וורדפרס היא מערכת ניהול תוכן שמתאימה מאוד למי שמעוניין לבנות לעצמו את תדמית קטן או בינוני, למעשה עם קצת הבנה במחשבים אתם יכולים לעשות את זה כמעט לבד.
גם קידום של אתרי וורדפרס הוא די פשוט מבחינה טכנית, למרות שעדיין יכול להיות שתצטרכו חברת קידום אתרים אם אתם בתחום תחרותי.
אבל מספיק עם ההקדמה, בואו ניגש לעניין.
בניית אתרי תדמית בוורדפרס: איך בונים אתר וורדפרס?
לפני הכל – מה זה אתרי תדמית?
אתר תדמית הוא אתר שמייצג עסק – לרוב עסקים שמוכרים שירות ולא מוצרים (כי אז זה נקרא אתרי מסחר או חנות וירטואלית).
מרבית אתרי התדמית היום בשוק נבנים על מערכת וורדפרס – מערכת CMS (ניהול תוכן) הפופולארית בעולם.
רוצה לקבל הצעה לבניית אתר? כמה פרטים ואחזור אליך בהקדם
איך בניית אתר תדמית בוורדפרס עובדת בפועל?
השלב הראשון זה לקנות דומיין ולחבר אותו לחברת אחסון אתרים, ורצוי גם אחסון מומלץ לוורדפרס.
ניתן לעשות זאת עצמאית, או במידה ואין לכם מושג איך עושים את זה – להיעזר בפרילנסר או בחברה שבונה אתרים.
היום אפשר להתקין את WordPress אוטומטית ברוב חברות האחסון.
במייל שהחברה שולחת לכם אתם אמורים לקבל קישור לפאנל הניהול של השרת. לדוגמה, Plesk או Directadmin.
אם תסתכלו בחלק התחתון של הפאנל (אחרי שתתחברו), תוכלו לראות קישור ל-Wordpress. לחיצה אחת ותתחילו בהתקנה.
אם משום מה הוא לא מופיע שם, ייתכן שיש קטגוריה בשם CMS או Quick Install. אם גם שם אין, יכול להיות שחברת בניית האתרים לא הפעילה את האופציה.
במקרה הזה תצטרכו להיעזר במישהו שיבצע התקנה ידנית דרך השרת עצמו (FTP) או לבקש מהחברה להפעיל את האופציה.
על מנת לראות את הפוטנציאל האורגני ותוך כמה זמן נכפיל לך את ההכנסות
ניתן לחייג למספר 052-9095200 או למלא את הטופס:
חשוב לעקוב אחרי כל ההוראות על המסך ולהגדיר עברית כמו שצריך (למרות שבגרסאות האחרונות של וורדפרס זה הרבה יותר פשוט מאשר פעם).
רגע לפני שנמשיך, הנה סרטון של 10 דקות (פלוס מינוס) על כל היתרונות של קידום אתרי WordPress
התחברות לממשק הניהול של וורדפרס
התחברות לממשק הניהול של וורדפרס נעשית עם שם משתמש וסיסמה שקבעתם במהלך ההתקנה.
בדרך כלל המקום ממנו מתחברים יהיה דרך הכתובות mysite.co.il/wp-admin (החליפו את mysite.co.il בכתובת הדומיין שלכם).
אם אתם עובדים כל הזמן על אותו המחשב ואין אחרים שמשתמשים בו, אתם יכולים לבחור בשמירה של פרטי ההתחברות כדי שלא תצטרכו להתחבר כל הזמן מחדש.
הכרת מסך הניהול של וורדפרס והגדרות ראשוניות
מסך הניהול של וורדפרס בלי התקנת הרחבות הוא פשוט למדי.
החלק המרכזי אתו תעבדו (לפחות בהתחלה) הוא תפריט "עמודים". עמודים בוורדפרס הם מסכים סטטיים שלא משתנים ולכן הם מתאימים מאוד לאתרי תדמית.
אם תיכנסו לתפריט עמודים יכול לראות שתראו עמוד שנוצר כברירת מחדל. חשוב לשנות את השם שלו לשם שאתם רוצים שיופיע ככותרת בעמוד הראשי של האתר.
אם לא נוצר עמוד כזה, לחצו על עמוד חדש וכתבו קצת טקסט (לצורך המדריך בלבד).
עוד עמוד שאני ממליץ ליצור הוא עמוד עבור הבלוג. אתם יכולים לתת לו שם זמני כמו "בלוג" או "הבלוג".
בניגוד לעמוד הראשי, זה יהיה עמוד דינאמי שישתנה כל פעם שתכתבו פוסט ויכלול את התקצירים של הפוסטים.
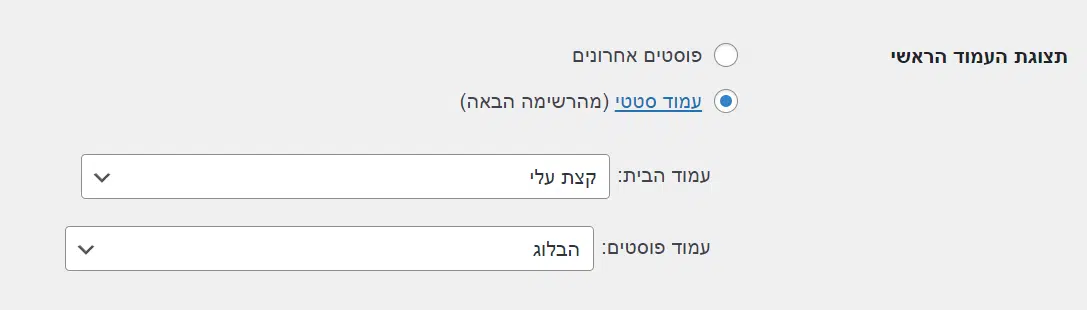
עוד תפריט שחשוב מאוד להכיר הוא תפריט הגדרות. הדבר הראשון שתרצו לעשות זה להיכנס לתת תפריט "קריאה". כאן תוכלו לבחור מה יהיה העמוד הראשי והעמוד בו יוצג הבלוג.
התפריט הבא שנרצה להיכנס אליו הוא תפריט "מבנה קישורים". כברירת מחדל וורדפרס מציגה עמודים עם מספר סידורי וזה לא אופטימלי לא עבור גוגל ולא עבור הנתונים שתראו ב-Analytics.
מומלץ לבחור ב-"מזהה הפוסט". ההגדרה הזו תיקח את שם הפוסט ותשים אותו בכתובת. חשוב להדגיש שזו רק ברירית המחדל, לרוב הפוסטים אני ממליץ לקבוע כתובת ידנית באמצעות תוסף בשם Yoast שארחיב עליו בהמשך.
מניעת ספאם עם אקזימט
בשלב הבא נרצה למנוע תגובות ספאם (שיגיעו מהר מאוד מאשר אתם חושבים…).
למרבה המזל זה ממש פשוט: כל התקנה של וורדפרס מגיעה עם תוסף בשם אקזימט, הקאצ' הוא שכברירת מחדל הוא לא פועל ולכן רואים כל כך הרבה אתרים עם ג'אנק של תגובות ספאם שלא טרחו להגדיר אותם כמו שצריך.
התוסף נמצא תחת הגדרות. פשוט עקבו אחרי ההוראות. בעיקרון אתרים מסחריים צריכים לקנות מפתח בכמה דולרים, אבל אף אחד לא ילשין עליכם אם תבחרו באופציה של מפתח חינם…
חשוב לדעת שאחרי שאקזימט מופעל, יש לאשר כל הודעה חדשה שלא זוהתה כספאם באופן ידני, אבל אפשר לקבוע שכל התגובות הבאות מאותו הכותב יאושרו אוטומטית.
התקנת Yoast (מנוע ה-SEO של האתר) ותוספי מפת אתר
Yoast הוא למעשה מה שיהפוך את האתר שלכם לכזה שאפשר להתחיל לבצע לו אופטימיזציה לקידום אתרים.
כדי להתקין את Yoast לחצו על מסך תפריט תוספים ולחצו על הכפתור העליון "תוסף חדש". במסך החדש שנפתח הקלידו "Yoast".
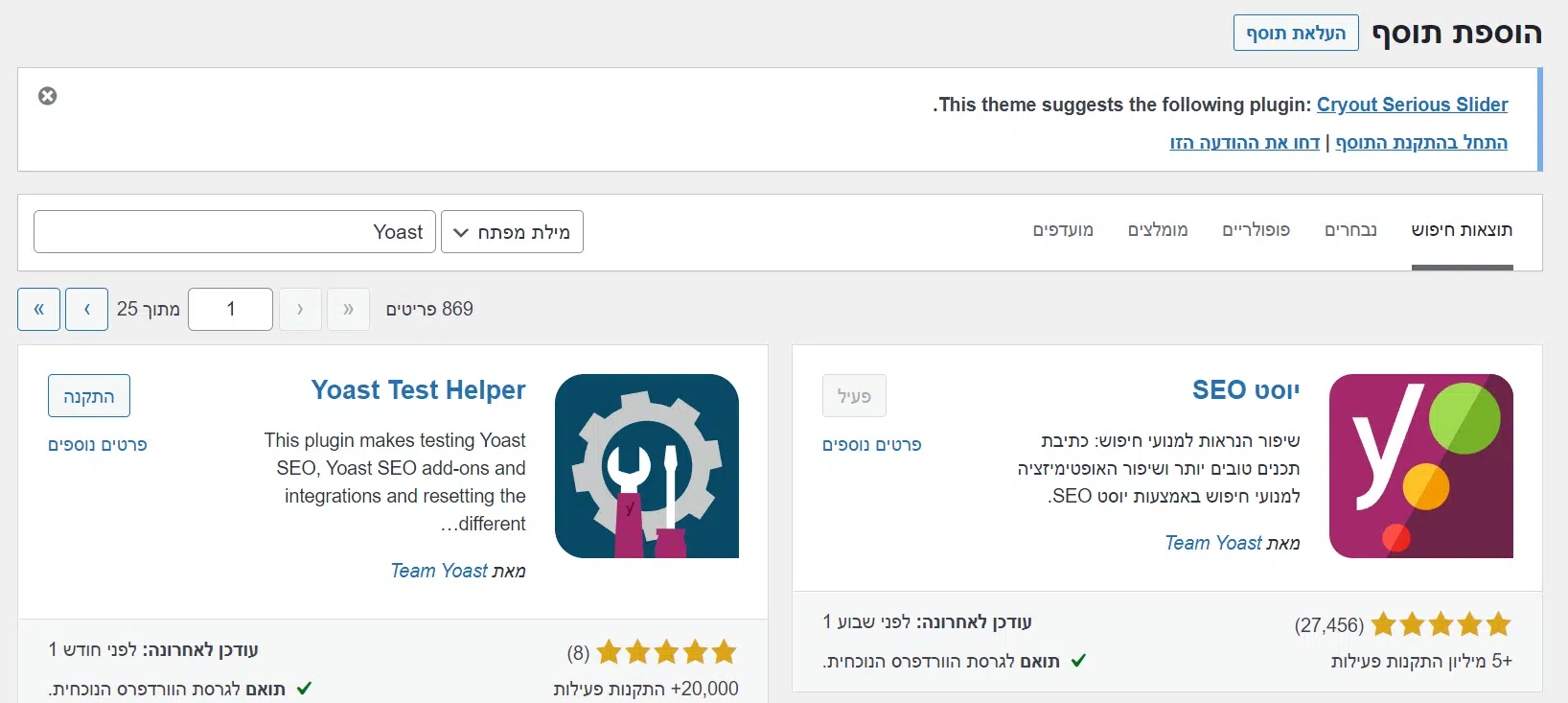
זה פחות או יותר מה שאמור להופיע לכם על המסך:
אצלי כתוב "פעיל" באפור כי כבר התקנתי והפעלתי את התוסף. אצלכם יופיע "התקנה", כמו בצד שמאל. לחצו על הכפתור שליד Yoast.
התקנת תוסף למפת אתר
מפת אתר עוזרת לגוגל להוסיף לאינדקס שלו את כל העמודים מהאתר. יצירת מפת אתר בוורדפרס נעשית דרך תוספים ספציפיים או גרסת הפרימיום של Yoast.
אם תחפשו בספריית התוספים משהו כמו "XML Sitemap", תוכלו לראות עשרות תוספים שונים.
אם אתם לא בוחרים באופציה של יוסט פרימיום, קראו אם מדובר בתוסף חינמי או בתוסף שמגביל את כמות הדפים שכלולים במפה לפני שאתם משתמשים בו.
לאחר שיצרתם את מפת האתר תצטרכו להוסיף אותה ל-Search Console אותה תגדירו דרך Yoast.
טיפ כללי בנוגע לתוספים: הגישה לתוספים יכולה להתבצע דרך מקומות שונים בתפריט.
חלק מתברגים לתפריט הראשי, חלק להגדרות וחלק לכלים. Yoast מתווסף לתפריט הראשי כ-"SEO".
הפעלת והגדרת Yoast
לאחר לחיצה על SEO בתפריט הראשי למטה תיכנסו למסך ההגדרות של Yoast. ייתכן שהוא יבקש מכם להגדיר כמה הגדרות ראשוניות.
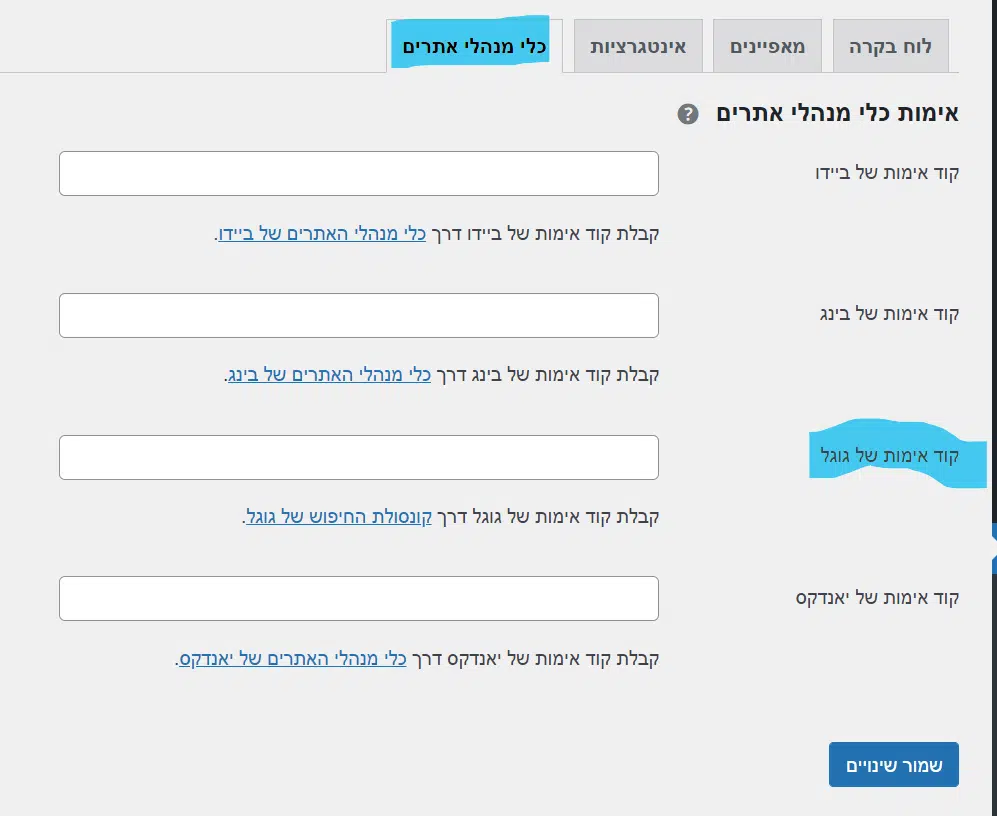
בשלב הזה מה שהכי חשוב לנו זה לקשר את Yoast לכלי מנהלי האתרים. ההגדרה הזו נמצאת בלשונית הפנימית של התוסף "כלי מנהלי אתרים".
קוד האימות יאפשר לכם לחבר את האתר בתצורה הנוכחית שלו לכלי של גוגל דרך האפשרות של HTML TAG (תופיע ברגע שתלחצו על הקישור).
בהנחה שאתם לא שמים את ההתקנה של וורדפרס בתוך אתר קיים (ואם זה אתר תדמית אין סיבה לעשות את זה), האימות הזה יספיק.
שימו לב ש-Yoast לא מציג נתונים מה-Search Console, הוא רק נועד לחיבור פשוט כדי שלא תצרכו להעלות קובץ נוסף לשרת, למרות שיש תוספים אחרים שעושים את זה.
כעת אתם יכולים לשמור את השינויים דרך הכפתור התחתון.
בחירת תבנית
בחירת תבנית היא החלק הכי טריקי מכיוון שהיא קובעת איך ייראה האתר כולו. יש לא מעט אפשרויות מאיפה לקחת תבניות.
התבניות שמגיעות עם וורדפרס
וורדפרס מגיעה עם כמה תבניות ברירת מחדל ובכל שנה יש תבנית חדשה (כשהישנות ממשיכות להתעדכן). אבל גם התבניות הכי חדשות מתאימות יותר לבלוגים מאשר לאתרי תדמית בוורדפרס, כך
שלא הייתי ממליץ בהכרח להשתמש בהן.
אתם יכולים למצוא את כולן תחת עיצוב -> תבניות. אם אתם לא רואים את התבנית מהשנה הנוכחית, חפשו אותה דרך מילת החיפוש " twenty" (כמו שחיפשתם את Yoast).
בוני תבניות
בוני תבניות היא קטגוריה חדשה שנכנסה לשוק בשנים האחרונות והיא מאפשרת לכם ליצור תבנית מאפס בלי שימוש בקוד: לתוסף בשם אלמנטור (שאזכיר גם בהמשך) יש אפשרות נרחבת ליצור תבניות בגרסת הפרימיום.
מעבר לכך, אפשר ליצור תבניות בוורדפרס עצמה באמצעות "עורך אתר מלא" שמתבסס על בלוקים. זו שיטה חדשה יחסית ולכן כרגע היא מטע מוגבלת. יש לא מעט הדרכות ביו-טיוב.
לסיום, יש לא מעט תבניות נוספות שמאפשרות בעצמן לבנות תבנית עצמאית.
בכל אופן, זו לא אופציה שהייתי ממליץ עליה למי שרק מתחיל עם וורדפרס ובטח למי שזקוק בסך הכול לאתר תדמית שהוא אתר פשוט יחסית.
תבניות חינמיות
אומנם יש המון תבניות בשוק, אבל אין המון תבניות חינמיות שגם תומכות בעברית. מבין כל התבניות שאני מכיר, יש מבחר לא רע מבית Cryout Creations.
רובן תומכות בעברית ויש גם גרסאות פרימיום למי שזקוק לאפשרויות נוספות להתאמה אישית.
לגבי תבניות בתשלום, האתר הכי נחשב בתחום הוא https://themeforest.net/. יש בו מבחר די גדול של תבניות במחירים יחסית נוחים (ויש גם תבניות במבצע).
כשאתם מחפשים תבנית, תוכלו לסנן לפי תבניות שתומכות ב-RTL (מימין לשמאל) וכך לדעת שהתבנית מותאמת לעברית.
תוכלו גם לחפש פי סגמנטים עסקיים, וכך למצוא תבנית שתתאים באופן ספציפי לעסק שלכם.
יש עוד מספר תבניות עם התאמה ספציפית ל-SEO מבחינת יעילות הקוד, מהירות, התאמה למובייל וכו':
לא משנה באיזו תבנית אתם משתמשים, קראו את התיעוד לפני שאתם מתחילים להתעסק עם ההגדרות שלה. הגדרה יכולה להיראות פשוטה או זניחה, אבל בפועל היא עשויה לגרום לעיוותים שלא צפיתם מראש.
עריכת עמודים ואופטימיזציה
בגרסאות הנוכחית של וורדפרס עריכת עמודים נעשית דרך עורך בשם "גוטנברג". זה ערך חצי ויזואלי שעובד באמצעות בלוקים (באופן דומה לעורך האתר המלא).
הרבה אנשים לא אוהבים אותו, ויש דרך להשתמש בעורך הקודם דרך תוסף בשם "העורך הקלאסי" שאמור להיות ברשימת התוספים הפופולאריים.
העורך הקלאסי מזכיר יותר את וורד. הוא מתאים בעיקר לפוסטים פשוטים, פחות למי שמעוניין לדייק במיקומים של האלמנטים הויזואלים ברמת הסנטימטר.
חלופה אחרת לגוטנברג היא "אלמנטור" (Elementor) שמאפשר ליצור עמודים עם עיצוב מוקפד בקלות, אבל הוא לא הכי מהיר ויש לו גם חסרונות מבחינת SEO.
ממליץ לקרוא את מדריך אלמנטור ו-SEO אחרי המדריך הזה
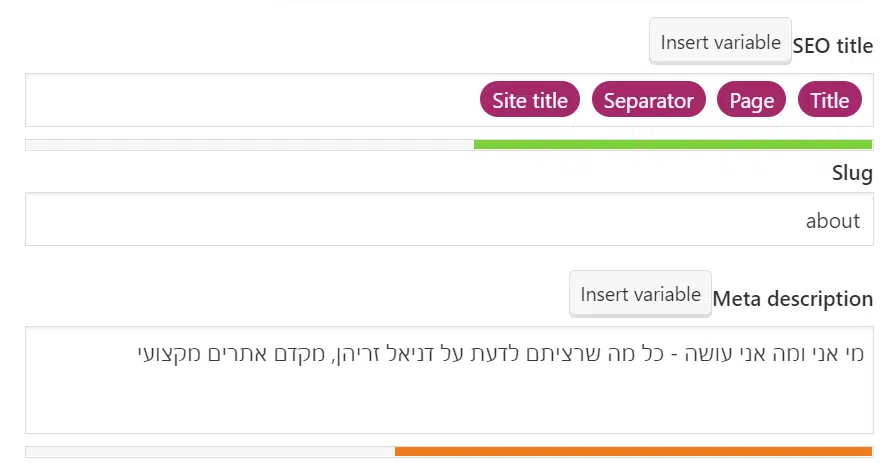
לא משנה איך אתם עורכים את העמוד, לאחר שהתקנתם את Yoast תוכלו לראות שמתווספות לו כמה הגדרות חשובות. שימו לב במיוחד לחלק הבא:
SEO Title – הכותרת של האתר בגוגל (Title) – אם שם העמוד כולל מילות מפתח, אתם יכולים להשאיר את ברירת המחדל.
אם אתם רוצים להדגיש מילות מפתח אחרות, אתם יכולים להחליף את Page ו-Title בטקסט מותאם אישית (את שם האתר אני ממליץ להשאיר כפי שהוא על מנת שיראו אותו עוד לפני שנכנסים אליו).
Slug – הכתובת של הפוסט. אם עקבתם אחרי ההגדרות הראשוניות, ברירת המחדל תהיה שם הפוסט בעברית (עם מקפים במקום רווחים) עד לאורך מסוים שיגרום לשם בדרך כלל להיחתך באמצע. חשוב מאוד לשנות את זה למשהו קצת יותר קריא באנגלית כגון about עבור עמוד "אודות".
Meta Description – התיאור שיופיע בגוגל, פחות חשוב מבחינת קידום, אבל עדיף שיהיה אטרקטיבי וממצה כדי שאנשים ירצו להיכנס לעמוד. הטקסט שכתבתי הוא רק לדוגמה ולכן אתם יכולים לראות שהוא מסומן בפס כתום. תרצו שהפסים שלכם תמיד יהיו ירוקים (באורך שמתאים לגוגל) ולא כתומים או אדומים (ארוכים מדי).
ב-Yoast יש עוד מספר לא קטן של אפשרויות: מדריך Yoast מפורט.
יצירת תפריט
אחרי שהחלטתם איזה עמודים יהיו באתר, עליכם לשייך אותם לתפריט, רצוי לתפריט העליון.
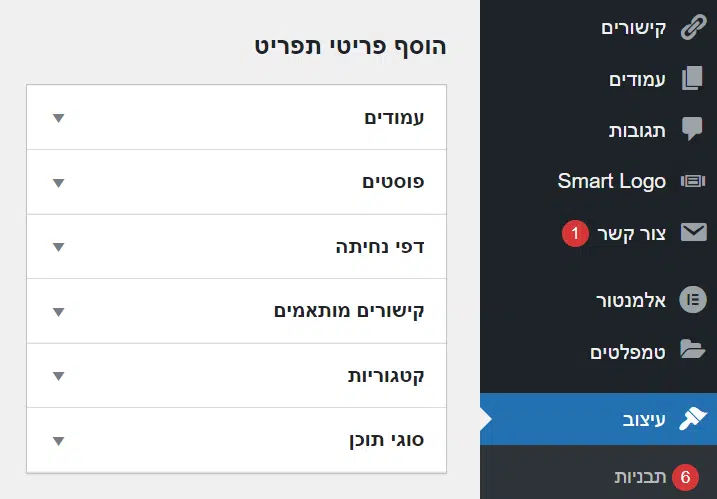
יצירת תפריטים נעשית דרך תפריט עיצוב ואז לחיצה על "תפריטים".
לחיצה על עמודים תפתח לכם את כל עמודי האתר. בעיקרון יש לכם אפשרות אחת להוסיף את כל העמודים שיצרתם באופן אוטומטי ואפשרות שניה להוסיף אותם אחד אחד.
אני ממליץ דווקא להוסיף אותם אחד אחד מכיוון שלא תמיד שם העמוד עצמו הוא מה שתרצו שיופיע בתפריט.
למשל, אצלי יש תפריט בשם "טופ 30", אבל שם העמוד עצמו והכותרת הראשית היא " טופ 30: המאמרים הכי פופולאריים אצלי בבלוג".
השארת התפריטים עם שם העמודים בדרך כלל גם תגרום להם להישבר כלפי מטה, וברוב המקרים זה ממש לא רצוי.
מעבר לכך, אתם יכולים לקבוע גם שחלק מהעמודים יהיו עמודי בנים שהעמודים הראשיים תמיד יופיעו מעליהם בתפריט.
בשלב האחרון גללו את המסך למטה ווודאו כי המיקום של התפריט מוגדר תחת "תפריט ראשי".
באופן הזה אפשר גם להוסיף פריטים מסוגים אחרים לתפריט.
לדוגמה, אתם יכולים לקחת קטגוריות מהבלוג ולהדביק אותן לתפריט או לקשר לעמוד חיצוני באמצעות "קישורים מותאמים".
ייתכן כי בהמשך תרצו להוסיף תפריטים נוספים באותה הדרך, אבל עשו זאת רק לאחר שקבעתם את התבנית הסופית של האתר מכיוון שכל אחת תומכת בתפריטים מסוגים ובמיקומים אחרים.
Widgets
הם "מיני תוספים" שאפשר להוסיף לתפריטים בוורדפרס. ברוב אתרי התדמית שבנויים על וורדפרס לא חייבים אותם, אבל תמיד טוב להכיר את האופציה הזו.
ברגע שתיכנסו למסך הוידג'טים תחת "עיצוב" תוכלו להוסיף אותם לאזורים שונים של האתר (על פי התבנית).
יש המון Widgets, כך שאני לא יכול לעבור על כולם, אבל הנה כמה מכאלו שלדעתי הם מן היותר שימושיים:
- קישורים – יוצר רשימה של קישורים לאן שתרצו (במקור שימש לקשר אל בלוגים אחרים).
- הטמעות – הטמעות שונות מתוך רשתות חברתיות או אתרים אחרים. לדוגמה, אתם יכולים להציג את העדכונים האחרונים מטוויטר.
- לוח שנה – מאפשר לנווט בין פוסטים בבלוג על פי חודשים.
תגובות אחרונות או פוסטים אחרונים –אפשר למשל למקם רשימה של הפוסטים האחרונים מהבלוג בתוך עמוד הבית.
Widgets נוספים יופיעו אם התקנתם תוספים מסוימים. לדוגמה, תוכלו להוסיף את המיקום הנוכחי של הגולש בתוך האתר דרך פירורי הלחם של Yoast (רק שימו לב שהתבנית שלכם כבר לא עושה זאת).
טיפים נוספים וחשובים לקידום אתרי תבנית בוורדפרס (ואתרי וורדפרס אחרים)
- דומיין – יש כמה דרכים מומלצות לבחור דומיין לחברה או לעסק. אם הוא ארוך מדי, עדיף להשתמש באופן חלקי בשם הממותג ולא בראשי תיבות סתמיות. כמו כן, אל תתפתו לדומיינים שונים ומשונים בעברית.
כמו כן, למילות מפתח בשם הדומיין יש חשיבות פחותה מאשר בעבר.
מדריך בחירת שם דומיין שכתבתי ל-ISOC (איגוד האינטרנט הישראלי) - אל תשכחו את הכותרות הפנימיות – לא משנה עם איזה עורך טקסט או בונה עמודים אתם עובדים, תמיד תהיה לכם אופציה לקבוע כותרות משניות (הכותרת הראשית היא שם העמוד). השתמשו גם בכותרות H2: הן מאפשרות לקוראים מרווח נשימה בין הקריאה של הפסקאות, ולכם לשלב עוד מילות מפתח חשובות.
יש גם כותרות ברמה H3 שיכולות להיות שימושיות לחלוקה משנית נוספת, אבל מעבר לכך בדרך כלל אין טעם להשתמש בכותרות מהיררכיה נמוכה יותר (H4 והלאה)
הצגת תקצירים במקום פוסטים מלאים – בעמוד הבלוג שלכם תרצו שיופיעו רק תקצירי פוסטים ולא הפוסטים המלאים. האפשרות הזו יושבת תחת "הגדרות תוכן" (או משהו דומה) בתבנית שלכם.
כברירת מחדל התקציר שיוצג יילקח מהפסקה הראשונה בפוסט. אם תרצו משהו יותר אסתטי, תוכלו לכתוב תקציר נפרד דרך עורך העמודים שבחרתם. - שימו לב באיזו חברת אחסון אתם בוחרים – וורדפרס היא מערכת די קלילה שאמורה לרוץ מהר, בטח אם בונים בסך הכול אתרי תדמית עם כמה עשרות עמודים לכל היותר.
לכן בחירת חברת האחסון לא צריכה להיות סיפור גדול מדי, אבל כדאי לחפש לפחות כמה המלצות חיצוניות (לא מהאתר של החברה) ולבדוק אם יש התמחות ספציפית של החברה באחסון אתרי וורדפרס.
יש גם חברות שמאחסנות רק אתרי וורדפרס, ואז כל תהליך ההתקנה שהסברתי עליו לרוב לא יהיה רלוונטי.
אחסון פשוט אמור לעלות כמה עשרות שקלים, ולמעשה אני בספק אם תזדקקו לכזה של יותר מ-200 מגה שלא אמור לעבור את ה-50 ש"ח לחודש, אלא אם כן האתר שלכם עוסק בתחום העיצוב ואתם זקוקים לתמונות ברזולוציה מאוד גבוהה.
- היררכיה – באתר תדמית בדרך כלל יש כמה עמודים ראשיים ואולי כמה עמודים משניים.
אם אתם יוצרים תפריטי משנה (כשפריט בתפריט נפתח לעמודים נוספים), הקפידו על מקסימום 3-4 עמודים שייפתחו ולמעשה יהיו היררכיה ברמה שניה.
בדרך כלל אין צורך להשתמש בתפריט צדדי בתוך עמודי אב, וזה גם יכול לסרבל את הניהול של האתר. - שילוב קישורים בפוטר (החלק התחתון של האתר) – רצוי להוסיף דרך הגדרת תפריט נוסף בתבנית או Widget קישורים ל-3-4 העמודים החשובים לכם ביותר כרגע. זה יכול לעזור לעמודים חדשים שהוספתם להיכנס לאינדקס קצת יותר מהר.
- המלצות – שלבו המלצות של לקוחות בעמוד הראשי או בעמוד המלצות נפרד. תתפלאו כמה טלפונים או לידים נוספים זה יכול להביא לכם.
יש תוסף בשם Reviews and Rating – Google My Business שיכול להציג ביקורות מ-Google, למרות שההתקנה שלו עשויה להיות מעט מסובכת. - טפסים – שלבו טפסי יצירת קשר בתוך עמודי פוסטים וכמובן גם בעמוד הראשי. התוסף הכי פופולארי אתו עושים את זה הוא Contact Form 7. אפשרויות העיצוב שלו קצת מוגבלות ולכן יש תוספים לתוסף עצמו או שינויים שאפשר לבצע באמצעות הוספת הוראות עיצוב נוספות לתבנית (למשתמשים מתקדמים).
- קישורים פנימיים – שלבו קישורים פנימיים בתוך האתר, במיוחד מתוך הבלוג אל עמודים ראשיים. זה בדרך כלל הכי הגיוני וגם יגרום למי שנחת ישירות לתוך פוסט להבין מי ומה אתם.
- הגדרות ALT לתמונות – כאשר אתם מוסיפים תמונות, הן נכנסות ל"ספרית המדיה" של וורדפרס. לכל תמונה אפשר להגדיר טקסט חלופי (ALT).
אני אישית מעדיף תמיד להעלות את כל התמונות ביחד לספריה או כשאני פותח עמוד / פוסט חדש ולא אחת אחרי השנייה. - עדכון המערכת – בעמוד תוספים קבעו עדכונים אוטומטים לכל תוסף ותוסף. כמו כן, בפעם הראשונה שתקפוץ לכם הודעה על עדכון המערכת, תוכלו לבחור אם לבצע עדכונים אוטומטים בעתיד לתיקוני אבטחה קריטיים. בחרו שכן.
- האצת האתר – כמו שכתבתי, וורדפרס היא מערכת מהירה למדי, אבל אפשר להאיץ אותה אפילו יותר באמצעות שימוש בתוספי קאש. אלו תוספים שמייעלים את הקוד או יוצרים גרסות סטטיות של עמודים שלא משתנים (רלוונטי מאוד לאתרי תדמית).
- קישורים נכנסים מאתרים אחרים – קישורים חיצוניים הם עדיין הפקטור החשוב ביותר לקידום אתרים והם צריכים להתבסס על מחקר מילות מפתח יסודי. זוהי בדרך כלל גם הנקודה בה תזדקקו לחברת קידום אתרים חיצונית. השגת קישורים בעצמכם היא אומנם אפשרית, אבל בדרך כלל מספקת תוצאות מוגבלות.
קידום אתרי וורדפרס – מדריך מורחב
בניית אתר תדמית בוורדפרס – לסיכום
הקמת אתר תדמית באמצעות וורדפרס היא משימה לא מאוד מסובכת. היא אולי לא פשוטה כמו בניית אתר Wix בכמה שעות (ולכן אל תבנו אתר תדמית בוורדפרס אם אתם צריכים אחד בשבוע הבא…), אבל מבחינת קידום ואיכות האתר לטווח הארוך, אין מה להשוות בין השניים ו-וורדפרס מנצחת בענק.
עוד מדריכים על וורדפרס: