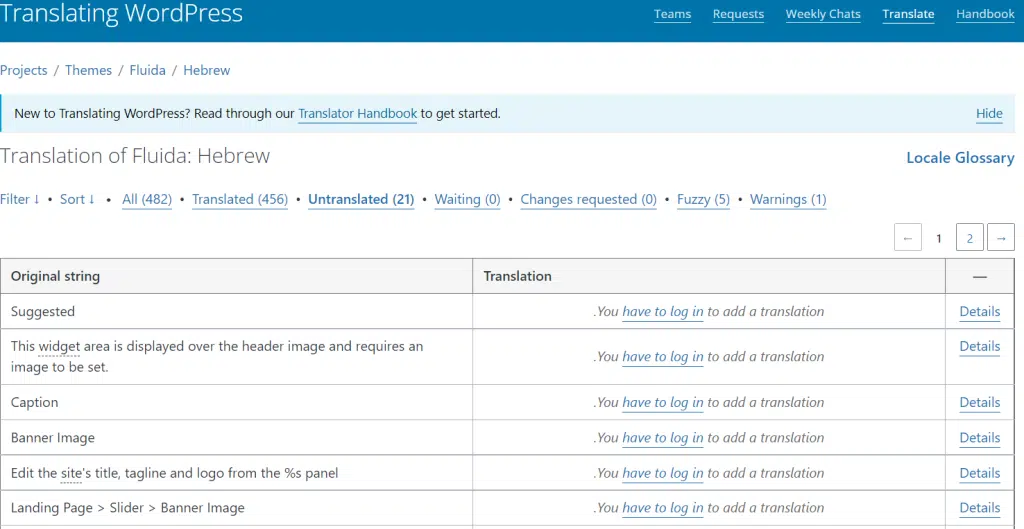
בעמוד זה תוכלו לראות את טבלת התרגומים ומהו אחוז התרגום לכל שפה. לחיצה על מספר האחוזים יפתח לכם מסך נוסף עם כל המחרוזות שתורגמו ואלו שלא תורגמו (בקישור Untranslated), כך שתוכלו לדעת אם לפחות הממשק החיצוני מתורגם.
למשל, בתמונה הבאה מופיעה תבנית שיצא לי להשתמש בה ואפשר לראות שהחלק המרכזי שעדיין לא מתורגם הוא הממשק הפנימי שלה (מה שהגולש לא רואה):
אגב, למרות שאתם יכולים לתרום בעצמכם לחלקים שלא תורגמו, החברה או המפתח שיצרו את התבנית תצטרך לאשר את השינויים, ומהניסיון שלי לא תמיד טורחים להסתכל על ההצעות האלו…
לאחר שבחרתם את התבנית המתאימה תוכלו להתקין אותה ישירות דרך חיפוש שלה במסך התבניות של ממשק הניהול בוורדפרס (תפריט עיצוב -> לחיצה על תבניות -> לחיצה על כפתור חדש).
רכישת תבניות
תבניות מסוימות, בעיקר כאלו שהן בתשלום בלבד לא יופיעו במאגר של וורדפרס מכיוון שלא ניתן להוריד אותן משם. יש המון תבניות פרימיום ברשת. אחד מהאתרים הגדולים בתחום נקרא ThemeForest.
נכון להיום על פי החיפוש שלי יש בו כמעט 70 תבניות בעברית.
על פניו לא מדובר במספר גבוה במיוחד, אבל רוב התבניות כוללות מספר גדול למדי של סגנונות (לפחות כמה עשרות) עם אפשרות התאמה אישית נרחבת.
לעיתים הן קצת מסובכות יותר להגדרה, אבל בסכום שאתם משלמים כלולה לרוב גם תמיכה טכנית לפחות לשנה…
עיצוב ראשוני של האתר
פעם רוב התבניות כללו בסך הכול התאמת צבעים ואולי גם החלפת תמונת לוגו.
היום גם התבניות החינמיות הן הרבה יותר ורסטיליות וכוללות אפשרויות שונות של התאמה אישית כמו למשל פונטים, עימוד, שינוי צבעים של כל אלמנט ואלמנט, האופן בו תופיע התמונה המקדימה של כל פוסט בבלוג (שיכול להיות גם העמוד הראשי של האתר) ועוד.
מלבד זאת כמעט בכל תבנית יש "אזורי וויג'טים" – וויג'טים (Widgets) הם אלמנטים אוניברסליים שיש בכל התקנה של וורדפרס. לדוגמה, אוסף של כל התגיות שאתם מגדירים, רשימת קישורים וכו'.
בניגוד לעבר היום הם מאוחדים עם האלמנטים של העורך הראשי של וורדפרס (גוטנברג), שזה דבר טוב אם אתם באמת הולכים להשתמש בו, אחרת (ויש לו מעט אנשים שגוטנברג פחות מתאים להם), הם רק עשויים לבלבל אתכם.
בכל תבנית ההגדרות הן קצת שונות ולכן אני ממליץ ללמוד מה כל הגדרה אומרת לפני שאתם ניגשים למלא את האתר בתוכן.
טיפ: אם אתם רוצים לעצב את האתר בעצמכם באמצעות תמונת כותרת, לוגו וכו' שניתן להגדיר בתבנית בלי לשלם למעצב, אתם יכולים להשתמש בקנווה.
יצירת תפריטים
תפריטים הם אחד החלקים היחידים שאולי תרצו ליצור אחרי שהעלתם כמה עמודים או פוסטים לאתר. התפריטים יושבים באותם אזורים בתבנית בהם אפשר להטמיע גם את ה-Widgets.
יצירת תפריטים היא פעולה די פשוטה ואפשר אפילו ליצור תפריטים אוטומטית מרשימת העמודים, הקטגוריות וכו'.
אם נתתם לעמודים כותרות ארוכות יחסית בשביל אופטימיזציה למילות מפתח, אני ממליץ ללחוץ על החץ הקטן ליד כל פריט בתפריט ולשנות את הכותרת, שהיא למעשה טקסט הקישור שיופיע.
באופן הזה לא תצטרכו לדאוג ממצבים שבהם הקישור הפנימי של העמוד ישתנה בעתיד.
אם אתם רוצים לקשר לעמוד חיצוני כמו למשל דף פייסבוק, תרצו להוסיף לתפריט "קישור מותאם".
סוגי טקסונומיות בוורדפרס
הזכרתי בקצרה את הטקסונומיות וכדאי להכיר את אלו שכבר יש בוורדפרס לפני שמתחילים לעבוד מכיוון שאלו הן אבני הבניין של האתר שלכם.
עמודים – אלו הם עמודים קבועים שאינם חלק מבלוג או מאגר של מאמרים. משתמשים בהם בדרך כלל עבור העמוד הראשי (אלא אם כן כל האתר הוא בלוג) ועבור עמודים קבועים שאתם לא מתכוונים לשנות. לדוגמה, עמוד "צור קשר", "אודות" וכו'.
כדי לשלוט על עמוד הבית יש לגשת לתפריט הגדרות -> קריאה
פוסטים – במקור פוסטים נועדו לבלוגים שנבנו על וורדפרס. היום משתמשים בהם גם עבור "פינת מאמרים" באתר. היתרון של פוסטים הוא שניתן להציג אותם כארכיון אחד ארוך על פי קטגוריות או תגיות שאתם בוחרים.
קטגוריות – הקטגוריות מתייחסות בעיקר לבלוג ולכן אם אתם רוצים לקטלג עמודים תחת קטגוריות, עדיף לכם פשוט ליצור תפריט מותאם אישית (כמו למשל תפריט "שירותים נוספים" אצלי).
מנגד, קטגוריות יכולות להיות מצוינות לאתרים שהם בעיקר אתרי מידע או לימוד בהנחה שרוב התוכן שלהם מורכב למעשה מפוסטים (שוב, כמו אצלי).
תגיות – תגיות הן עוד דרך לקטלוג פוסטים במקרים בהם אתם רוצים שיהיה ניתן לקרוא את כל הפוסטים תחת נושא מסוים, אבל הנושא עצמו לא מספיק רחב כדי להוות קטגוריה בפני עצמו.
לא חייבים להשתמש בתגיות, אבל הן מצוינות לקידום של מילות מפתח שאי אפשר לקדם תחת קטגוריות.
הכירו את העורכים השונים
גוטנברג
כשתתחילו להוסיף עמודים או פוסטים לאתר ברירת המחדל תהיה שימוש בעורך של "גוטנברג". מדובר בעורך מבוסס בלוקים שבו אפשר לערוך כל אלמנט בנפרד. למשל, כותרת, פסקה, תמונה וכו'.
למרבה הצער, בפועל גוטנברג היא לא מאוד ידידותי אפילו למי שכבר מכיר את וורדפרס, במיוחד אם עורכים עמודים קיימים.
לכן יש לכם שתי אופציות שפויות יותר: שימוש באלמנטור כעורך בלוקים טוב יותר או פשוט התקנת תוסף שמחזיר את העורך הקלאסי של וורדפרס.
אלמנטור
אלמנטור הוא למעשה "ההשראה" לגוטנברג, והוא עדיין עושה את מה שגוטנברג מנסה לחקות הרבה יותר טוב ממנו. אלמנטור יאפשר לכם ליצור אלמנטים שונים ולהזיז אותם בצורה קלה יותר באופן ויזואלי לחלוטין על ידי גרירה ושחרור. (Drag & Drop).
התצוגה המקדימה שלו היא גם הרבה יותר מדויקת ומה שתראו על המסך זה באמת מה שתקבלו (למרות שלא ברוחב מלא).
עם זאת גם לאלמנטור יש חסרונות. לדוגמה, הרבה פעמים השמירה האוטומטית לא עובדת משום מה ואפשר לאבד ככה דקות ארוכות של עבודה.
מעבר לזאת הוא מאט את האתר, מה שבוודאי לא תורם לקידום אתרים.
יחד עם זאת, במידה ואתם רוצים ליצור עמודים מעוצבים ולא להגביל את עצמכם מבחינת סידור הטקסט, הוספת כמה תמונות אחת ליד השנייה וגם הטמעה של קודים חיצונים, אלמנטור עדיין עדיף לדעתי על גוטנברג.
יש לאלמנטור גם גרסת פרימיום שבעזרתה אפשר ליצור תבניות באופן עצמאי ולמעשה לעבוד אפילו עם תבנית ברירת המחדל של וורדפרס.
מדריך בניית אתרים באלמנטור – עבודה עם הטמפלטים של Elementor
העורך הקלאסי של וורדפרס
העורך הקלאסי של וורדפרס הוא ממשק כתיבה דמוי וורד. יש בו אומנם הרבה פחות אפשרויות, אבל באופן כללי הוא פשוט יותר ומתאים מאוד למי שמעתיק טקסט מעוצב מתוכנות חיצוניות.
הוא פחות מתאים למי שרוצה ליצור עמודים מורכבים עם גלריות, טבלאות, טפסים וכו'.
כדי להתקין את העורך הקלאסי של וורדפרס אתם צריכים להשתמש בתוסף בשם "העורך הקלאסי" שיחליף את עורך ברירת המחדל.
תוספים
תוספים הם לב הליבה של וורדפרס למרות שהם לא נדרשים כדי להפעיל את המערכת. מלבדי תוספי SEO כמו Yoast שבו אני אגע בסעיף הבא, סביר להניח שתצטרכו לפחות עוד 2-3 תוספים לפונקציות ספציפיות ועוד תוספי אבטחה ושיפור מהירות (אני אתן כמה שמות מומלצים בהמשך).
לדוגמה, יש תוספים שמוסיפים תפריט נגישות לאתר או תוספים שמיועדים לשיתוף פשוט של עמודים ופוסטים דרך רשתות חברתיות.
חשוב לזכור שככל שתוסיפו יותר תוספים, גם תאטו יותר את האתר ולכן כדאי לא להשתגע ולשמור על מספר חד ספרתי של תוספים.
SEO
SEO לוורדפרס הוא נושא רחב מאוד ולכן אני אציין רק מספר דגשים: את רוב תהליכי ה-SEO הקלאסיים מבצעים באמצעות תוסף בשם Yoast שנותן לכם שליטה הרבה יותר טובה בקידום של הטקסונומיות השונות וגם עוזר לכם לבצע אופטימיזציה פנימית לטקסט ולכותרות של כל פוסט ועמוד.
אם אתם לא עושים שימוש בגרסת הפרימיום של יוסט ייתכן שתצטרכו גם כמה תוספים נוספים כמו למשל תוסף שמבצע הפניות ידניות אם אתם מעבירים אתר קיים לוורדפרס או תוסף שיעזור לכם לאתר קישורים שבורים.
מעבר לכך חשוב להקפיד על הדברים הבאים:
- מתן תגי ALT לתמונות ואופטימיזציה של התמונות עצמן
- יצירת כתובות ידידותיות לגוגל (משנים תחת "הגדרות -> מבנה קישורים")
- יצירת קישורים פנימיים, בעיקר מפוסטים לעמודים או מפוסטים לפוסטים
- שימו קישורים לרשימה של עמודים חשובים בפוטר (לרוב יהיה מיקום כזה בתבנית)
- חברו את האתר ל-Search Console דרך יוסט.
- חברו את האתר ל-GA4 (רצוי דרך תוסף או Tag Manger אם לא אכפת לכם לעבוד קצת… ).
- אל תשכחו קישורים חיצונים 😊
ביצועים ואבטחה
אי אפשר לדבר על SEO או על בניית אתרים מודרניים בוורדפרס בכלל בלי לדבר על ביצועים ואבטחה.
באופן כללי וורדפרס היא מערכת די מהירה, אך ניתן להאיץ אותה אפילו יותר באמצעות תוספי מהירות כמו למשל WP Rocket או WP-Optimize.
חשוב לשים לב להבדלים בין הגרסאות החינמיות לבין גרסאות הפרימיום: חלק מהאוטומציות עובדות רק בגרסאות הפרימיום והתוספים בחינם יאלצו אתכם לבצע אופטימיזציה ידנית דרך התוסף כל כמה שבועות (לא פעולה מסובכת מדי).
בנוגע לאבטחה, היום די קל לקבל תעודת אבטחה בסיסית לצרכי הצפנת המידע שעובר בין האתר לגולש דרך תוכנת השרת או אתרים כמו Let's Encrypt.
יש גם תוספים שיכולים (או לפחות אמורים) לעשות את כל העניין אוטומטית כמו למשל Really Simple SSL.
מלבד אבטחה ברמת תעודת האבטחה יש גם תוספי אבטחה הדוקים יותר שמגנים על האתר כנגד פריצות ופרצות אבטחה. לדוגמה, Wordfence.
בתור בונוס אני ממליץ להתקין גם תוספי גיבוי ליתר ביטחון ולא לסמוך על הגיבוי האוטומטי של השרת. תוסף חביב שעושה את זה נקרא UpDraftPlus.
בוודאי שמתם לב שציינתי כאן כמה וכמה תוספים ספציפיים. הסיבה היא שבמקרים כאלו אני מעדיף לא להשתמש בתוספי All in One.
תוסף All in One שכן אפשר לשקול להשתמש בו נקרא Jetpack, רק שימו לב שהוא יקר מאוד ועולה נכון להיום כ-175 ₪ לחבילה מלאה של שיפור ביצועים + אבטחה + גיבויים.
סיכום
וורדפרס נוצרה במקור עבור בעלי אתרים עצמאיים שרצו לבנות אתר בצורה פשוטה ולא להיות תלויים בחברת בניית אתרים.
היום מדובר במערכת קצת יותר מורכבת, אך באופן כללי אם עובדים באופן יסודי ובוחרים את הרכיבים המתאימים ביותר (תבניות, תוספים וכו'), בניית אתר וורדפרס לבד היא בהחלט משימה אפשרית.