עיצוב אתרים הוא אחד התהליכים הראשונים של בניית אתרים – מיד לאחר אפיון ותכנון האתר.
באתרים פשוטים וקטנים יותר, נהוג לשלב את תהליך העיצוב ביחד עם בניית אתר האינטרנט. לפני שאתם רצים לבחור חברה לעיצוב אתרים – יש כמה דברים שחשוב לדעת על הנושא.
בעבר הלא מאוד רחוק, עיצוב אתר אינטרנט לעסקים היה אולי מקצוע קצת יותר מבוקש ותהליך של בניית אתר בדרך כלל כלל גם עיצוב אתר.
כיום, עיצוב ובניית אתרים התערבבו ובהרבה מאד מקרים (בעיקר בטווחי מחירים הנמוכים והבינוניים) העיצוב והבנייה נעשים על ידי אותו בעל מקצוע. לעיצוב גם עשויות להיות השלכות משמעותיות על קידום אתרים – בהמשך ארחיב גם על הקשר בין עיצוב וקידום אתרים.
במאמר הבא אדבר על:
- רקע (בקטנה) על עיצוב אתרי אינטרנט
- כיצד עיצוב אתר אינטרנט בא לידי ביטוי כיום
- הקשר בין עיצוב אתרים מקצועי ובניית אתרים (וגם קידום אתרים)
- טיפים לעיצוב אתר שישפיע לטובה גם מבחינת SEO (קידום אתרים אורגני) וגם מבחינת חווית משתמש והמרות
- לאחר כל אלו, יהיו לכם כלים טובים יותר לבחירת חברה לעיצוב אתרים או מעצב אתרים
רוצה לקבל הצעה לבניית אתר? כמה פרטים ואחזור אליך בהקדם
עיצוב אתרים לעסקים. רגע לפני, למה בכלל צריך אתר אינטרנט?
צפו בסרטון הבא בו אני מרחיב על כך:
עיצוב אתרים לעסקים – קצת רקע
עיצוב אתרים קלאסי מתבסס על סגנונות עיצוב שבעזרתם נותנים לכל אלמנט בדף כגון כותרות, פסקה ומסגרת סט של תכונות:
- צבעים
- גודל פונט
- ריווח פנימי וחיצוני (Padding ו-Margin בהתאמה)
- וכך הלאה…
בנוסף, אפשר למקם אלמנטים אחד בתוך השני.
העיצוב של כל האלמנטים באתר מוגדר בקובץ חיצוני הנקרא קובץ CSS, למרות שניתן לתת פקודות עיצוב גם ישירות בתוך האלמנטים (לרוב מנסים להימנע מכך מכיוון שההגדרות הללו דורסות את ההגדרות בקובץ העיצוב).
בעבר, עיצוב אתרי אינטרנט היה חלק נפרד לחלוטין מבניית אתרים. גם כיום יש אתרים שמעצבים אותם קודם כל בפוטושופ או תוכנה גרפית אחרת, חותכים, ואז בונים את הקוד.
אבל זה הולך ונעשה נדיר יותר ויותר – גם כי זה מייקר משמעותית את עלות האתר (צריך לשלם למעצב ולמתכנת) וגם כי כיום יש מגוון פתרונות אחרים שמזרזים מאד את התהליך ולא דורשים המון ידע מקצועי (עוד על זה- בהמשך).
דוגמא של עיצוב אתרים עבור לקוחות:
עיצוב אתרים מקצועי + בניית אתרים כיום
העולם של בניית אתרים עובר לתבניות. מה זה אומר? מיד אסביר…
במשך השנים ובמיוחד בשנים האחרונות, תהליך הקמת האתרים נעשה פשוט יותר וכיום גם מי שאין לו ידע בתכנות או רקע בעיצוב גרפי יכול להקים אתר מקצועי.
על מנת לראות את הפוטנציאל האורגני ותוך כמה זמן נכפיל לך את ההכנסות
ניתן לחייג למספר 052-9095200 או למלא את הטופס:
כחלק מהמגמה הזו, גם תהליך עיצוב אתרים עבר תהליך של הפשטה וכיום הוא מתבסס בעיקר על תבניות (Themes)
תבנית היא עיצוב בסיסי המתאים למספר גדול של אתרים, אך עדיין קיימת חלוקה פנימית של תבניות המתאימות לקטגוריות שונות. לדוגמה, בלוג אישי, אתר תדמית, אתר חדשותי וכך הלאה.
בדרך כלל ניתן לשלוט במאפיינים ספציפיים של התבנית כמו למשל מספר הטורים, צבע הרקע, טקסט זכויות היוצרים וכך הלאה, אך החופש עדיין מוגבל יחסית לעיצוב מלא ב-CSS.
עיצוב אתרים מקצועי ברמת העמוד ו-Page builders
קשה לדבר היום על בניית אתרים בלי לדבר על בנאים (Page Builders) – בעיקר כאלו שפותחו עבור בניית אתרי וורדפרס.
תבניות עיצוב אתר הן דבר נהדר כאשר רוב עמודי האתר נראים זהים וכוללים אלמנטים פשוטים כמו למשל תמונות וטקסט (בדומה למסמכי וורד), אך כיום אתרים נעשים אפילו יותר מורכבים מאשר בעבר ונוצר הצורך לשלוט בצורה טובה יותר באלמנטים הבודדים בכל עמוד ולהוסיף אלמנטים שלא קיימים בתוך המערכת.
לדוגמה, נגנים מיוחדים, תבליטים, כפתורים, לשוניות, כפתורי שיתוף וכו'.
אמנם ישנה אפשרות להוריד הרחבות שונות עבור כל אלמנט כזה בנפרד, אך תוספים שונים נוטים ליצור סלט והם לא תמיד "יודעים לדבר אחד עם השני" כמו שצריך.
בניית אתרים הרבה יותר פשוטה בעזרת יצירת תבניות לכל עמוד
בשל הצורך לעשות סדר בבלגן, נוצרו ה-Page builders שמאפשרים להוסיף את כל האלמנטים באמצעות גרירה שלהם לתוף הדף, לקבץ אותם בקבוצות ולקבוע את הריווח המדויק ביניהם.
למעשה, הם הפכו להיות כל כך פופולאריים, עד שגם במערכת וורדפרס נוסף עורך המתבסס על עיקרון דומה (רק עם הרבה פחות אפשרויות).
אחד מבוני העמודים הפופולאריים ביותר בשנים האחרונות הוא אלמנטור של פוג'ו ומכיוון שהוא נוצר על ידי ישראלים (אחד מהם הוא אריאל קליקשטיין, אותו ראיינתי בעבר), הוא מתאים באופן מלא לאתרי וורדפרס בעברית.
אגב, גם שירותים להקמת אתרים בעצמך (DIY) כמו למשל Wix (גם הם ישראלים…) מתבססים על גישה דומה ויש להם אפילו תוספים, רק שאצלם הקוד סגור לחלוטין.
עיצוב ובניית אתרים: דוגמא לתבניות עיצוב שבדרך כלל בונים:
- תבנית עיצוב אתרים עבור דף הבית
- תבנית עיצוב אתרים עבור דף מאמר
- תבנית עיצוב אתרים עבור דף קטגוריה
- תבנית עיצוב אתרים עבור דף חנות
- תבנית עיצוב אתרים עבור דף מוצר
- תבנית עיצוב אתרים עבור דף חיפוש
- וכו'…

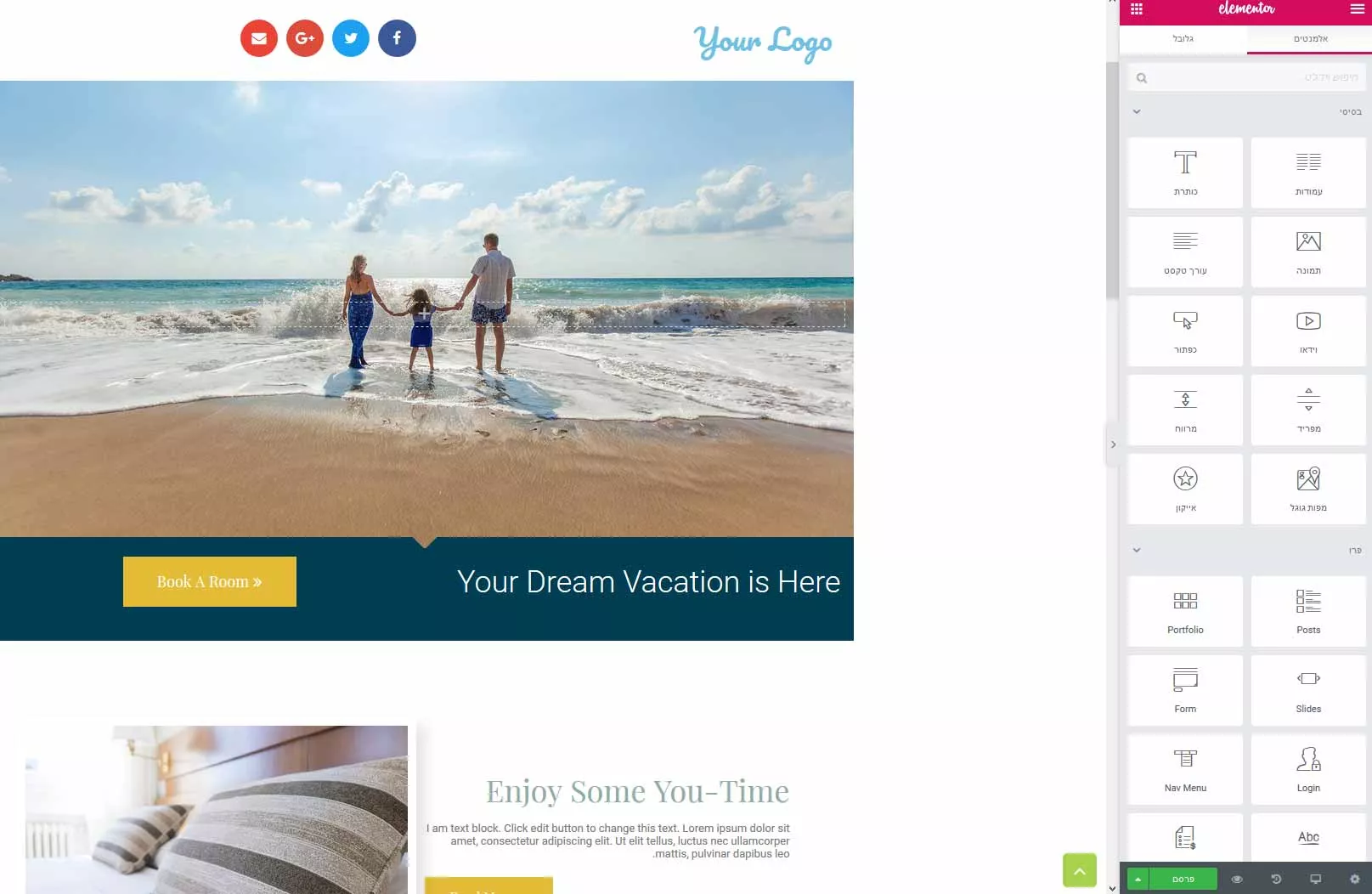
תוכלו לראות אותי מעצב ובונה אתר עם אלמנטור בסרטון הזה:
(אני מזהיר מראש – העיצוב פה לא משהו, זה רק כדי להמשיך את קלות התפעול של אלמנטור):
דגשים עבור עיצוב אתרים יעיל
עד כאן קצת רקע.
מה לגבי איך עיצוב אתרים בפועל, ברמת הקונספט, על מנת שיעבדו פגז ובאמת ישרתו את המטרה לשם הוקמו – או במילים אחרות, על הקשר בין עיצוב וקידום אתרים. בואו נרחיב קצת על כמה נושאים:
1. עיצוב אתרים חכם: איך לעצב אתרים שישרתו את המטרה שלנו
בכל מה שנוגע לעיצוב אתרים וגם בניית אתרים שתתאים לקידום אתרים, חשוב לדעת כיצד לעצב והכלי בו משתמשים לצורך זה פחות משנה, כל עוד הוא עונה על הצרכים שלנו.
גוגל יכול היום להבין כיצד האלמנטים השונים מפוזרים במסמך ואפילו האם הם נוחים לשימוש מבחינת הגודל והמרווח ביניהם במסכים בגדלים שונים (במיוחד בסמארטפונים), אבל את הרלוונטיות של הדף למה שהגולש מחפש הוא עדיין מסיק בעיקר מהתוכן שלו ואיך הגולשים מגיבים אליו (כל מה שקשור ל- Rankbrain).
המשמעות היא ששילוב של יותר מדי אלמנטים ויזואליים על חשבון הטקסט יכול לפגוע בקידום של האתר.
זה לא אומר שהאתר צריך להיות עם טקסט בכמות שיש בויקיפדיה, אבל זה כן אומר שחשוב לשים כמות מינימאלית של טקסט בכל עמוד, גם אם מדובר בטקסט שיווקי נטו.
2. עיצוב אפקטיבי למובייל (סמטארפונים) ששומר על הדירוגים של האתר
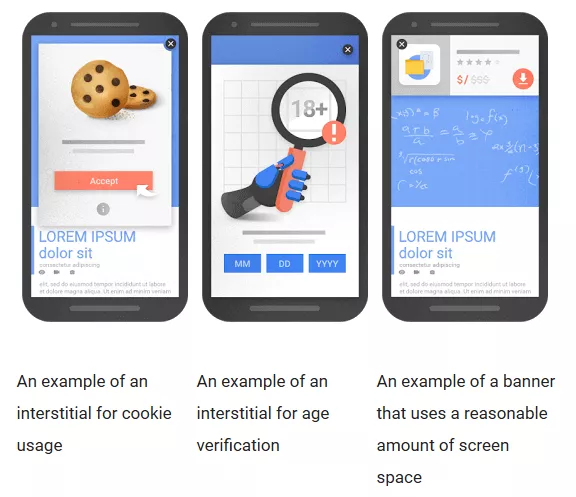
בכל מה שקשור למובייל, צריך לזכור שהמסך של הסמארטפונים הוא צר ולרוב מחזיקים אותו במצב אנכי. המשמעות היא שהאלמנטים החשובים ביותר חייבים להיות בראש העמוד.
בנוגע לתפריטים, הגישה הכי פופולארית היום היא להראות אותו רק כאשר לוחצים על כפתור שנמצא באופן קבוע בחלק העליון של המסך. לרוב הוא יפתח מהצד הימני או השמאלי (תלוי בשפה של האתר).
בגדול, אין בעיה לפתוח אלמנטים שונים בנייד מכיוון שגוגל יודע להתייחס אליהם כחלק מהאתר, גם אם הם פותחים פסקה של טקסט (לדוגמה, בתיאור של בגד). אפשר לעשות את זה באתר הרגיל, אבל אז ייתכן שגוגל ייחס לתוכן בפנים פחות חשיבות (לפחות עד שגוגל יעבור לדירוג מלא על פי האתר במובייל בשל שינוי האופן בו האינדקס שלו פועל).
מה שאסור לעשות בשום פנים ואופן זה להחביא טקסט בצורה שבה המשתמש לא יכול לראות אותו. מבחינת גוגל זה נחשב לספאם והוא יכול להעניש את האתר. גם שימוש בטקסט מאוד קטן הוא לא מומלץ.
3. חווית משתמש
יש קשר הדוק בין עיצוב וקידום אתרים – וזה בא לידי ביטוי בכל הנושא של עיצוב חווית משתמש.
חווית משתמש (UX) וממשק משתמש (UI) בהקשר של עיצוב אתר הם 2 מרכיבים חשובים מאד בהצלחת האתר מבחינה עסקית, וגם בקידום אורגני.
אתר משביע רצון = אתר שגוגל אוהב. וזה קשור לכמה מרכיבים ובינהם מראה האתר, תוכן, חווית גולש ועוד.
לא רבים האתרים שעוברים אפיון מסודר כולל אפיון של UX – לוקסוס זה שמור בדרך כלל לאתרים יוקרתיים ויקרים יותר, לרוב של חברות / מותגים גדולים.
יחד עם זאת, אין זה אומר שאפשר לשפר חווית הגולש גם תוך כדי תנועה באתרים קטנים. במערכות גמישות כמו וורדפרס אפשר לשנות את המבנה והעיצוב של האתר בקלות יחסית ובכך להשפיע לטובה על חווית המשתמש.
מה קובע מהו ממשק משתמש טוב?
- נוחות וקלות תפעול האתר
- התמצאות קלה – הדברים החשובים צריכים להשתקף היטב בהיררכיה של האתר
- תוכן ידידותי וקל לעיכול
- פונטים ושפה עיצובית שמתאימה לקהל היעד
- חלוקת תוכן נכונה באתר – הן בתפריטים והן באלמנטים באתר עצמו
- ידידותי למובייל
- ועוד…
4. עיצוב אתרי חנויות במובייל
אחת ההמלצות שלי בנוגע לקידום אתרי מסחר, זה לשלב מלל בעמודי קטגוריה – אותם עמודים שמציגים את המוצרים.
אני כל פעם מופתע מחדש כמה אתרים לא עושים את זה.
המלל יכול להכיל 50-150 מילים ולשלב מילות מפתח מרכזיות לכל קטגוריה (כמובן, על בסיס מחקר מילות מפתח מקדים).
הבעיה – מה עושים במובייל? הרי הטקסט ידחוק את המוצרים כלפי מטה, כלומר Below the fold, ואז יהיה צורך לגלול על מנת לראות את המוצר הראשון.
יש לזה כמה פתרונות:
- לתת טיזר קצר של הטקסט וכפתור שפותר את שאר הטקסט (מעין אפקט "אקורדיון")
- לשלב את המלל מתחת לכל המוצרים בגרסת דסקטופ ובגרסת מובייל
- לשלב את המלל מתחת למוצרים בגרסת מובייל בלבד
בכל אופן – אל תוותרו על טקסטים לקטגוריות, זה מאד חשוב!
5. טיפים נוספים לעיצוב אפקטיבי וידידותי למשתמש
בסופו של דבר אנחנו רוצים שהעיצוב יתאים את עצמו להרגלי הגלישה של הגולש הממוצע ויקל עליו לבצע פעולות באתר, ולא שהגולש יצטרך ללמוד איך להשתמש באתר מכיוון שהוא מעוצב באופן שונה מהנורמה. הנה כמה דברים שחשוב להקפיד עליהם:
6. מיקרו-קופי
קשה לדבר על עיצוב אתר ללא מדבר על התפקיד השיווקי שלו.
מיקרו קופי מתייחס לכל טקסט שנועד לעזור גולש לבצע פעולה מסוימת כמו למשל מילוי של טפסים או טקסט שמהווה כותרת משנה לכותרת גדולה יותר.
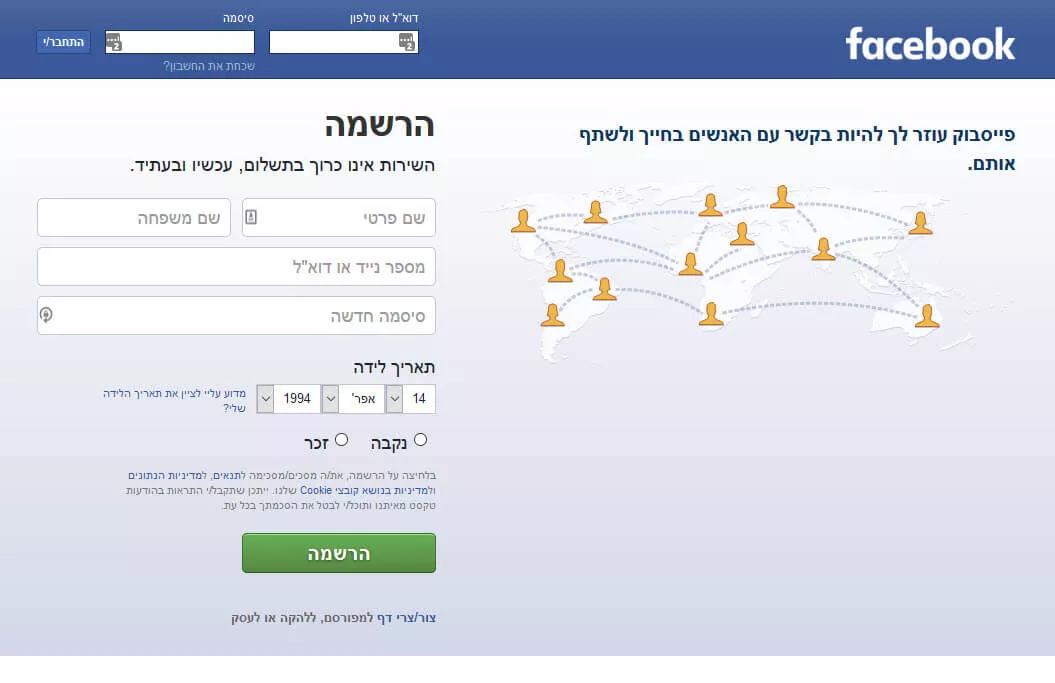
קל לראות את זה בעמוד הכניסה של פייסבוק (אם לא מחוברים לחשבון), שם כמעט כל דבר חוץ מהכותרת הראשית הוא מיקרו-קופי.
מיקרו-קופי אמור להיות ידידותי לגולש גם מבחינת שפה ולא רשמי מדי.
7. פסקאות קצרות ופונטים קריאים
עיצוב וסידור של טקסט הוא חלק משמעותי בהקשר של עיצוב אתרים ובטח ובטח – בניית אתרים.
אנשים לא אוהבים לקרוא בלוקים של טקסט.
לכן חשוב להקפיד על פסקאות קצרות, אבל גם לשבור את הרצף במידת האפשר באמצעות צירוף של תמונות, גרפים וכו'.
מי שקורא אצלי לא מהיום יודע שאני די מקפיד לעשות את זה.
רצוי להימנע מפונטים שהגולש לא מורגל אליהם, אלא אם כן מדובר בעמוד הבית שיש בו יחסית מעט טקסט (תלוי בסוג האתר).
8. לשים לב לאתרים שבנויים מעמוד אחד
אתרים שבנויים מעמוד אחד (One page) יכולים להיות יעילים לגולש מכיוון שהוא לא צריך לנווט בין הרבה עמודים באתר ומתאימים מאוד לאתרי קונספט שאין בהם יותר מדי מידע טקסטואלי.
אתרים שהם עמוד אחד גם מבחינה טכנית (כלומר יש רק URL בודד באתר) מאד קשה לקדם גם אם ממש רוצים (בטח שעל מגוון ביטויים) ולכן אתרים מסוג זה הם למעשה עמודי נחיתה ומתאימים בעיקר למטרת קידום ממומן – בין אם זה פרסום בגוגל, פרסום בפייסבוק או בשיטה אחרת.
יש גם דפי וואן פייג' שהם למעשה מתנהגים ככה אבל מאחורי הקלעים יש URL נפרד לכל חלק באתר, זה פשוט לא משתף ככה בחווית הגולש.
יש כל מיני טכנולוגיות ליישם התנהגות כזאת שזה מכונה SPA או Single page application. מבחינת SEO, זאת דרך הרבה יותר נכונה לבנות אתרי One page, מפני שמאחורי הקלעים יש שליטה מלאה על אופטימיזציה ותגיות של כל עמוד בנפרד.
9. מסכים רחבים (מחשב אישי)
עיצוב למסכים רחבים יכול להיות אפקטיבי עבור אתרים שלא רוצים ליצור בהם הרבה גלילה.
למרות זאת, הרבה אתרים עדיין בנויים במבנה הקלאסי של מסך רגיל (4:3) למרות שהרוב המכריע של המשתמשים כבר עבר למסכים רחבים ואפילו אולטרא רחבים (21:9). אפשר גם לשלב בין העיצובים. לדוגמה, בגוגל התוצאות עצמן עדיין צמודות לאחד הצדדים ובצד השני ממוקם גרף הידע או אלמנטים אחרים.
מדריכים נוספים: